CMS 4media umożliwia prostą i szybką konfigurację widgetu radiowego i udostępnienie go np. na stronie głównej Twojego portalu informacyjnego.
Użytkownicy odwiedzający stronę będa mogli kliknąć w widget radiowy, który w zależności od ustawień otworzy się w nowym, wyskakującym oknie przeglądarki. To tylko 2 kliknięcia, aby użytkownicy zaczęli Cię słuchać w internecie!
Do wyboru są 2 rodzaje widgetów radiowych:
- statyczny,
- wysuwany (Wysuwany widget radiowy).

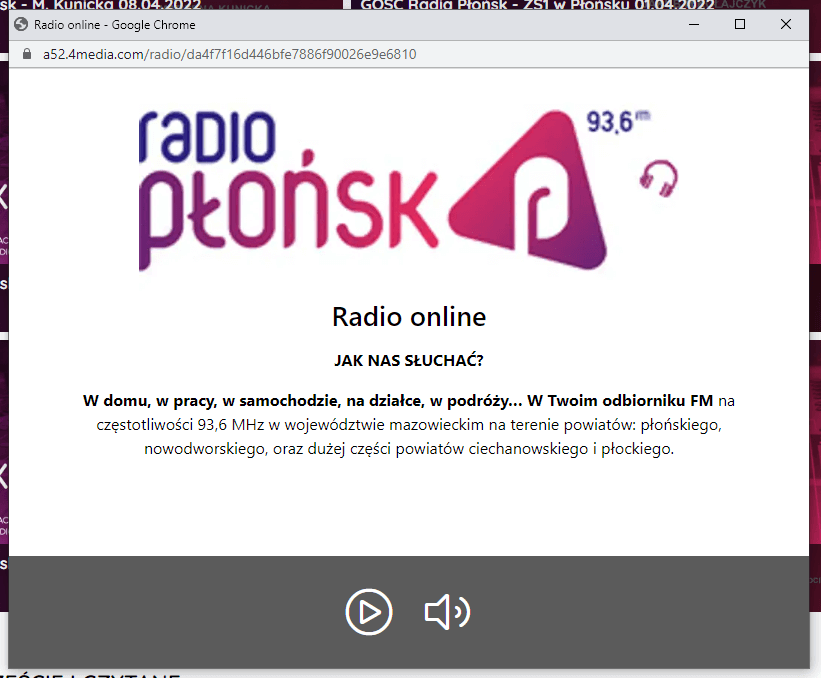
Statyczny widget radiowy może zostać umieszczony w dowolnym miejscu w szablonie strony. Po kliknięciu otwiera się wyskakujące nowe okno przeglądarki, w którym użytkownik może:
- przeczytać opis stacji radiowej,
- kliknąć w przycisk Play, aby włączyć odtwarzanie,
- kliknąć w przycisk Wstrzymaj, aby wyłączyć odtwarzanie,
- sterować poziomem głośności.

Wysuwany widget radiowy może być wyświetlany po lewej lub prawej stronie portalu (urządzenia desktop i/lub mobile - dla każdego typu urządzeń można włączyć/wyłączyć wyświetlanie widgetu). Po najechaniu kursorem na ikonę widget wysuwa się i wyświetla nagłówek. Po kliknięciu otwiera się wyskakujące nowe okno przeglądarki zawierające te same informacje i funkcje, jak w przypadku statycznego widgetu radiowego.
Dodawanie widgetu radiowego
Aby dodać widget radiowy przejdź w menu głównym do zakładki Wizualizacja strony. Wybierz spośród dostępnych szablonów ten, do którego chcesz dodać widget.
Uwaga! Wcześniej należy dodać stację radiową w module radio, aby była ona widoczna do dodania w widgecie. Dowiedz się więcej o konfiguracji modułu Radio w CMS 4media.
Kliknij przycisk +Dodaj element w miejscu, w którym chcesz, aby znalazł się widget radiowy. Następnie możesz przejść do jego konfiguracji poprzez kliknięcie w przycisk “Edytuj” (pierwsza ikona po lewej po najechaniu kursorem na widget).
Więcej o dodawaniu widgetów przeczytasz w poradniku: Dodawanie widgetów.
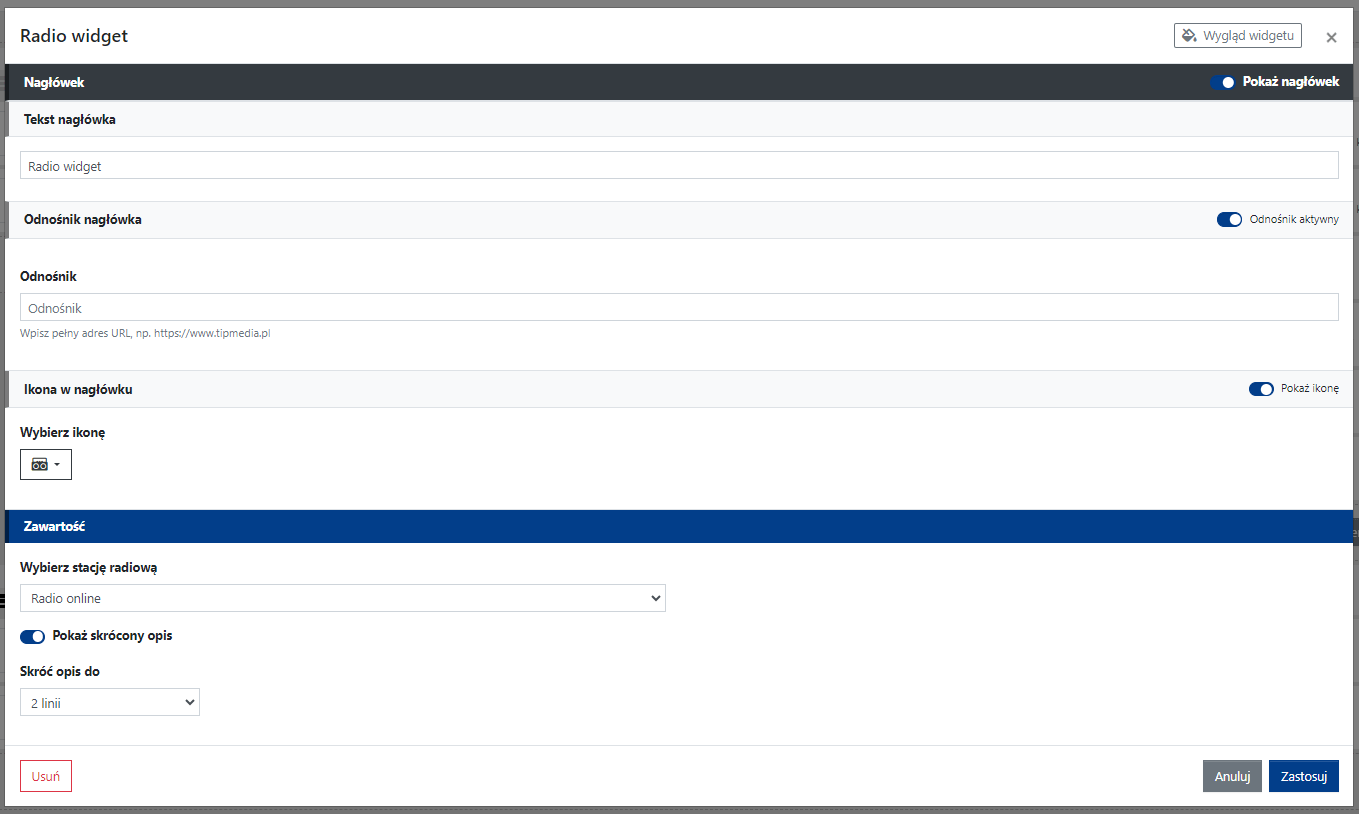
Konfiguracja statycznego widgetu radiowego

Sekcja: Nagłówek
Tekst nagłówka - to tekst, który będzie wyświetlany w widgecie jako nagłówek, czyli krótka największa treść. Możesz zdecydować, czy chcesz, aby był wyświetlany lub nie - w tym drugim przypadku kliknij na “Pokaż nagłówek”. Odznaczenie oznacza brak wyświetlania nagłówka oraz ikony nagłówka.
Odnośnik nagłówka - jeśli chcesz możesz tu wkleić link, który odeśle użytkownika po kliknięciu w tekst nagłówka do wskazanego przez Ciebie miejsca (np. artykułu, podstrony, zewnętrznego źródła etc.)
Ikona w nagłówku - wyświetla się przed nagłówkiem i stanowi wizualny wyróżnik nagłówka widgetu. Możesz zdecydować, czy ma się wyświetlać, czy też nie lub wybrać inną ikonę z dostępnej w CMS 4media biblioteki ikon.

Sekcja: Zawartość
Wybierz stację radiową - z rozwijanej listy wybierz stację radiową, którą wcześniej dodałeś w module Radio w CMS 4media. Na liście będą widoczne stacje radiowe ze statusem: “Aktywne”.
Pokaż skrócony opis - możesz zdecydować, czy w widgecie na portalu ma być widoczny skrócony opis radiostacji. Po przesunięciu suwaka w prawo możesz wybrać opis skrócony do 1 linii lub 2 linii.
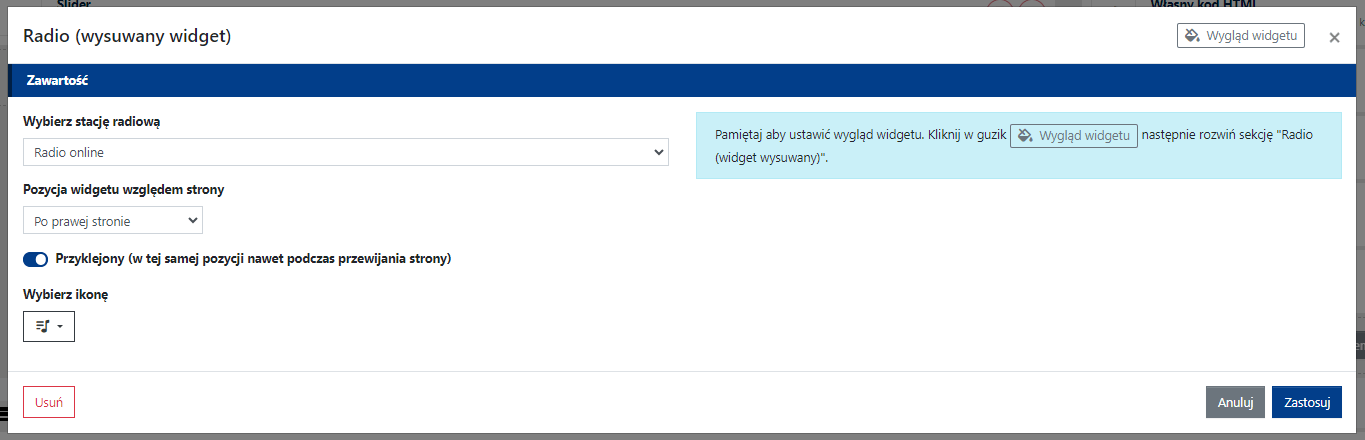
Konfiguracja wysuwanego widgetu radiowego

Sekcja: Zawartość
Wybierz stację radiową - podobnie, jak w statycznym widgecie, z listy wybierzesz wcześniej dodane, aktywne stacje radiowe.
Pozycja widgetu względem strony - tutaj możesz zdecydować, czy chcesz, aby wysuwany widget znajdował się z lewej, bądź prawej strony witryny.
Przyklejony (w tej samej pozycji nawet podczas przewijania strony) - jeśli zaznaczysz ten suwak, pozycja wysuwanego widgetu zostanie zablokowana mniej więcej w połowie wysokości lewej lub prawej krawędzi ekranu urządzenia. W praktyce oznacza to, że widget będzie cały czas widoczny dla użytkownika w jednym miejscu, niezależnie, czy przewija stronę do dołu lub do góry.
Wybierz ikonę - tutaj możesz zmienić domyślną ikonę i wybrać inną z setek dostępnych w bibliotece ikon. Ikona zawsze wyświetla się w wysuwanym widgecie radiowym, niezależnie od tego, czy jest on zwinięty, czy wysunięty.
Wygląd widgetu - w tych rozbudowanych opcjach możesz zdecydować m.in. o odstępach, cieniach, kolorach, a nawet własnych klasach CSS widgetu, aby spersonalizować jego wygląd. Więcej dowiesz się z poradnika o personalizacji wyglądu widgetów.