Jeśli potrzebujemy dodać pola adresu zamieszkania subskrybentów, na przykład w celu wysyłania im wersji papierowej naszej gazety, teraz istnieje taka możliwość. Oczywiście moduł ten pozwala na umieszczenie o wiele szerszej gamy pól do wypełnienia zależnie od naszych potrzeb – pola te zostaną szerzej opisane w dalszej części tego tekstu.
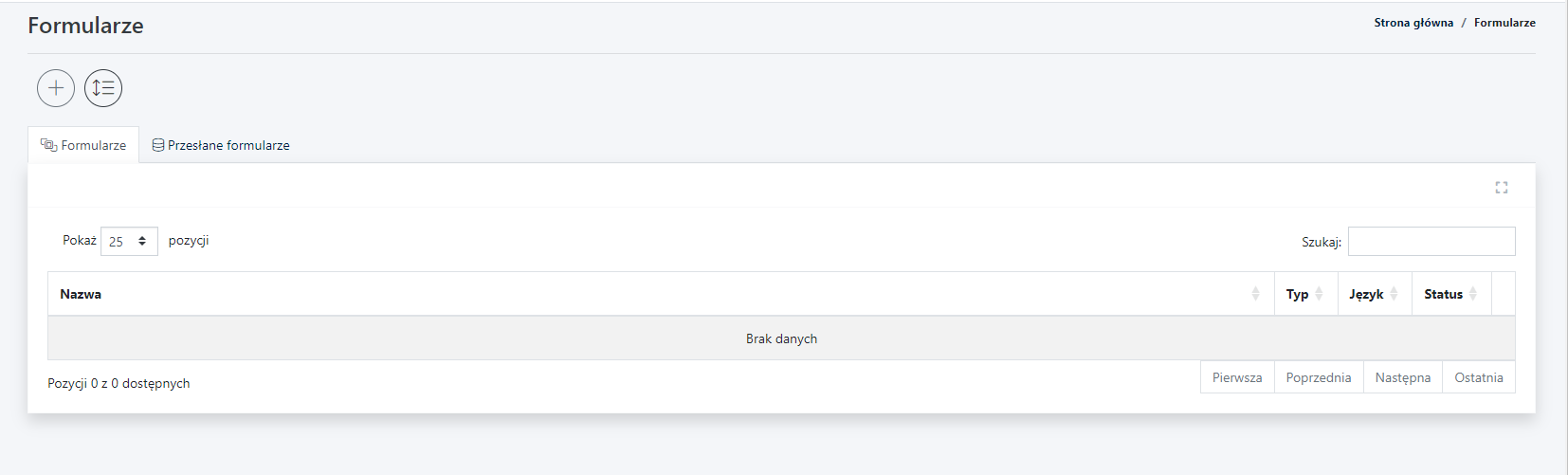
Po zalogowaniu się na Panel Administratora naszego portalu, przechodzimy pod zakładkę [Formularze] umiejscowioną na ciemnoszarym menu modułów z lewej strony ekranu. Zostaniemy wówczas przeniesieni na listę stworzonych już formularzy kontaktowych, oczywiście początkowo będzie ona pusta.

Tworzenie nowego formularza
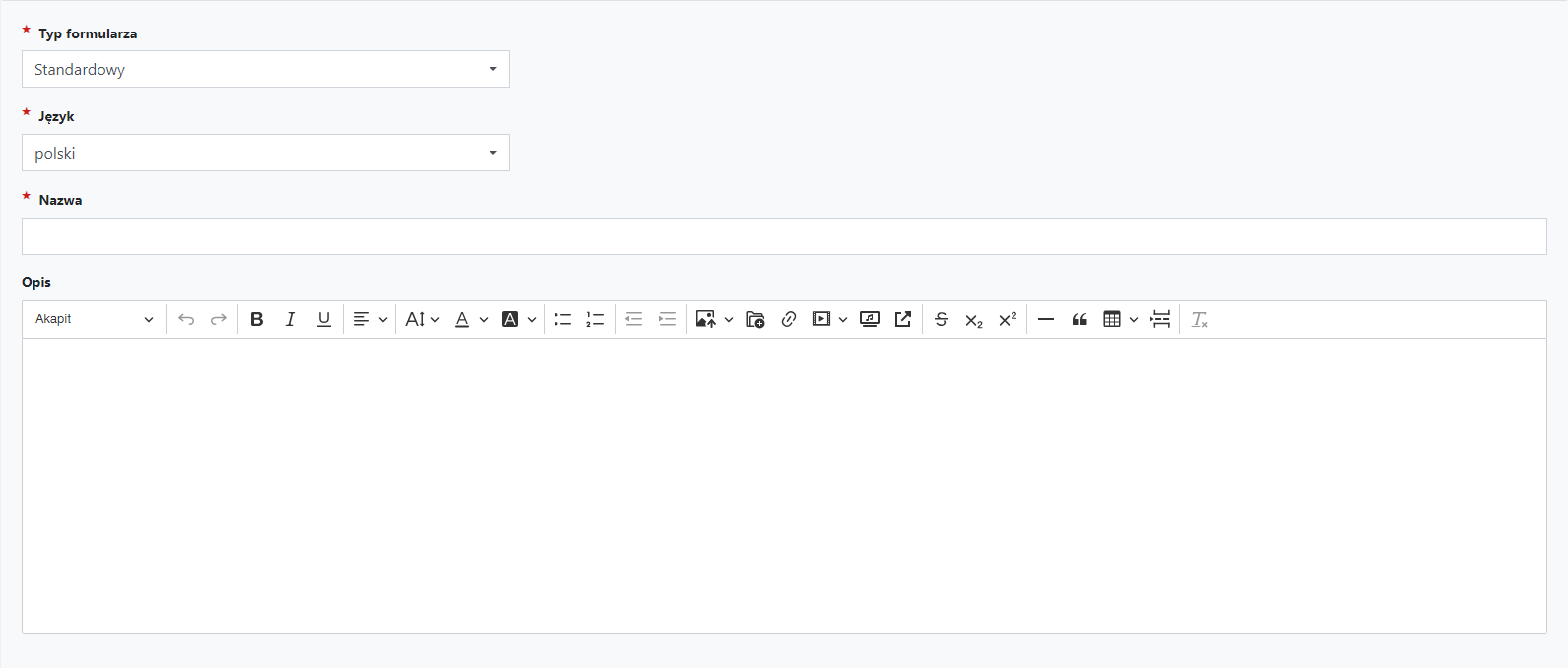
Aby stworzyć nowy formularz, klikamy na ikonę + pod nagłówkiem Formularze. Wtedy zobaczymy następujące ustawienia:

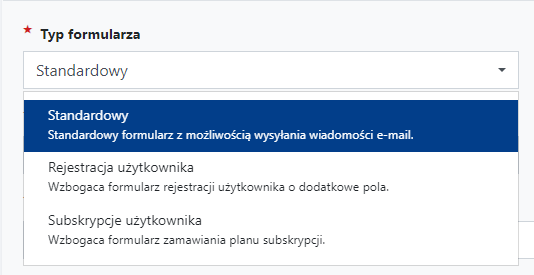
- Typ formularza – tu precyzujemy czy chcemy stworzyć odrębny formularz, czy zamieścić dodatkowe pola w już istniejących. Typ formularza wybieramy z rozwijanej listy:

- Standardowy – dzięki tej opcji stworzymy odrębny formularz, który dostępny będzie na portalu na podstronie o adresie URL/formularze
- Rejestracja użytkownika – dodajemy nowe pola w formularzu rejestracji nowego użytkownika na portalu. Domyślnie są to pola Adresu e-mail, hasła, Imienia, Nazwiska, Płci oraz Wieku. Po wybraniu tego typu formularza jesteśmy w stanie poszerzyć go o dodatkowe pola, do wypełnienia które zostaną wyświetlone bezpośrednio pod wyżej wymienionymi.
- Subskrypcje użytkownika – analogicznie do poprzedniego typu formularza, tutaj dodajemy dodatkowe pola do wypełnienia na formularzu zakupu subskrypcji.
- Język - tu wybieramy dla jakiej wersji językowej portalu formularz powinien się wyświetlać.
- Nazwa – innymi słowy tytuł naszego formularza, gdzie możemy sprecyzować czego on dotyczy.
- Opis – tu możemy dodatkowo opisać czego plan dotyczy.
Ustawienia

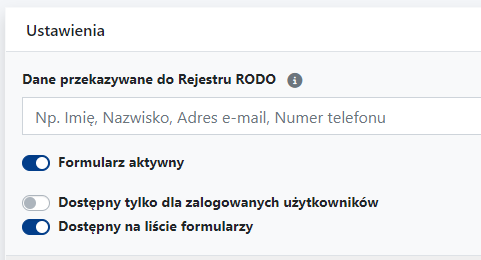
- Dane przekazywane do Rejestru RODO – jeśli w formularzu prosimy o podanie jakichkolwiek danych osobowych, powinniśmy sprecyzować je właśnie w tym polu.
- Formularz aktywny – przełączamy, czy formularz jest dostępny do użytku na stronie. Możemy stworzyć go w systemie jako nieaktywny, jeśli planujemy jeszcze go dopracować.
- Dostępny na liście formularzy – tu decydujemy czy chcemy, aby nasz formularz wyświetlał się na liście formularzy pod URL /formularze.
Ustawienia e-mail

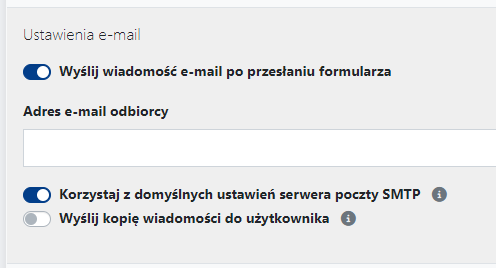
- Wyślij wiadomość e-mail po przesłaniu formularza – jesteśmy w stanie sprecyzować na jaki adres e-mail system powinien wysłać wypełniony przez użytkownika formularz.
- Korzystaj z domyślnych ustawień serwera poczty SMTP – poprzez zaznaczenie tej opcji, wybieramy, aby system wybierał adres mailowy który ustawiliśmy w module [Ustawienia] > [Ustawienia e-mail] zamiast wpisywać go ręcznie w pole powyżej.
- Wyślij kopię wiadomości do użytkownika – gdy zaznaczymy tą opcję, użytkownik wypełniający formularz zostanie dodatkowo poproszony o podanie swojego adresu e-mail by otrzymać kopię wysłanego formularza. Może to służyć jako potwierdzenie wysłanego formularza, przykładowo, gdy użytkownik zasubskrybował właśnie dostawę wydań papierowych.
Ustawienia przycisku wysyłającego formularz

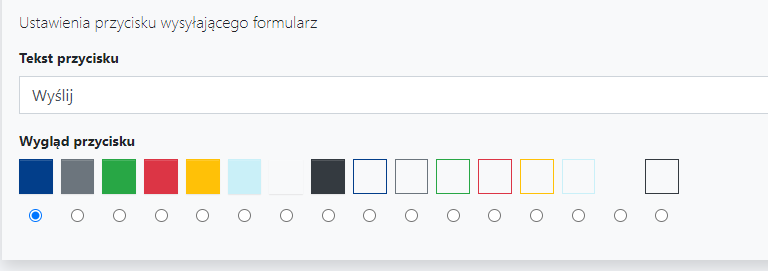
- Tekst przycisku – możemy spersonalizować tekst wyświetlający się na przycisku wysłania formularza; przykładowo w przypadku formularza subskrypcyjnego może to być „Subskrybuj”.
- Wygląd przycisku – jesteśmy w stanie zmienić kolor przycisku z puli dostępnych opcji.
Pola formularza
W tej sekcji dodajemy poszczególne pola formularza. Nowe pola dodajemy poprzez kliknięcie przycisku [+ Dodaj nowe pole]. Warto też zaznaczyć, że w edycji każdego pola możemy osobno ustawić trzy główne parametry:
.png)
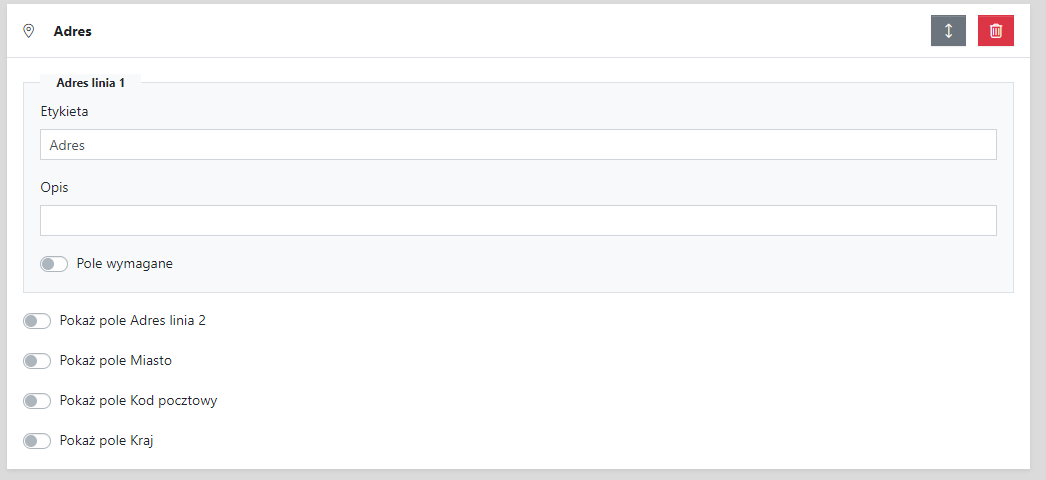
- Etykieta – inaczej nazwa wyświetlająca się nad danym polem tekstowym.
- Opis – dodatkowa informacja wyświetlająca się obok nazwy pola po najechaniu na ikonę informacyjną wyjaśniająca przeznaczenie danego pola do wypełnienia.
- Pole wymagane – tu możemy określić które pola muszą zostać wypełnione, aby użytkownik był w stanie wysłać formularz.
W ramach dodawania nowych pól formularza, mamy do wyboru następujące opcje:
- Imię i nazwisko – użytkownik podaje swoje imię i nazwisko.
- Adres e-mail – użytkownik podaje swój adres e-mail; jeśli jest już zalogowany na portal, to pole zostanie wypełnione automatycznie.
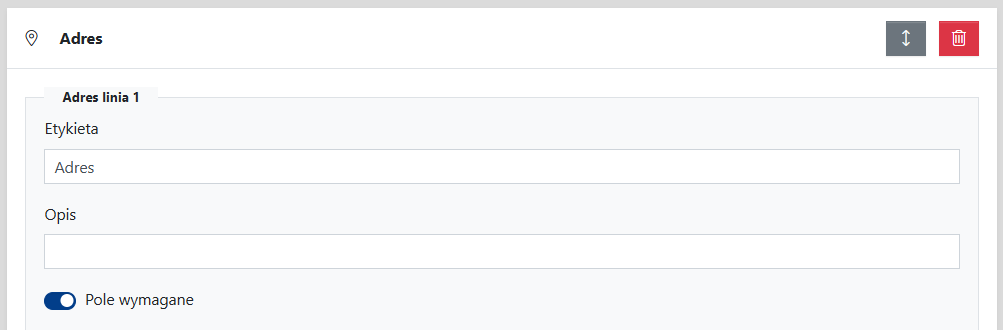
- Adres – przy czym możemy włączyć dodatkowe pola jak [Adres linia 2], [Miasto], [Kod pocztowy] i [Kraj].

- Numer telefonu.
- Adres www – pole na dodanie adresu URL.
- Krótki tekst – użytkownik zyskuje do dyspozycji małe pole tekstowe.
- Długi tekst – użytkownik dostaje do dyspozycji duże pole tekstowe.
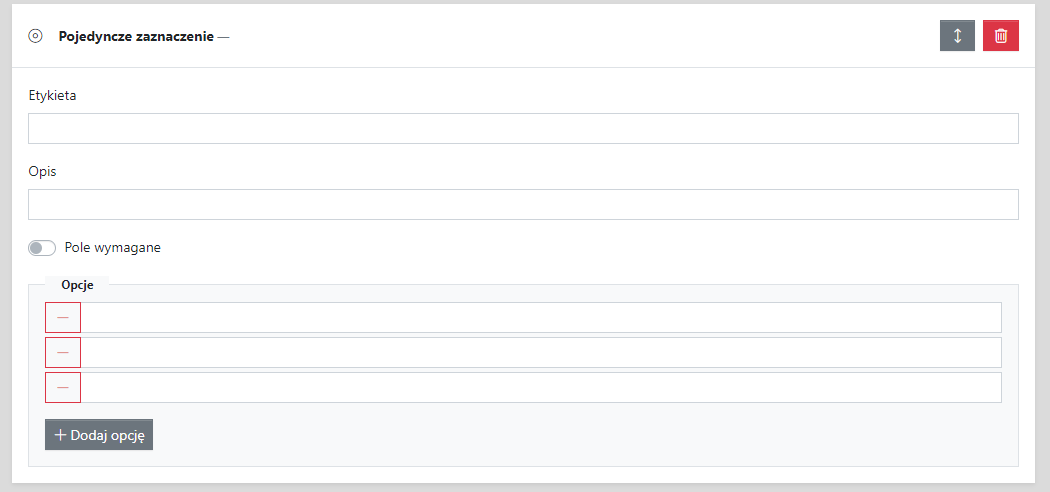
- Pojedyncze zaznaczenie – jesteśmy w stanie dodać kilka opcji z których użytkownik powinien wybrać jedną. Liczbę opcji możemy dowolnie modyfikować klikając przycisk [+ Dodaj opcję] by dodać nową lub usunąć istniejące poprzez kliknięcie na czerwoną ikonę minusa po lewej stronie.

- Wielokrotne zaznaczenie – pole działające na podobnej zasadzie jak poprzednie, z tą różnicą, że tym razem użytkownik może wybrać kilka opcji na raz.
- Rozwijany wybór – ponownie użytkownik ma do wyboru jedną z wielu opcji, ale tym razem wyświetlane one są przez rozwijane menu.
- Data – użytkownik wybiera datę z pól menu rozwijanego.
- Data urodzin – użytkownik podaje datę urodzin z pól menu rozwijanego.
- Liczba – pole wyboru liczby (poprzez wpisanie lub wybór przyciskami góra/dół).
- Zakres – liczba w ustalonym zakresie.
- Kolor – wybór koloru z panelu kolorów #HEX.
- Kraj – wybór kraju z listy alfabetycznej umożliwiającej wyszukiwanie.
- Język – wybór języka z listy alfabetycznej umożliwiającej wyszukiwanie.
- Waluta – wybór waluty z listy alfabetycznej umożliwiającej wyszukiwanie.
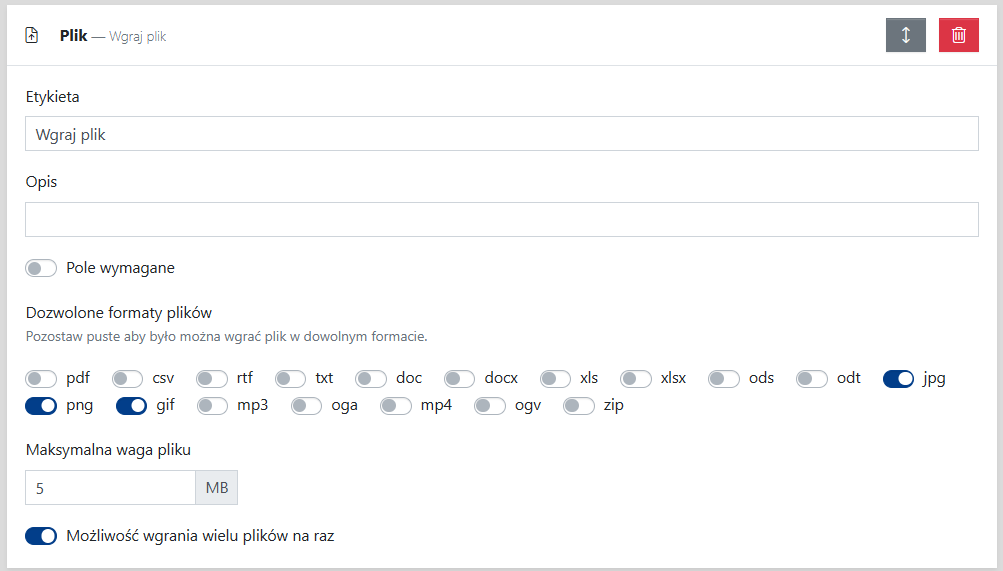
- Plik – użytkownik może wgrać plik w dozwolonym formacie; jesteśmy w stanie ograniczyć maksymalny rozmiar pliku.

- Zgoda na przetwarzanie danych osobowych – z możliwością zmiany treści klauzuli.
- Separator – pozioma linia pozwalająca oddzielić elementy formularza.
- Treść statyczna – treść widoczna w dowolnym segmencie formularza, którą może uzupełnić i modyfikować wydawca.
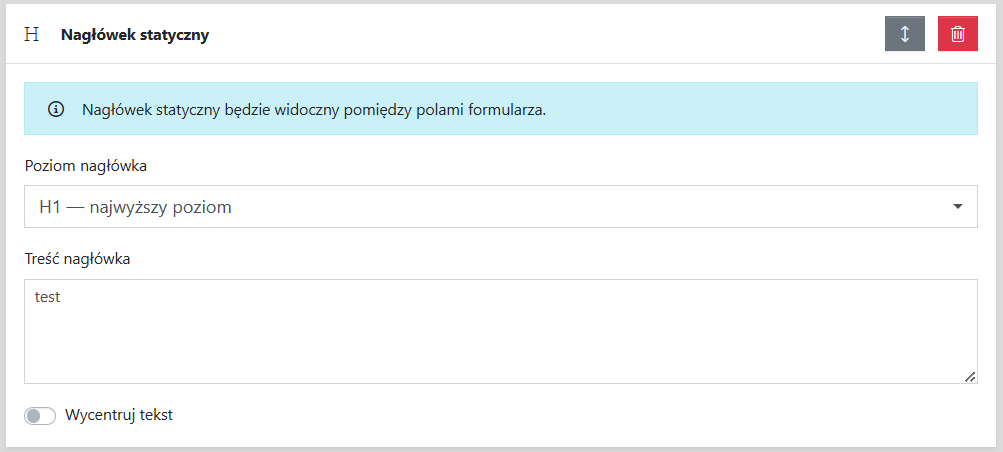
- Nagłówek statyczny – nagłówek widoczny w dowolnym segmencie formularza, zazwyczaj na górze, który może uzupełnić i modyfikować wydawca, z możliwością zmiany wielkości nagłówka.

Warunki
Tworząc Formularz możemy uzależnić to, jakie pola zobaczy użytkownik, od tego, jakiego wyboru dokona w polach warunkowych.
Wyjaśnijmy działanie pola warunkowego na przykładzie subskrypcji gazety papierowej, do której redakcja w gratisie dodaje e-wydanie tej samej gazety.
Prosimy użytkownika zamawiającego subskrypcję gazety papierowej o podanie danych, koniecznych do wysyłki gazety. Możemy zaznaczyć, które dane są wymagane (na przykład adres i nazwisko).

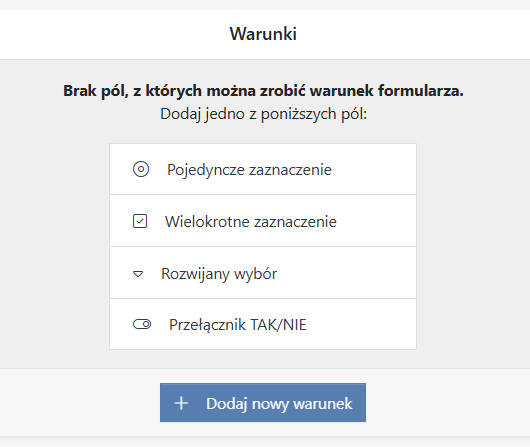
Jeśli chcemy korzystać z warunku, wybieramy jego rodzaj spośród czterech możliwych opcji. Te same warunki możemy wybrać również z pełnej listy możliwych pól formularza.
Wybranie przynajmniej jednego z tych czterech rodzajów jest konieczne, by kontynuować tworzenie warunku.

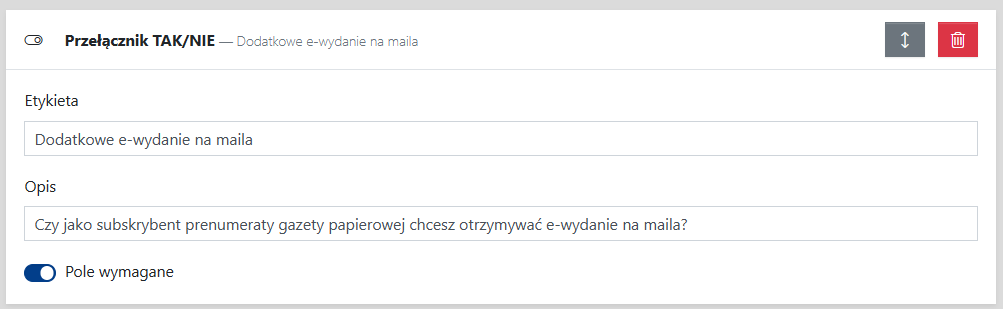
Uzupełniamy stosowne pola:

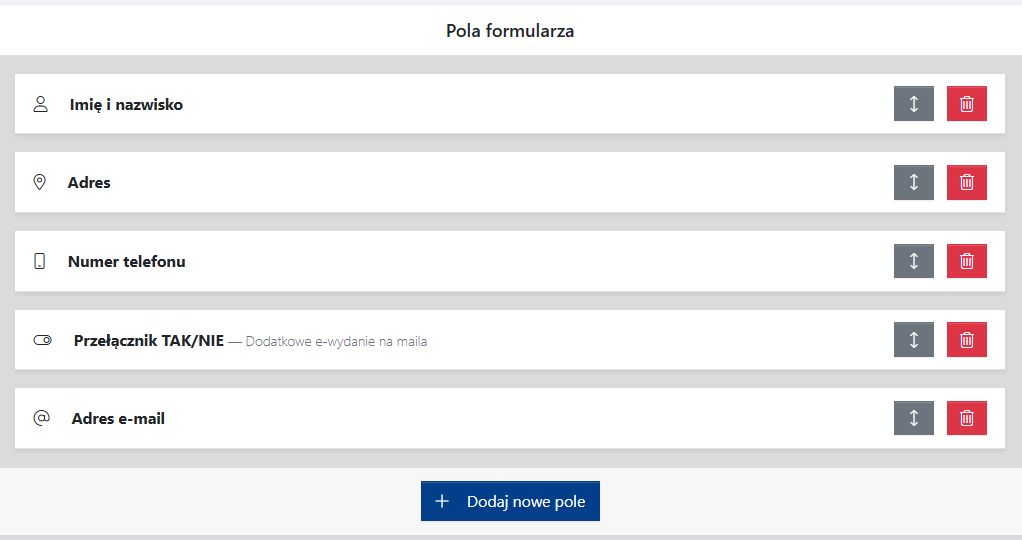
Dodajemy pozostałe pola formularza, które będą zależne od warunku:

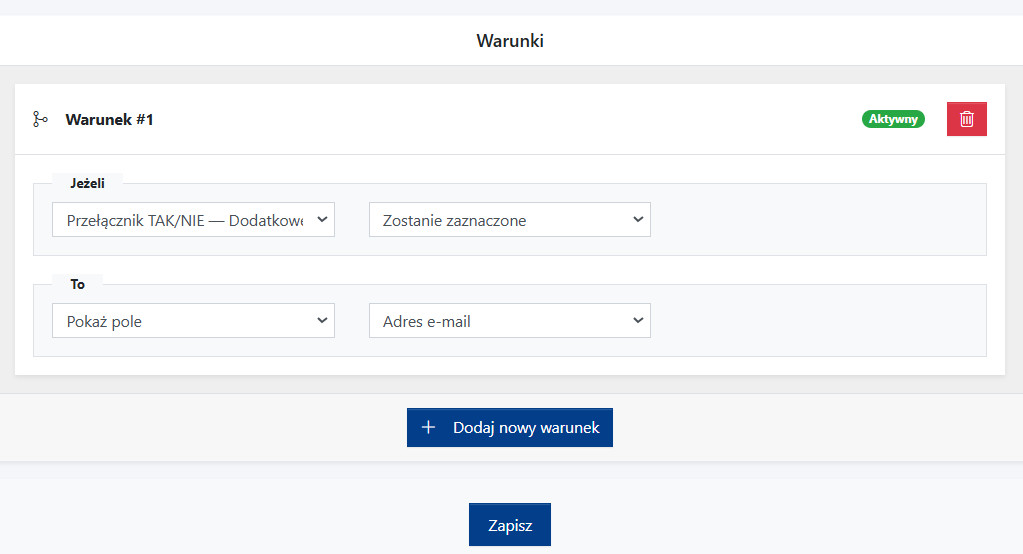
Tworzymy warunek, który sprawi, że jeśli użytkownik wyrazi chęć otrzymania dodatkowego e-wydania, to zostanie mu pokazane pole na adres e-mail. W przeciwnym razie pole to zostanie ukryte.

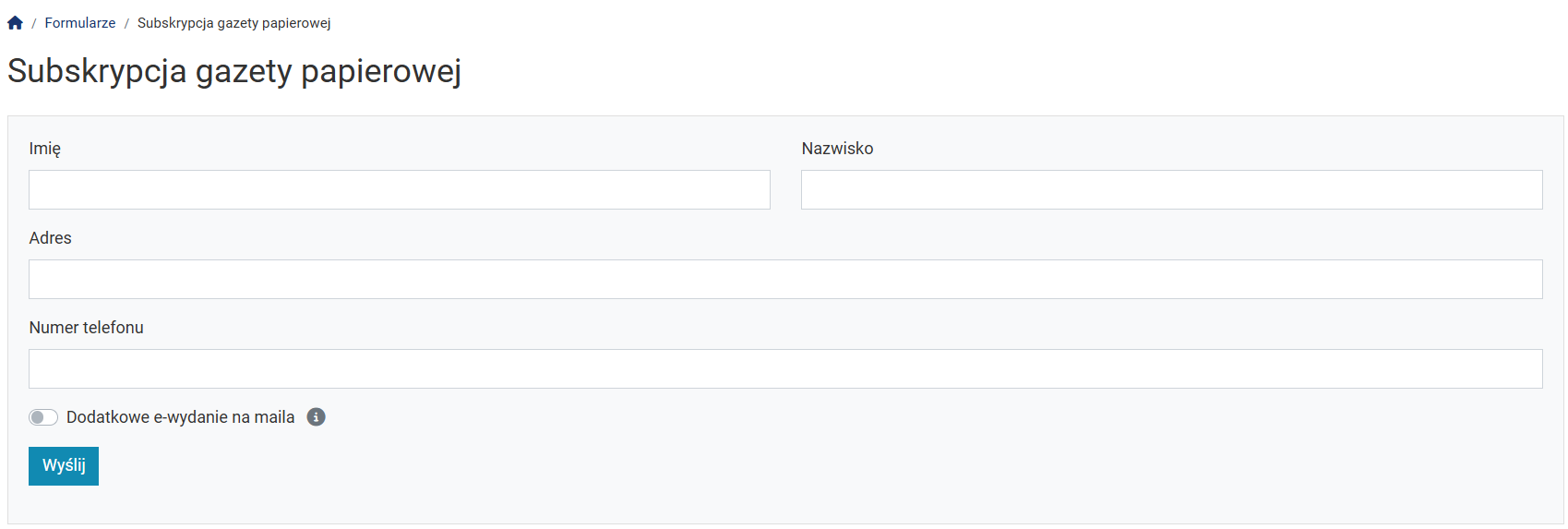
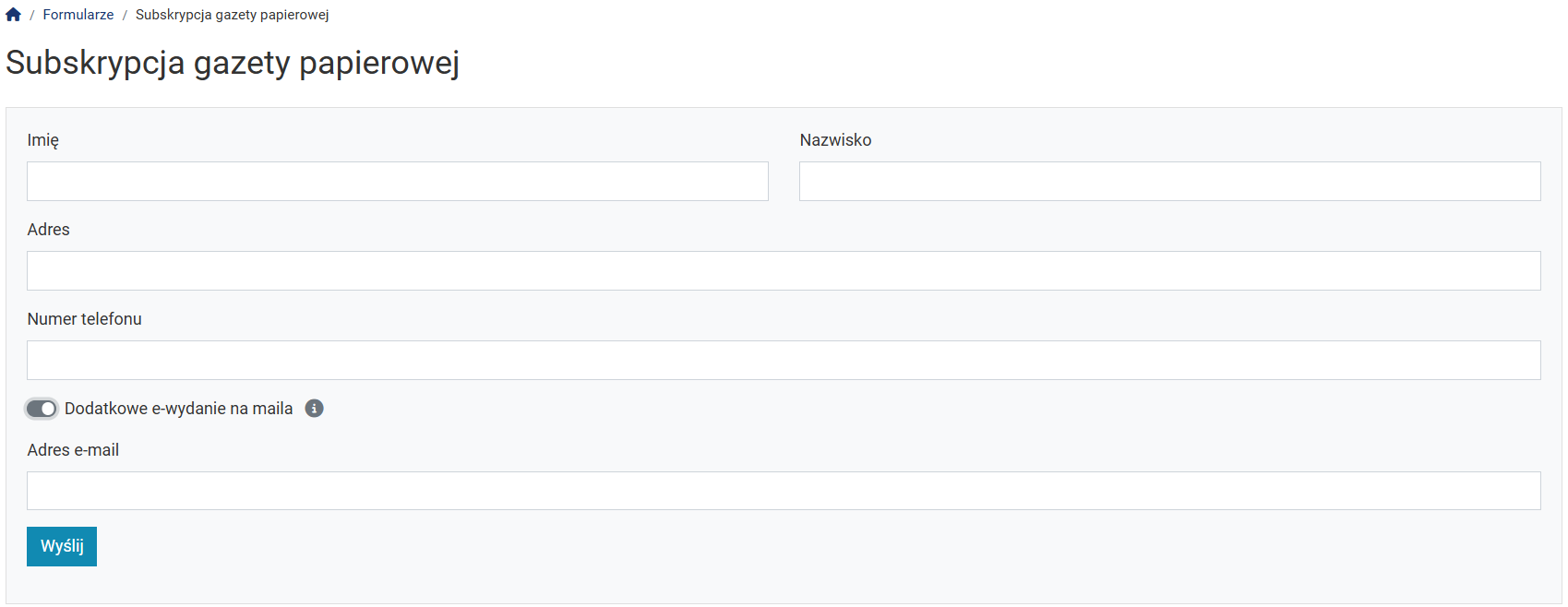
Od strony użytkownika, w zależności od dokonanego wyboru, formularz wygląda następująco.
Użytkownik bez e-wydania:

Użytkownik z e-wydaniem:

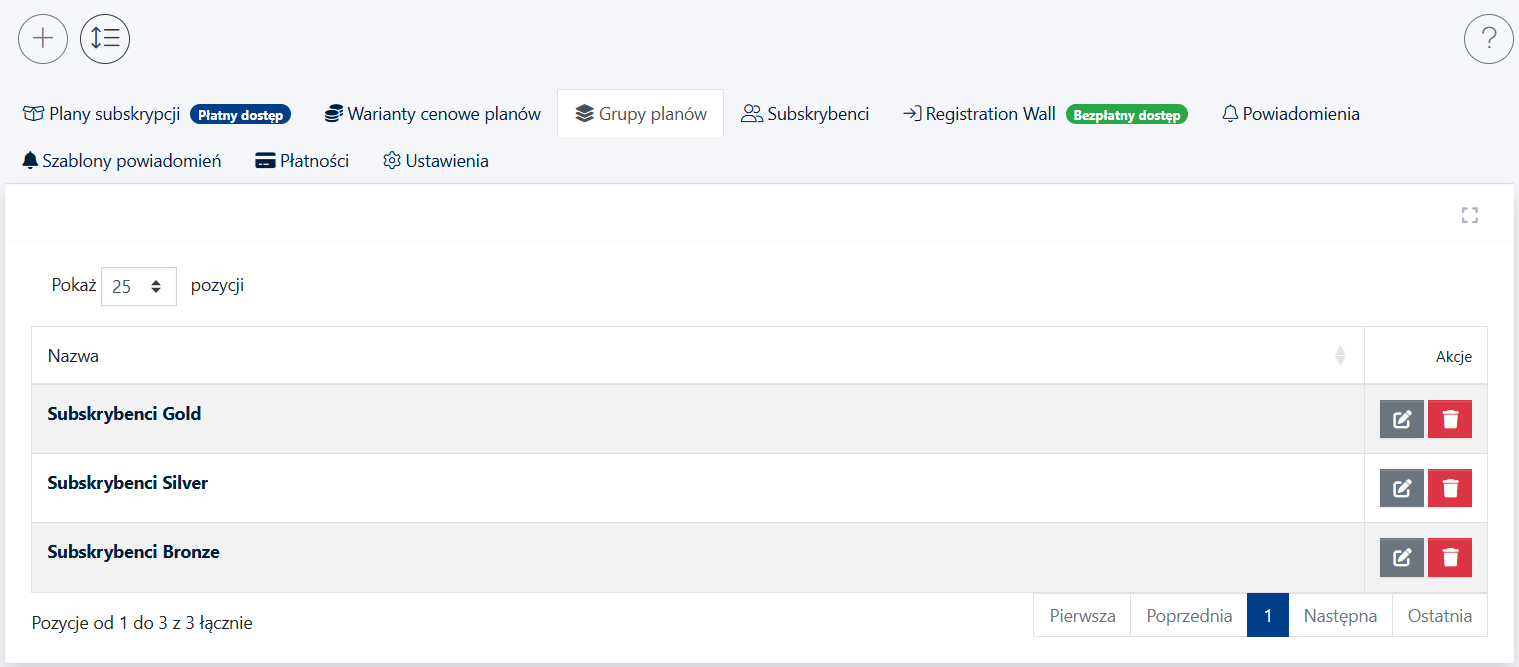
Grupy planów
W sekcji 'Grupy planów' możemy grupować plany subskrypcji, by lepiej dopasować oferowane usługi do potrzeb użytkowników.
Plany subskrypcji można przypisać do Grupy planów podczas tworzenia grupy w zakładce Grupy planów:

lub podpiąć plan subskrypcji do wcześniej utworzonej grupy tworząc nowy czy edytując istniejący Plan subskrypcji:

Kreator grupy umożliwia nadanie nazwy oraz stworzenie zaawansowanego opisu grupy, oraz – co najistotniejsze – wybieranie wielu planów do grupowania. Grupy można edytować, usuwać oraz zmieniać kolejność ich wyświetlania.
Dowiedz się więcej o planach subskrypcji: moduł Paywall.

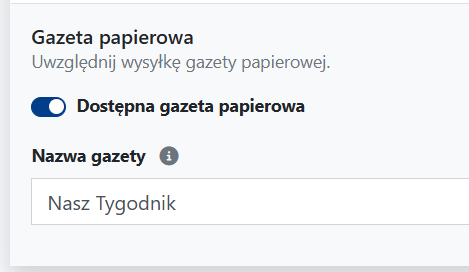
Gazeta papierowa
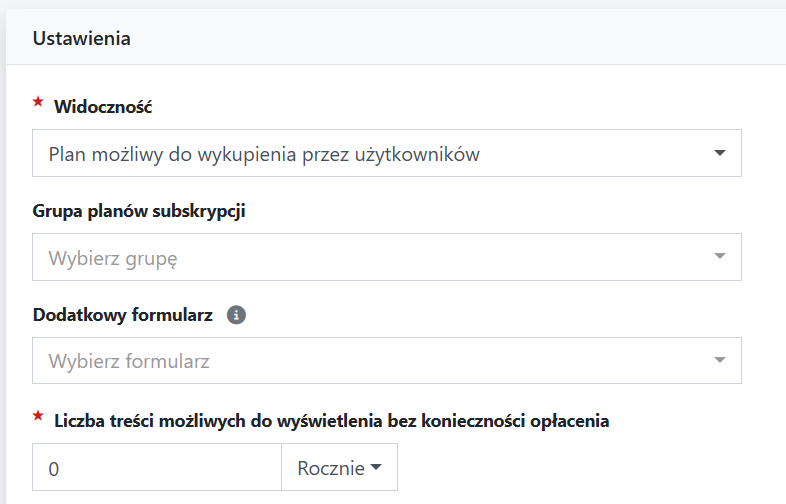
Tworząc Plan subskrypcji zawierający prenumeratę wydania papierowego, w kreatorze planu subskrypcji należy koniecznie włączyć opcję 'Dostępna gazeta papierowa'. Tylko gdy ta opcja jest włączona, system ostrzeże nas, gdy zapomnimy o formularzu adresowym.

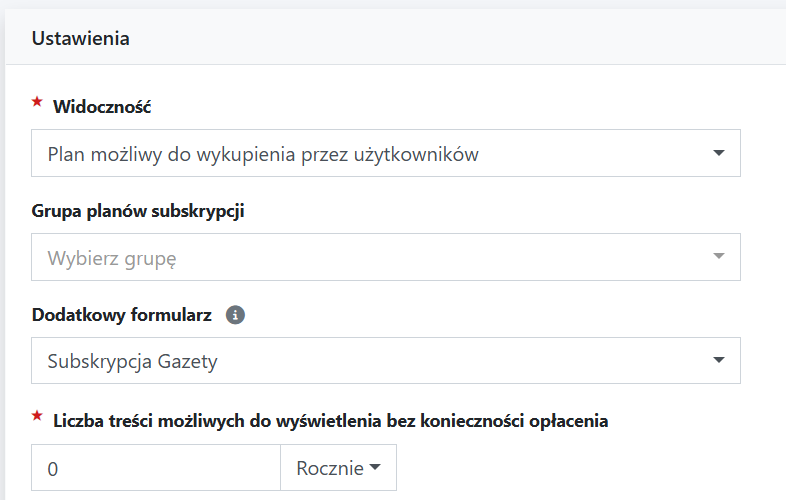
Należy pamiętać że dodatkowy formularz z polem na adres wysyłki należy samodzielnie stworzyć. Gdy już go utworzymy, wybieramy dodatkowy formularz z listy, w tym przypadku taki który zawiera pole na dane adresowe do wysyłki gazety papierowej (pole wymagane).