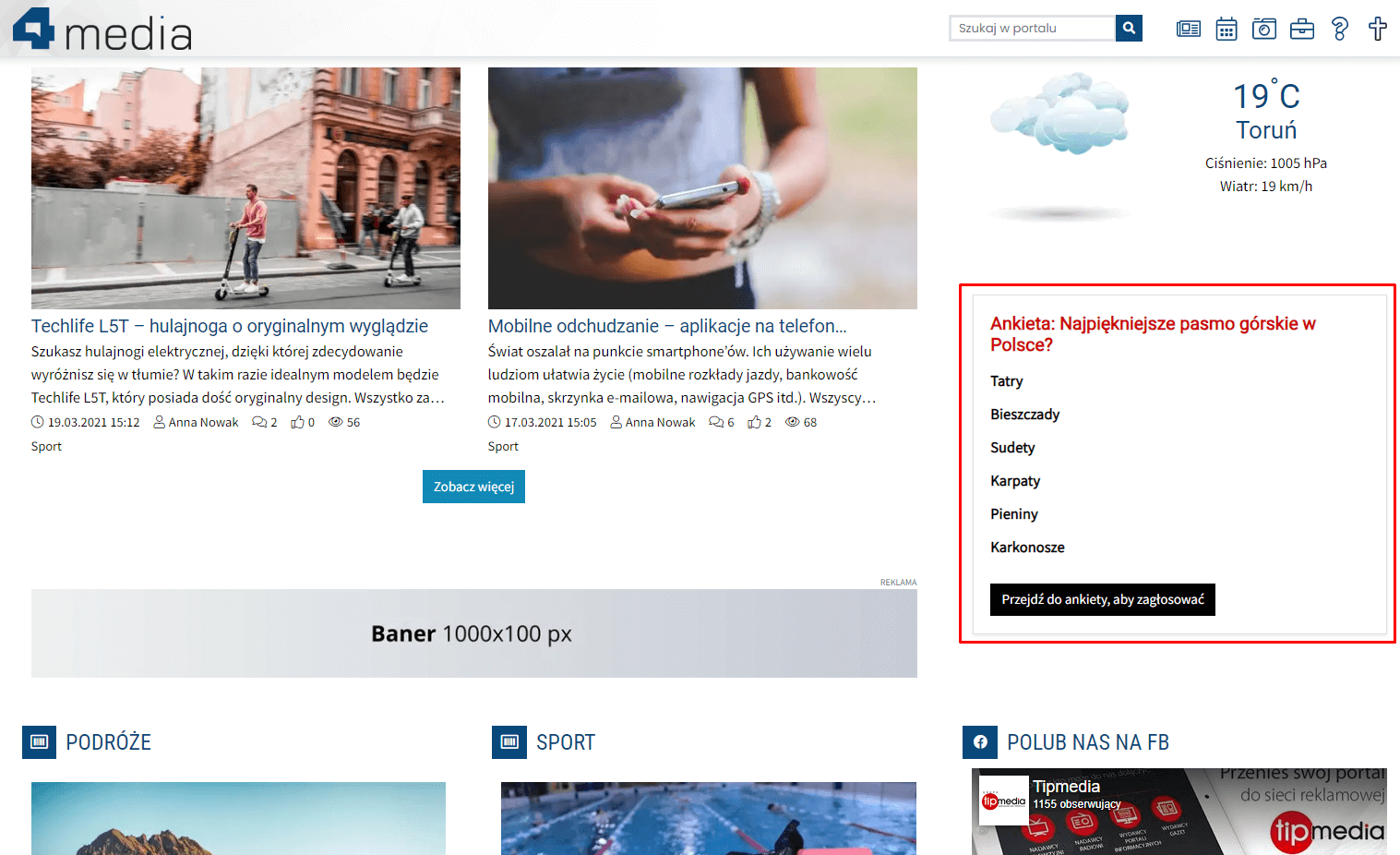
Zobacz na zrzucie ekranu poniżej, jak może wyglądać widget ankiety na portalu:

Widget Ankieta w CMS 4media może być dodany do dowolnego szablonu w Wizualizacji strony. Wystarczy wybrać szablon, do którego chcesz dodać widget, przejść do edycji i po kliknięciu w przycisk “+ Dodaj element” wybrać z biblioteki widgetów “Ankieta”. Wówczas otworzy się kreator konfiguracji ustawień widgetu.
Więcej na temat dodawania widgetów przeczytasz w poradniku: Dodawanie widgetów.
Jeden widget może wyświetlać tylko jedną ankietę. Do każdego szablonu strony możesz jednak dodać wiele razy widget Ankieta i dla każdego ustawić wyświetlanie innej ankiety.
Konfiguracja widgetu składa się z nagłówka oraz zawartości.
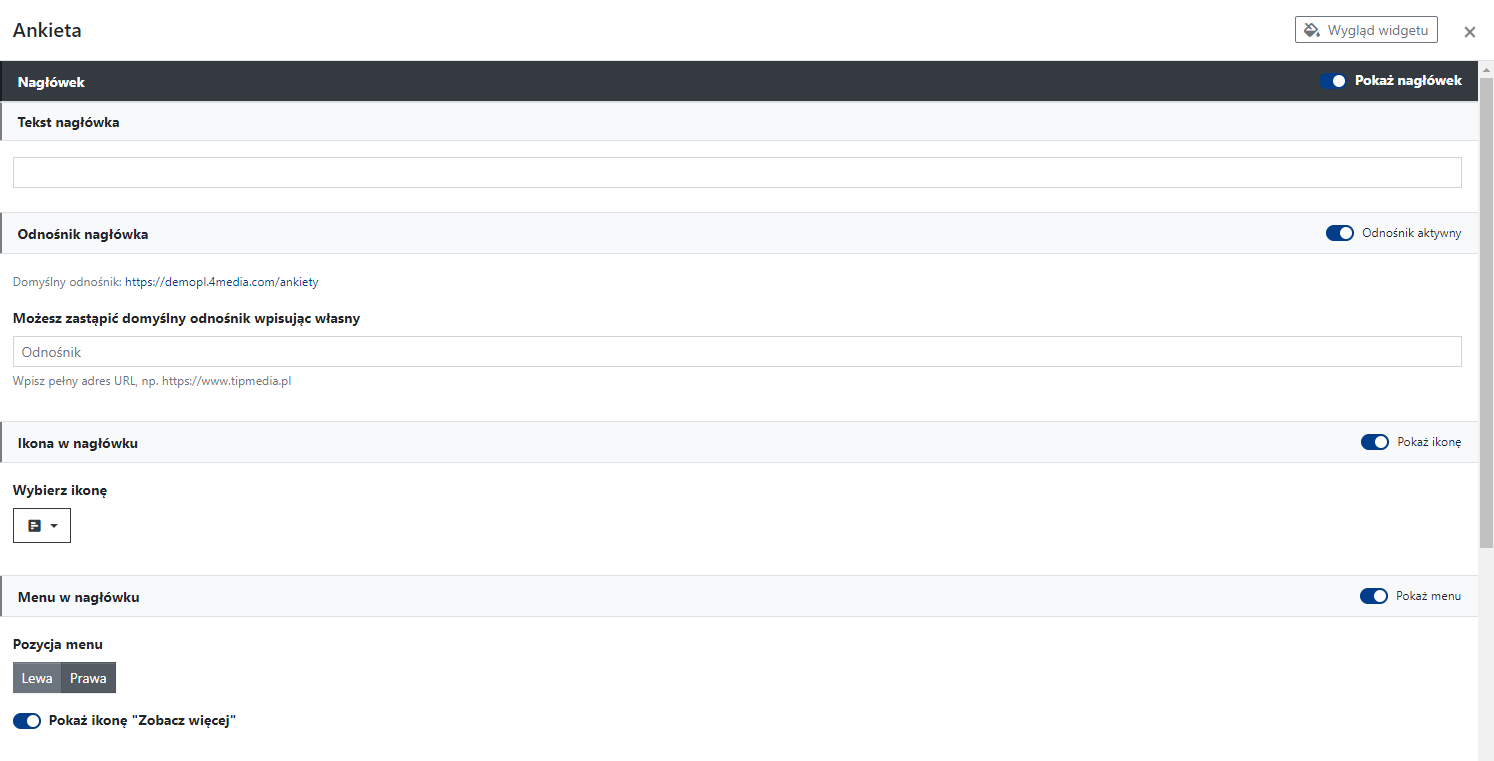
Ustawienia nagłówka
W ustawieniach nagłówka określisz co i w jaki sposób ma być wyświetlane na górnej belce widgetu.

W tej sekcji ustawisz:
- Tekst nagłówka - będzie wyświetlany nad zawartością widgetu. Możesz tu wpisać dowolny krótki tekst, np. “Weź udział w głosowaniu!”.
- Odnośnik nagłówka - tutaj możesz włączyć działanie tekstu nagłówka jako linku. Domyślnie odnośnik nagłówka prowadzi do podstrony ze wszystkimi ankietami np. https://demopl.4media.com/ankiety. Możesz też wkleić tu inny link, np. prowadzący do jednej konkretnej strony ankiety.
- Ikona w nagłówku - jeśli włączysz jej wyświetlanie, będzie widoczna przed Tekstem nagłówka. Będzie działała również jako link Odnośnik nagłówka. Możesz ją zmienić wybierając inną z wgranej w CMS 4media biblioteki ikon.
- Menu w nagłówku - pozwala zdecydować, czy na belce widgetu mają wyświetlać się m.in. ikony sterujące (służą do przewijania zawartości widgetu), zdecydować pozycji menu (po lewej lub prawej stronie) oraz włączyć wyświetlanie przycisku “Zobacz więcej”, który po kliknięciu przekieruje użytkownika do podstrony z pozostałymi ankietami.
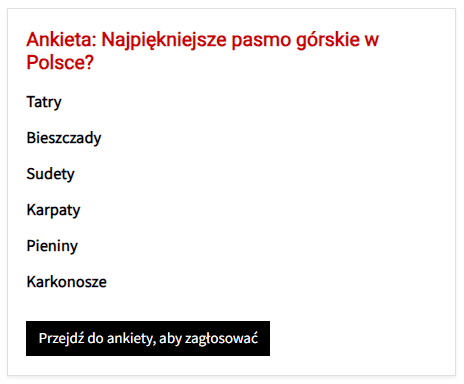
Wypełnianie sekcji Nagłówek nie jest obowiązkowe. Możesz zrezygnować z jej wyświetlania odznaczając suwak “Pokaż nagłówek” - wówczas widget będzie wyświetlał tylko zawartość (zobacz screen poniżej).

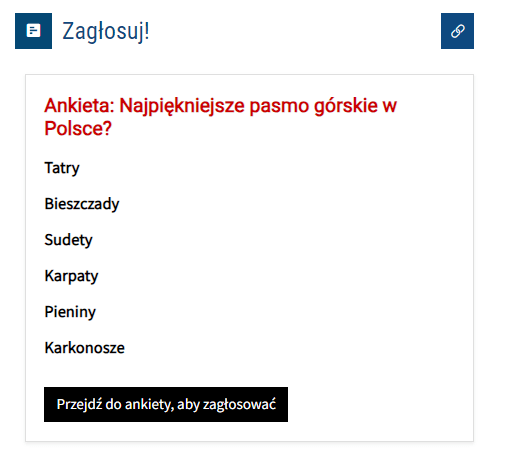
A tak będzie wyglądało wyświetlanie widgetu z włączonym i uzupełnionym nagłówkiem.

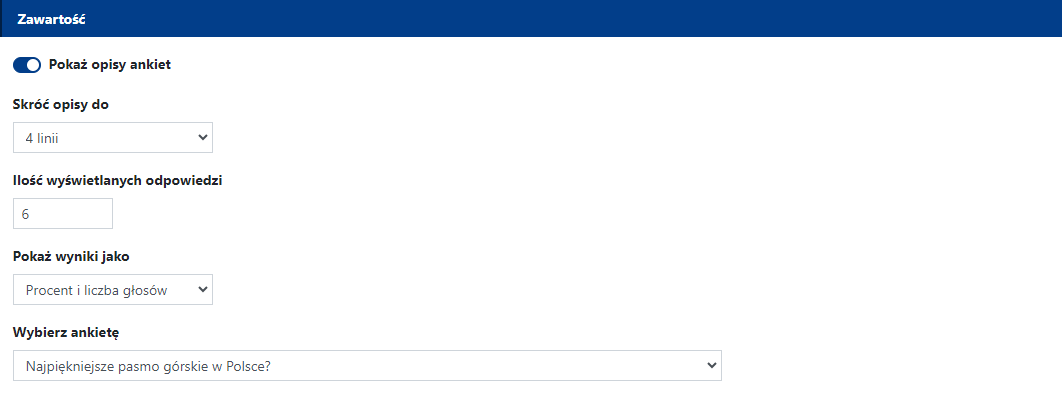
Ustawienia zawartości
W ustawieniach zawartości wybierzesz, którą z opublikowanych i aktywnych ankiet dodanych w module Ankiety będziesz wyświetlał w widgecie.

Dostępne ustawienia:
- Pokaż opisy ankiet - jeśli ustawisz ten suwak jako aktywny, opis ankiety będzie wyświetlany w widgecie. Pojawi się pole “Skróć opisy do”, gdzie z listy rozwijanej będziesz mógł zdecydować o długości skróconego opisu (od 1 do 4 linii).
- Ilość wyświetlanych odpowiedzi - tutaj określisz ile odpowiedzi będzie widocznych w widgecie (zakres od 1 do 20).
- Pokaż wyniki jako - po zakończeniu głosowania (lub dla użytkownika, który już oddał głos) widget wyświetli wyniki i tutaj możesz wybrać, w jakiej formie będą one prezentowane. Do wyboru są: procent, liczba głosów i połączenie obu (procent i liczba głosów).
- Wybierz ankietę - z listy rozwijanej wybierzesz opublikowane i aktywne ankiety, które wcześniej zostały dodane w module Ankiety.
Aby zapisać wszystkie wprowadzone zmiany kliknij przycisk “Zastosuj” na dole kreatora a następnie ponownie w przycisk “Zapisz” na dole widoku edycji szablonu. W przeciwny razie wprowadzone zmiany w widgecie nie zostaną zapisane i nie zostanie on dodany do szablonu strony.




