Każdy z dostępnych w systemie CMS 4media widgetów posiada wewnętrzne opcje personalizacji. W praktyce możesz więc decydować o wyglądzie każdego widgetu z osobna.
W ten sposób administrator portalu może przygotować unikalny wygląd dla każdego uruchomionego na portalu widgetu.
Możesz też ustawić taki sam wygląd dla wszystkich widgetów w zakładce Wygląd szablonów w module Wizualizacja strony. Więcej na ten temat dowiesz się ze szczegółowego poradnika:
Gdzie mogę zmieniać wygląd widgetów?
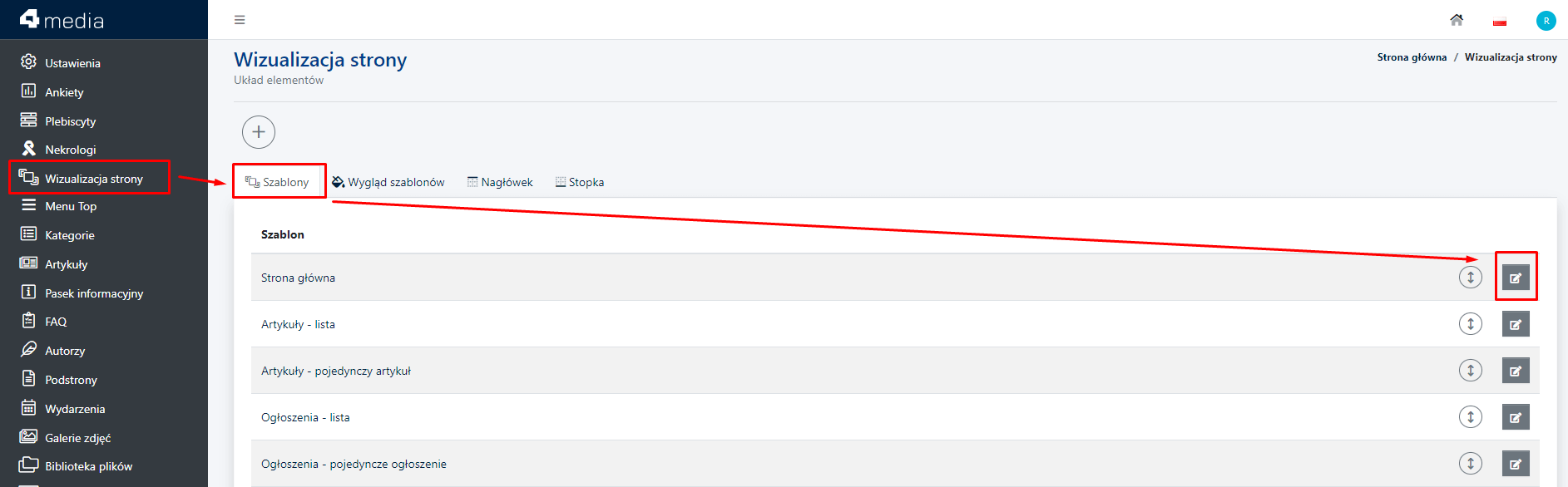
Aby edytować wygląd pojedycznego widgetu, w menu głównym po lewej stronie wybierz moduł “Wizualizacja strony”.
Pojawi się lista szablonów strony, czyli układów konkretnych typów podstron, które możesz edytować - zmieniać wygląd widgetów, ich kolejność na stronie oraz wyświetlanie na urządzeniach mobilnych (tablet, smartfon) oraz desktop (komputery, laptopy).
Wybierz szablon, w którym chcesz wprowadzić zmiany i kliknij na ikonę ołówka, aby przejść do widgetów wyświetlanych w ramach danego szablonu.

Edycja wyglądu widgetu
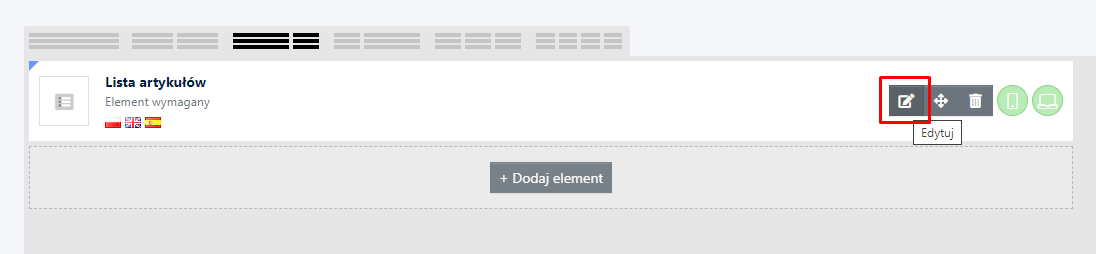
Na widoku edycji konkretnego szablonu strony wybierz widget, którego wygląd chcesz edytować.

Następnie w prawym górnym rogu kliknij w “Wygląd widgetu”.

Rozwinie się sekcja, w której możesz decydować o różnych aspektach wizualnych danego widgetu.
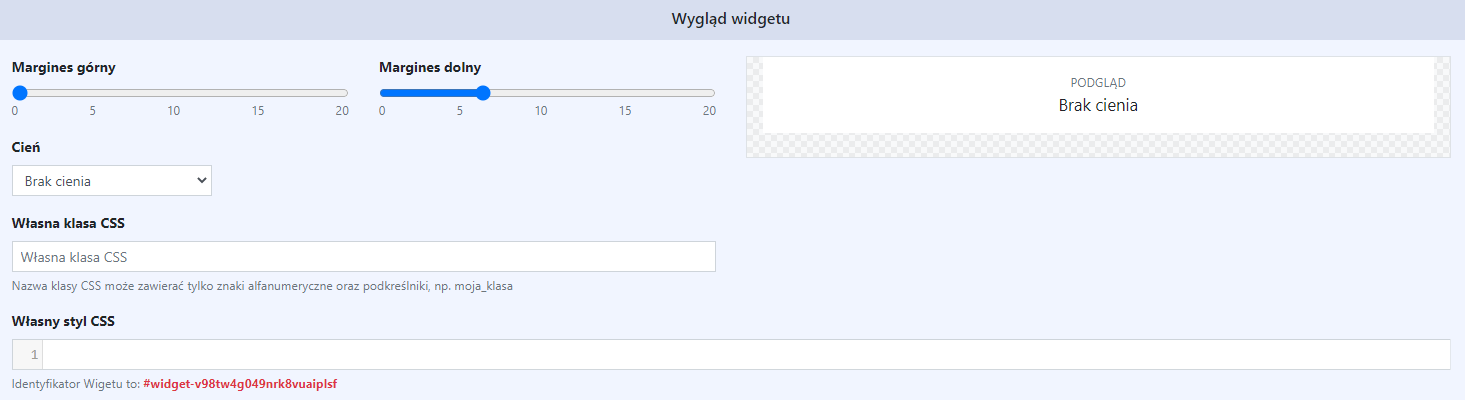
Wygląd widgetu

W tej sekcji ustawisz:
- margines górny - definiowany w skali 0-20px, zwiększa lub zmniejsza odstęp nad widgetem,
- margines dolny - definiowany w skali 0-20px, zwiększa lub zmniejsza odstęp pod widgetem,
- cień - możesz wybrać rodzaj cienia, który będzie delikatnie lub znacząco podkreślał widget,
- własna klasa CSS - służy do nadania nazwy własnej klasy CSS,
- własny styl CSS - tu możesz wkleić własny styl CSS widgetu.
Ustawienia z wyglądu szablonów
W tej sekcji domyślnie stosowane są ustawienia z wyglądu szablonów, jednak możesz je zmienić.
Sekcja obejmuje:
- styl całego elementu,
- nagłówek elementu,
- zawartość elementu,
- wygląd po najechaniu kursorem.

Każda z ww. sekcji posiada dodatkowe ustawienia:
1. Styl całego elementu – w tej sekcji nadajemy kształt całemu widgetowi - określamy rodzaj, wielkość, grubość i kolor czcionki oraz tło, obramowanie i wewnętrzne odstępy dla tego widgetu.
2. Nagłówek elementu – w tej sekcji kształtujemy nagłówek:
2a. Styl nagłówka - określamy rodzaj, wielkość, grubość i kolor czcionki oraz tło, obramowanie i wewnętrzne odstępy pomiędzy elementami wyświetlanymi w nagłówku).
2b. Ikona w nagłówku - określamy wielkość, kolor, tło oraz formę i kolor obramowania wybranej ikony.
2c. Tekst w nagłówku - określamy rodzaj, wielkość, grubość i kolor czcionki oraz tło, obramowanie i wewnętrzne odstępy między wyświetlanym tekstem, a innymi elementami dostępnymi w nagłówku).
2d. Menu w nagłówku - określamy rodzaj, wielkość, grubość i kolor czcionki oraz tło, obramowanie i wewnętrzne odstępy między wyświetlanym menu (lista pozioma lub rozwijana), a innymi elementami dostępnymi w nagłówku).
3. Zawartość elementu – w tej sekcji głębiej modyfikujemy elementy wyświetlane poniżej nagłówka widgetu:
3a. Styl zawartości - określamy rodzaj, wielkość, grubość i kolor czcionki oraz tło, obramowanie i wewnętrzne odstępy między wyświetlaną zawartością widgetu, a innymi dostępnymi elementami.
3b. Styl tytułów - określamy rodzaj, wielkość, grubość i kolor czcionki wyświetlanej w tytułach.
3c. Dodatkowe ustawienia: Warstwa ponad zdjęciem – określamy kolor czcionki oraz tła w tekstach wyświetlanych w warstwie wyświetlanej ponad zdjęciem.
4. Wygląd po najechaniu kursorem – określamy jakie efekty wizualne ma posiadać nagłówek (ikona, tekst oraz menu) a także elementy zawartości widgetu (tytuł oraz warstwa ponad zdjęciem) po najechaniu na nie kursorem myszy. Dostępne efekty wizualne to: zmiana wyświetlanego w danym elemencie koloru czcionki/ tła oraz podkreślenie tekstu.
Dodatkowo dla każdego widgetu wyświetlanie nagłówka jako całości, a także jego poszczególnych elementów (ikony, odnośnika, menu) jest opcjonalne.
Powiązane poradniki:




