SPIS TREŚCI:
- Co to jest Core Web Vitals?
- Wpływ Core Web Vitals na SEO
- Core Web Vitals w praktyce
- Narzędzia do optymalizacji Core Web Vitals
- Podsumowanie i wnioski
- CMS a Core Web Vitals
Co to jest Core Web Vitals?
Google Core Web Vitals to zbiór metryk, które Google wykorzystuje do oceny doświadczenia użytkownika na stronie.
Sprawdzając jego szybkość i przyjemność użytkowania decyduje o jakości portalu, co ma przełożenie na jego pozycję w wyszukiwarce.
Dlaczego są one ważne dla Twojej strony internetowej?
Z dwóch powodów: pierwszym jest, jak wspomnieliśmy, pozycjonowanie. Drugi ma wymiar bardziej praktyczny: jeżeli Twój portal w testach CWV dobrze wypada, to oznacza, że przyjemnie się z niego korzysta.
A przecież właśnie do takiego portalu użytkownicy chcą wracać, prawda?
Spełnienie warunków CWV przekłada się także na częstotliwość pojawiania się (albo w ogóle pojawianie się) w Google News. To z kolei zapewnia spory zastrzyk dodatkowych odsłon Twojego portalu.
Jakie metryki są obejmowane przez Core Web Vitals?
Core Web Vitals dzieli się na trzy metryki:
- Largest Contentful Paint (LCP),
- Interaction to Next Paint (INP),
- Cumulative Layout Shift (CLS).
Stanowią one nierozerwalną trójcę, dlatego istotnym jest, aby zadbać o to, aby każdy z owych parametrów na Twoim portalu spełniał standardy Google.
Czym są wymienione Core Web Vitals?
Largest Contentful Paint
Wskaźnik LCP w dużym skrócie mówi o tym, jak szybki dostęp do informacji gwarantuje użytkownikowi strona, a dokładniej jak szybko się wczytuje - od momentu kliknięcia w link, do pełnego załadowania.
Interaction to Next Paint
Nowy standard responsywności INP to wskaźnik, który mierzy responsywność strony internetowej, czyli jak szybko i spójnie reaguje ona na działania użytkownika.
Zastąpił on wskaźnik FID (First Input Delay), który mierzył tylko opóźnienie pierwszej interakcji. INP analizuje wszystkie interakcje użytkownika (np. kliknięcia, dotknięcia, najechania kursorem) i wybiera najdłuższe opóźnienie, jakie wystąpiło podczas wizyty na stronie.
INP dba o to, żeby reakcja strony była natychmiastowa i spójna, zapewniając płynne i responsywne doświadczenie przez cały czas interakcji. Im niższy INP, tym lepsze wrażenia użytkownika. Nikt nie lubi, gdy strona "zamula" lub reaguje z opóźnieniem na kliknięcia czy inne działania.
Cumulative Layout Shift
Tę metrykę można nazwać skumulowanym przesunięciem szablonu strony. W praktyce oznacza to wszelkie nieprzewidywalne przesunięcia pojawiające się na stronie sprawiające, że użytkownik może kliknąć w coś innego niż zaplanował, tak jak na wideo poniżej.
Chociaż Google wyróżnia te trzy metryki jako Core Web Vitals warto pamiętać, że nie przestały istnieć "zwykłe" Web Vitals, z których korzystał do tej pory.
LCP, INP i CLS są swoistym podsumowaniem pozostałych pomiarów, które były w użyciu przed 2021 rokiem, i nadal są.
Dobra wiadomość: jeśli przed wprowadzeniem Core Web Vitals Twój portal dobrze wypadał podczas pomiarów, prawdopodobnie niewiele się w tym zakresie zmieniło. Warto jednak trzymać rękę na pulsie.
Wpływ Core Web Vitals na SEO
No dobrze, skoro już wyjaśniliśmy, czym są Core Web Vitals, to teraz pewnie zastanawiasz się, czy warto w ogóle sobie nimi zaprzątać głowę i optymalizować je na swojej stronie. Odpowiedź jest prosta: tak.
Jak Google używa Core Web Vitals w swoich algorytmach rankingowych?
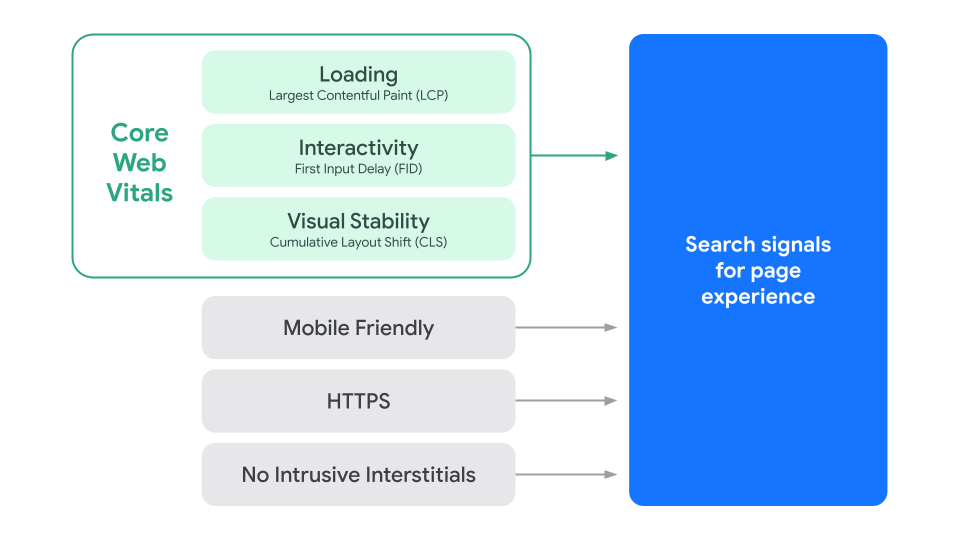
Google ogłosił, że od maja 2021 roku Core Web Vitals są uwzględniane w algorytmie oceny stron, zwanym Page Experience. Google uważa, że strony, które oferują szybkie ładowanie, interakcje bez opóźnień i stabilność układu, zapewniają lepszą jakość dla użytkowników.
Tak naprawdę nie jest to wielka rewolucja w działaniach tej firmy, ponieważ już wcześniej boty Google odwiedzały strony i dokonywały pomiarów.
Stworzenie trzech nowych metryk stało się swoistym podsumowaniem wyników wszystkich pozostałych czynników, dzięki któremu właściciele portali będą mogli w łatwiejszy sposób sprawdzić, jak wypada ich portal, i co mogą poprawić.
Mając dostęp do danych pomiarowych rozmaitych portali, a także analizując ich zawartość i dzieląc je na różne tematyki, Google tworzy ranking stron, który bezpośrednio wpływa na ich pozycjonowanie w wyszukiwarce. Zatem im lepszy wynik pomiarowy CWV, tym lepiej!
Warto nadmienić, że w dalszym ciągu na finalną ocenę składa się więcej czynników, niż tylko CWV. Niektórzy twierdzą, że jest ich aż 200! (Backlinko.com).

Niemniej CWV jest wymiernym narzędziem do weryfikacji jakości Twojego portalu oraz jednym z kluczowych składowych jego finalnej oceny, która zadecyduje o jego pozycjonowaniu.
Jak poprawa Core Web Vitals może wpłynąć na pozycje Twojej strony w wynikach wyszukiwania Google? Dlaczego należy zwrócić uwagę na Core Web Vitals, jeśli chcesz, aby Twoja strona osiągnęła sukces w SEO?
Ponieważ niestety dzisiaj sama treść już nie wystarczy. Nawet jeżeli na swojej stronie regularnie umieszczasz wyłącznie jakościowe teksty, spełniające wszystkie zachcianki Google i wszelkie zasady SEO, jest to za mało.
Google ocenia bowiem nie tylko jakość treści, ale również jakość portali, na których są zamieszczane. Dlatego kluczowe jest, aby Twój portal był wiarygodny, szybki i niezawodny.
Ten wymóg działa w dwie strony. Tak jak nie wystarczy mieć tylko jakościowych treści, tak samo nie wystarczy sama optymalizacja pod kątem CWV. Ważne jest, aby wdrożyć obydwa rozwiązania i konsekwentnie się ich trzymać, a wtedy Twój portal nie raz nie dwa zagości na pierwszych stronach Google.
Poprawa CWV może mieć bardzo pozytywny wpływ na pozycjonowanie się Twojego portalu.
Core Web Vitals w praktyce
Jak zmierzyć Core Web Vitals na swojej stronie?
Do tego celu istnieje cały szereg narzędzi, dzięki którym z łatwością sprawdzisz i zweryfikujesz osiągi Twojego portalu.
Core Web Vitals w Google Search Console

Najbardziej podstawowym jest narzędzie od Google, czyli Google Search Control. Pozwoli Ci ono zoptymalizować Twoje treści przy pomocy Analityki wyszukiwania, tj. poinformuje Cię ono, w jaki sposób czytelnicy trafiają na Twoją stronę. Pozwoli Ci także zrozumieć, jak wyszukiwarka Google widzi Twoje strony.
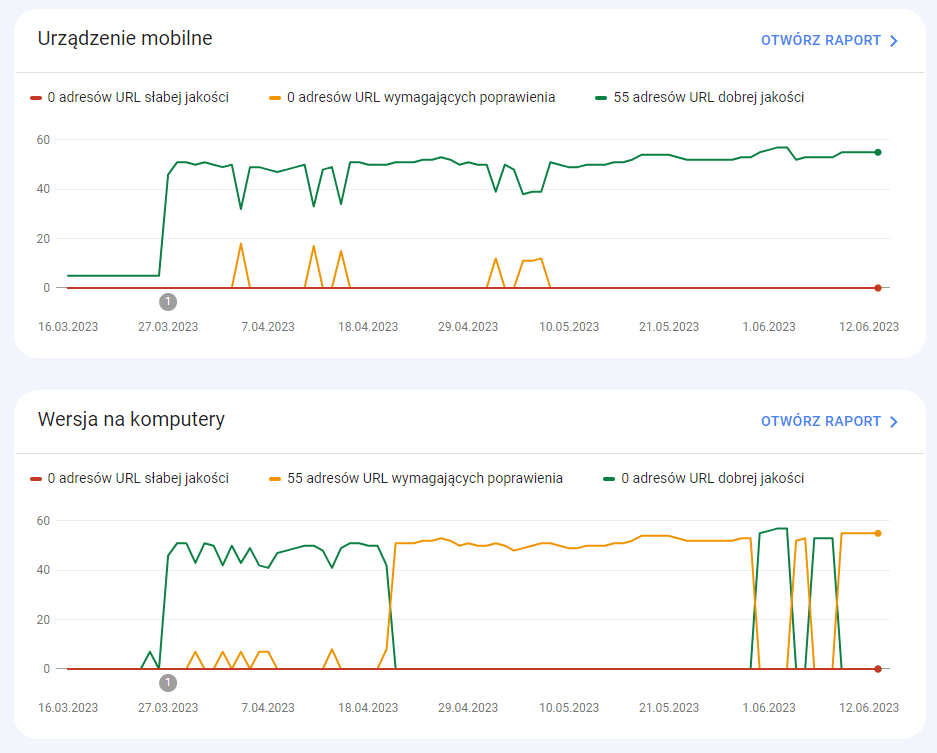
Użytkownicy z Polski raport o Core Web Vitals znajdą w menu po lewej stronie - Podstawowe wskaźniki internetowe. Po kliknięciu pojawią się dwa oddzielne wykresy dla urządzeń desktop (komputery stacjonarne, laptopy) i mobile (smartfony, tablety).
Po otworzeniu wybranego raportu Search Console wyświetli konkretne adresy url, które wymagają poprawy i poda nazwę wskaźnika, którego problem dotyczy.
Core Web Vitals w Page Speed Insights
Drugim najpopularniejszym narzędziem do sprawdzania Core Web Vitals jest Page Speed Insights: https://pagespeed.web.dev/?hl=pl. Przydatne przede wszystkim wówczas, kiedy nie masz dostępu do Search Console swojej witryny.
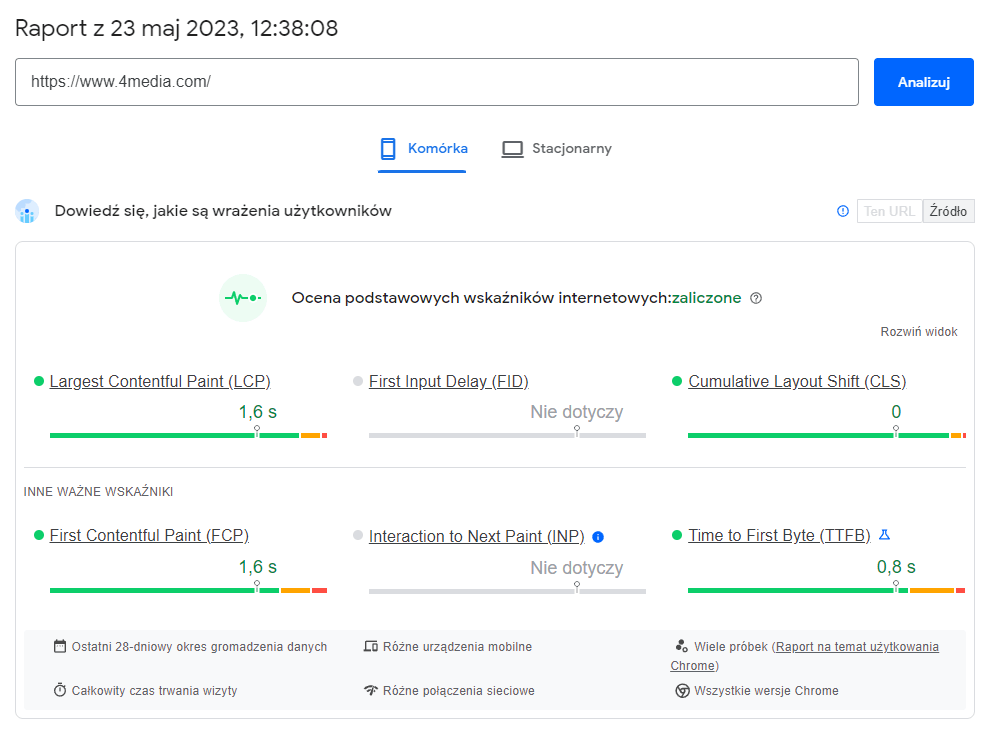
Żeby zmierzyć parametry wystarczy wkleić link do swojej strony i poczekać, aż raport zostanie wygenerowany.

Na początku raportu wyświetlane są podstawowe informacje dotyczące oceny podstawowych wskaźników internetowych - z reguły jest to informacja zaliczone/wymaga poprawy. Dodatkowo raport sugeruje optymalizacje, które mogą przyspieszyć czas ładowania strony. Wskazuje konkretne np. zdjęcia oraz fragmenty kodu, które zbyt mocno obciążają witrynę.
Do pozostałych narzędzi pomiarowych Core Web Vitals wrócimy w dalszej części artykułu.
Jak interpretować wyniki Core Web Vitals?
Jak wspomnieliśmy, LCP mówi o tym, jak szybko wczytuje się strona. Zatem jednostką miary jest tutaj oczywiście czas. Jako optymalny Google wskazuje poniżej 2,5 sekundy. Czas ładowania do 4 sekund jest uznawany za wymagający poprawy. Powyżej 4 sekund, niestety portal otrzymuje negatywną notę.
W przypadku INP również miernikiem jest czas, a jego prawidłowy przedział jest oczywiście zncznie krótszy. Czas reakcji poniżej 200 milisekund jest bardzo dobry. Do 500 milisekund wymagający poprawy. Powyżej 500 milisekund oznacza bardzo źle.
W przypadku CLS jednostki miary są nieco bardziej mgliste, ale znając wyniki dla Twojego portalu wciąż możesz je łatwo zinterpretować. Przesunięcie szablonu o mniej niż 0,1 jest optymalne, do 0.25 wymagające poprawy, a powyżej wujek Google jest bardzo niezadowolony.
Jakie są najlepsze praktyki dla poprawy Core Web Vitals na Twojej stronie?
Dla każdej z trzech metryk te praktyki są nieco inne. Na szczęście wiele możemy dowiedzieć się z raportów uzyskanych w Page Speed Insights, które konkretnie wskazują na elementy naszej witryny, które opóźniają działanie strony.
Sam Google również podpowiada w swoich materiałach edukacyjnych na YouTube, co należy robić, aby uzyskać jak najlepsze wyniki.
LCP - Largest Contentful Paint
W przypadku LCP możesz zacząć od zoptymalizowania serwera - rozeznaj się, czy prędkością przystaje on do dzisiejszego rynkowego standardu. Zweryfikowanie jakości hostingu to pierwszy krok do poprawy strony, bowiem bezpośrednio od niego zależy, jak szybko ładuje się jej zawartość.
Pozornie brzmi to skomplikowanie, ale zadanie to śmiało możesz oddelegować do administratorów Twojego portalu. Jeżeli korzystasz z CMS-a (więcej informacji na ten temat znajdziesz w dolnej części tekstu), to Twój dostawca na pewno z łatwością zrobi to za Ciebie. Pamiętaj, że technologia rozwija się nieprzerwanie, i to co parę lat temu było "z górnej półki", dzisiaj może znacząco odstawać od rynkowych standardów.
Być może konieczne będzie przejście na wyższy pakiet, co będzie wiązać się z dodatkowymi kosztami. Jeśli Twój dostawca CMS nie oferuje takiej możliwości, a czas ładowania strony nie spełnia oczekiwań, warto się zastanowić nad zmianą CMS-a. Zanim to zrobisz, istnieją jednak inne możliwe rozwiązania.
Przede wszystkim możesz zoptymalizować grafiki. Przykładowo, jeżeli w obszernym tekście zamieścisz dużo zdjęć, nie muszą się one ładować w momencie jego otwarcia. Zamiast tego mogą się wczytywać dopiero, gdy użytkownik przewinie stronę do ich wysokości. O ile w przypadku jednego zdjęcia różnica będzie nieodczuwalna, o tyle w przypadku większej ilości - zdecydowanie.
Kolejnym sposobem optymalizacji grafik jest dostosowanie ich rozmiaru tak, by dobrze współgrał z naszą stroną. Należy tutaj też wspomnieć o dostosowaniu ich na rzecz Google Discover, tj. grafiki (miniatury artykułów) powinny mieć minimalną szerokość 1200 pixeli. Dodatkowo, przed załadowaniem grafik na stronę należy je skompresować. Korzystne będzie również stosowanie formatu zdjęć WebP.
Istotnym czynnikiem są także działające funkcje cache. Po pierwsze musi je obsługiwać serwer. Po drugie Twój portal. A po trzecie muszą one być włączone. Gdy spełnisz te trzy warunki, mechanizmy cache przyspieszą działanie Twojej strony. Po to zostały stworzone!
Kolejnym krokiem jest zoptymalizowanie JavaScript i CSS. By zapewnić funkcjonowanie stronom użytkownik nie tylko musi pobrać te pliki z serwera, ale również muszą zostać przeanalizowane przez przeglądarkę.
Często strony zawierają dużą ilość zbędnego kodu, który nic nie wnosi, a wydłuża czas ich wczytywania (np. resztki niedziałających skryptów, pozostałości kodu etc.). Dlatego dokonaj analizy kodu i wytnij zbędne fragmenty, a najistotniejsze elementy kodu CSS, dzięki którym strona prawidłowo się wyświetla, przenieś do kodu HTML.
INP - Interaction To Next Paint
Działanie INP odzwierciedla płynność i szybkość reakcji strony na interakcje użytkownika. Oznacza to, że kluczowe jest zminimalizowanie opóźnień między wykonaniem akcji, takich jak kliknięcia czy naciśnięcia klawiszy, a rzeczywistą reakcją strony.
Najistotniejsze dla poprawy INP jest uproszczenie działania JavaScript i ograniczenie długich zadań do maksymalnie 50 ms. Dlatego postaraj się podzielić kod na mniejsze partie i unikać blokujących operacji, które mogłyby wydłużać czas reakcji.
Tutaj znaczenie ma również optymalizacja renderowania i ładowania zasobów – zadbaj o asynchroniczne ładowanie skryptów, które nie są użytkownikowi potrzebne w momencie interakcji, na przykład dotyczących elementów dynamicznych umieszczonych poza pierwszym ekranem.
CLS - Cumulative Layout Shift
Problemy z CLS wynikają głównie ze źle dopasowanych rozmiarów grafik.
Dlatego można ich łatwo uniknąć m.in. dzięki ustandaryzowaniu rozmiaru obrazów - rozmiary odstające od pasującego do strony przedziału mogą powodować, że cała strona zacznie się rozjeżdżać.
Miej tę zasadę w pamięci wgrywając jakiekolwiek grafiki lub moduły graficzne, ponieważ problemy mogą być wynikiem każdej grafiki zamieszczonej na stronie, od nieznaczących, małych grafik, przez rotujące galerie (tzw. karuzele) po samo logo strony.
Wieczną udręką użytkowników, która dodatkowo wpływa na wyniki CLS, są wyskakujące popupy i reklamy. Nie tylko rozregulowują stronę, ale zazwyczaj pojawiają się dopiero chwilę po wczytaniu strony, kiedy użytkownik właśnie ma zamiar coś kliknąć. W wyniku tego wynik CLS spada, a frustracja użytkownika rośnie!
Nie tylko popupy mogą powodować zgrzyty, bo każda reklama zamieszczona w serwisie może powodować jego rozjechanie się. Postaraj się ujednolicić rozmiar reklam i sztywno określić go planując układ strony.
Narzędzia do optymalizacji Core Web Vitals
Powyżej powiedzieliśmy Ci, w jaki sposób samodzielnie możesz działać na rzecz poprawy Core Web Vitals na Twojej stronie. Warto jednak wspomnieć, że istnieją przydatne narzędzia, które mogą to zrobić za Ciebie.
Jakie narzędzia można wykorzystać do monitorowania i poprawy Core Web Vitals?
Do wyboru do koloru. Oczywiście jest wspomniane wcześniej Google Search Control. Oprócz tego, do najpopularniejszych rozwiązań należą: PageSpeed Insights, Lighthouse, GTmetrix czy Chrome Web Vitals Extension.
PageSpeed Insights
Dostępne pod adresem https://pagespeed.web.dev/?hl=pl PageSpeed Insights mierzy CWV strony, do której adres wkleisz w pole wyszukiwania. Zaletą tego narzędzia jest fakt, że może ono mierzyć nie tylko wynik ogólny, ale również wynik poszczególnych podstron. Umożliwia to dotarcie do problematycznych podstron, które obniżają ogólny wynik całego portalu.
Ponadto PageSpeed Insights umożliwia również analizę danych, zgromadzonych przez przeglądarkę. Dzielą się one na dwa rodzaje: laboratoryjne (automat ocenia “w ciemno” jak strona może być odbierana przez użytkowników) oraz zgromadzone (automat nie zgaduje, ale analizuje faktyczne zachowania użytkowników na stronie w trakcie ostatnich 4 tygodni).
Łącząc możliwość przeskanowania podstron oraz analizy danych, można łatwo wyciągnąć wnioski, co na portalu jest do poprawy i sprawnie go zoptymalizować.
Lighthouse
Lighthouse to rozszerzenie dostępne do pobrania za darmo w przeglądarkach bazujących na silniku Chromium, np. Google Chrome. Znajdziesz je w oficjalnym Chrome Web Store. Zaletą Lighthouse jest fakt, że, podobnie jak PageSpeed Insights, oprócz CWV, mierzy także wydajność SEO i inne rzeczy, dzięki czemu możesz całościowo zoptymalizować swój portal.
By z niego skorzystać, po odwiedzeniu strony należy kliknąć “F12” lub prawy przycisk myszy, a następnie “Zbadaj”.
Dokonując pomiaru warto skorzystać z okna przeglądarki incognito (można je otworzyć za pomocą skrótu ctrl+shift+n), ponieważ wtyczki zainstalowane w przeglądarce mogą negatywnie wpływać na jakość pomiaru.
Chrome Web Vitals Extension
To narzędzie jest wtyczką do przeglądarki opartej o silnik Chromium (a więc np. Google Chrome). Co więcej, jest ono rekomendowane przez Google. Jest bardzo proste: po kliknięciu w ikonkę rozszerzenia pokazuje wyniki CWV dla naszej strony. Prostota ma swoją cenę: nie zawiera żadnych szczegółowych danych, a w konsekwencji wskazówek, co można by poprawić w Twoim serwisie.
GTmetrix
Dostępne pod adresem https://gtmetrix.com/ narzędzie wymaga jedynie wklejenia adresu strony. Podobnie jak PageSpeed Insights, umożliwia pomiary dla poszczególnych podstron. Darmowa wersja obejmuje jedynie pomiar komputerowej wersji strony, a nie mobilnej (jej pomiar jest dostępny w wersji płatnej).
.png)
Jakie są różnice między narzędziami do optymalizacji Core Web Vitals?
Pozornie znaczące. Finalnie jednak te narzędzia są do siebie dosyć zbliżone. Niektóre zawierają więcej funkcji, dzięki którym uda Ci się dotrzeć do źródła niskich wyników pomiarów.
Które narzędzia są najbardziej skuteczne dla Twojej strony internetowej?
Prawda jest taka, że jest to kwestią preferencji. Każde z podanych narzędzi ma zarówno wady, jak i zalety. Kosztem prostoty jest mniejsza ilość danych, kosztem danych jest bardziej skomplikowane użycie tudzież interpretacja wyników.
Na podstawie zamieszczonych opisów możesz zdecydować, które z narzędzi mają największy potencjał, by Ci podpasować, i przetestować kilka z nich. Jeżeli jesteś zweryfikowanym wydawcą, polecamy zaczęcie od Google Search Control, jako że jest to oryginalne narzędzie pomiarowe, stworzone przez samo Google.
Alternatywnie możesz postawić na CMS, który inkorporuje wymogi CWV, gwarantując dobre wyniki. Dzięki temu to zmartwienie odejdzie w niepamięć.
Podsumowanie i wnioski
Dlaczego Core Web Vitals są kluczowe dla Twojej strony internetowej? Jak poprawa Core Web Vitals może wpłynąć na wyniki Twojej strony w wynikach wyszukiwania Google?
Znacząco. Core Web Vitals to drugi (obok jakościowych treści) najważniejszy czynnik dla Google, a więc i dla Ciebie. Wysokie wyniki pomiarowe CWV to wyższe pozycjonowanie w Google, a w konsekwencji większy ruch na stronie, większa atrakcyjność dla reklamodawców, większy potencjał na współpracę reklamową i najprościej mówiąc: więcej pieniędzy w Twojej kieszeni. Z tych względów CWV są kluczowe dla Twojego portalu.
Jakie są najlepsze praktyki dla poprawy Core Web Vitals i utrzymania wysokiej jakości strony internetowej?
Upewnij się, że nie popełniasz najczęstszych błędów, wpływających negatywnie na wyniki CWV. Zadbaj o odpowiednie rozmiary wszystkich grafik. Zoptymalizuj JavaScript i CSS by usprawnić działanie portalu. Sprawdź działanie cache i jakość serwera, na którym "stoi" Twój portal.
Standaryzuj rozmiary reklam. Zastanów się nad sensownością popupów, albo przynajmniej zwróć uwagę na czas, po jakim pojawiają się na stronie, bo właśnie na to patrzy Google.
Czy CMS ma wpływ na Core Web Vitals?
Jeśli masz już trochę doświadczenia w korzystaniu z Content Management Systemu, to zapewne wiesz, że ma on wpływ w zasadzie na wszystko.
Core Web Vitals nie jest tutaj wyjątkiem, ponieważ CMS decyduje w zasadzie o wszystkich trzech spośród mierzonych parametrów CWV.
Dlatego warto się dobrze zastanowić przed wyborem CMS-a i postawić na takiego, który sprosta wymaganiom Google.
To z kolei przełoży się na dobre pozycjonowanie Twojego portalu w Google, a w konsekwencji więcej wejść i więcej pieniędzy z reklam lub sprzedaży produktów.
Jaki CMS pod Core Web Vitals?
Na to pytanie nie ma jednoznacznej odpowiedzi, ponieważ wybór CMS-a zależy od wielu czynników, takich jak Twoje potrzeby czy pieniądze, jakie chcesz na to przeznaczyć.
Zdecydowanie CMS ma bardzo istotny wpływ na osiągnięcie dobrych wyników pomiarowych CWV, dlatego wybierając go warto pochylić się nad tym aspektem.
CMS to jednak znacznie więcej niż tylko CWV i nie powinny one być jedynym czynnikiem decydującym.
Wiele zależy też od wyboru szablonu strony np. dla Wordpress, jednego z najpopularniejszych systemów zarządzania treścią. Proste, mniej rozbudowane szablony, które składają się tylko z kilku elementów na starcie mogą sprzyjać dobrym wynikom CWV, z kolei te bardziej rozbudowane, tworzone np. przy użyciu różnych page builderów, mogą już uzyskiwać gorsze wskaźniki.
Oczywiście, jak to w Wordpressie, praktycznie wszystko można “załatwić” instalując wtyczki np. do optymalizacji i kompresji zdjęć, przyspieszania czasu ładowania się strony czy lazy loading (odłożenie ładowania się obrazów w czasie do momentu, kiedy użytkownik przewinie stronę do miejsca, gdzie dany element został umieszczony).
Jednak w praktyce część wtyczek jest płatna, co wiąże się z dodatkowymi kosztami, a darmowe wersje są dostępne z ograniczeniami (np. czasowo).
Zamiast się męczyć z CWV wybierz CMS na portal, który jest zoptymalizowany w kodzie strony już na starcie
Problem z Core Web Vitals można rozwiązać na dwa sposoby. Przedstawię to na przykładzie okrętu:
Jeden z nich kusi niskim kosztem. Jest on jednak tylko pozorny, bowiem statek szybko zaczyna nabierać wody i tonąć. Ciągłe łatanie dziur w kadłubie staje się nie tylko ryzykownym i czasochłonnym wyzwaniem, ale jest również bardzo kosztowne.
Drugi okręt wprawdzie jest droższy, ale za to żadne fale mu niestraszne, ponieważ został zaprojektowany z myślą o najtrudniejszych wyzwaniach.
Z CMS-ami jest tak samo: zamiast wybrać tanie rozwiązanie, które niesie ze sobą mnóstwo kosztów ukrytych i ciągłą walkę o odpowiednie zoptymalizowanie portalu, można zainwestować.
Pieniądze postawione na tego konia na pewno się zwrócą, ponieważ będzie uwzględniał Core Web Vitals. I mnóstwa innych czynników, dla których zabrakło miejsca w tym tekście.
Jednym z takich CMS-ów jest CMS 4media, który jest zoptymalizowany pod Core Web Vitals już na starcie. Zapewnia wydawcom portali nie tylko pełną optymalizację pod kątem Google, ale także szeroką gamę funkcjonalności sprawiających, że użytkownicy chcą go regularnie odwiedzać.
Na dzisiaj to tyle! Jeżeli temat Cię zainteresował, sprawdź nasze inne teksty na temat prowadzenia własnego portalu internetowego.