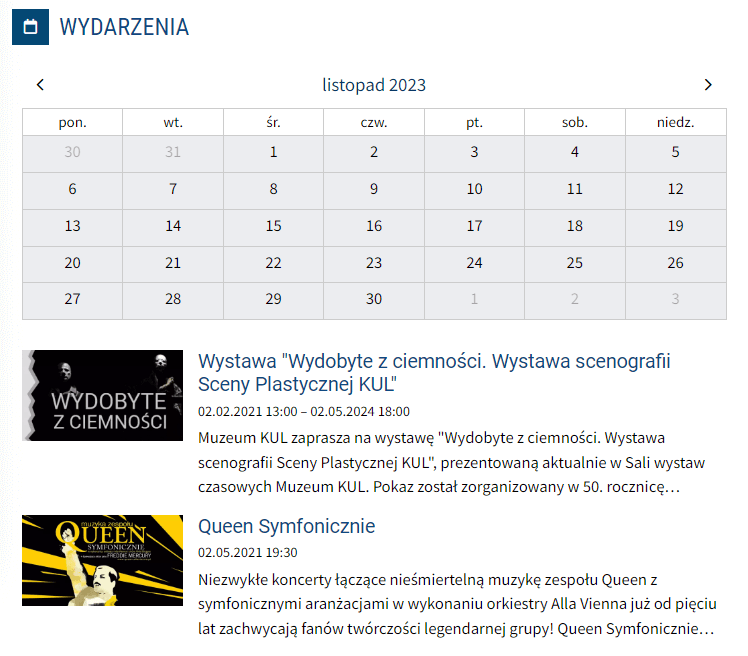
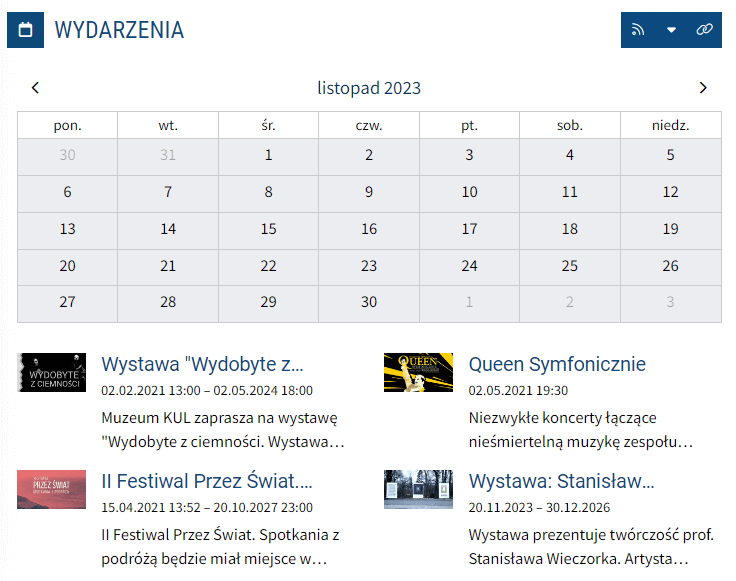
Widget Kalendarz wydarzeń w CMS 4media wyświetla kalendarz bieżącego miesiąca i (jeśli chcesz) kilka nadchodzących wydarzeń w formie listy. Użytkownicy mogą więc zobaczyć, co się będzie działo w Twoim mieście, a po kliknięciu np. w konkretną datę zostaną przekierowani do podstrony wydarzeń z włączonym filtrowaniem na ten konkretny dzień.
Kalendarz można też przewijać do przodu i w ten sposób wybrać inną datę, żeby zobaczyć kolejne wydarzenia.

Dodawanie widgetu
Widget Kalendarz wydarzeń możesz dodać w module Wizualizacja strony do dowolnego szablonu. Ważne! Do szablonu strony może być dodany tylko jeden widget Kalendarz wydarzeń.
Aby dodać widget:
- Zaloguj się na konto administratora w CMS 4media.
- Wybierz moduł Wizualizacja strony w menu głównym.
- Wybierz szablon, do którego chcesz dodać widget i kliknij przycisk “Edytuj”.
- W miejscu, w którym chcesz dodać widget kliknij przycisk “+Dodaj element”. Jego położenie będziesz mógł później zmienić przeciągając go w inne miejsce.
- Po kliknięciu w przycisk “+Dodaj element” otworzy się okno biblioteki widgetów CMS 4media. Odszukaj widget Kalendarz wydarzeń i kliknij w niego, aby przejść do konfiguracji zawartości.
Obejrzyj instrukcję wideo: Dodawanie widgetu.
Jeśli potrzebujesz zaawansowanych opcji wyglądu widgetu, kliknij na przycisk “Wygląd widgetu”. Będziesz tam mógł ustawić takie elementy, jak m.in. odstępy, cienie, własne klasy CSS czy akcje po najechaniu kursorem na dany element. Więcej na ten temat znajdziesz w instrukcji: Domyślny wygląd widgetów.
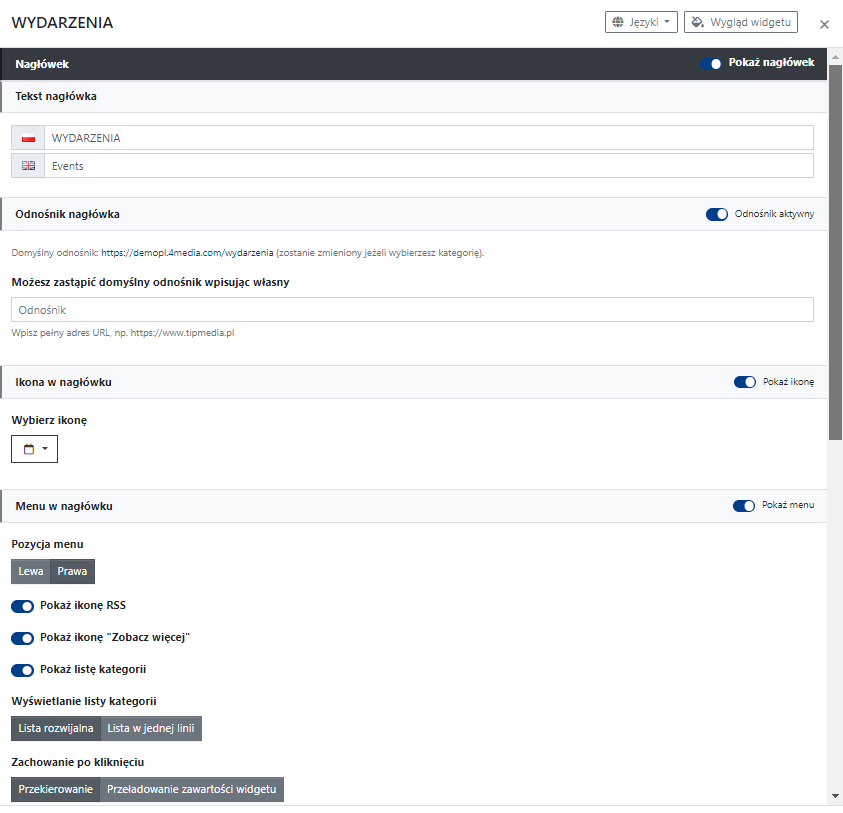
Ustawienia nagłówka
W tej części zdecydujesz o tym, czy nad widokiem kalendarza mają znajdować się dodatkowe elementy, takie jak m.in. Tekst nagłówka czy ikony sterujące lub odsyłające do innych miejsc.

Każdy z poniżej opisanych elementów możesz aktywować lub dezaktywować klikając w adekwatny suwak (np. Pokaż ikonę). Wówczas dana sekcja się zwinie i nie będzie widoczna po publikacji widgetu na portalu. Możesz też całkowicie ukryć całą sekcję nagłówka odznaczając suwak “Pokaż nagłówek”.
Jeśli zdecydujesz się aktywować wszystkie elementy, będziesz mógł ustawić:
Tekst nagłówka - krótki tekst, który będzie wyświetlany jako nagłówek nad kalendarzem. Możesz tu wpisać np. Nadchodzące wydarzenia, aby podpowiedzieć użytkownikowi, na co właściwie patrzy.
Odnośnik nagłówka - pozwala włączyć działanie Tekstu nagłówka jako linku; domyślnie przekierowuje do podstrony ze wszystkimi wydarzeniami opublikowanymi na portalu; możesz też wkleić własny link np. do konkretnej podkategorii wydarzeń.
Ikona w nagłówku - wyświetlana przed tekstem nagłówka; jeśli aktywujesz Odnośnik nagłówka, będzie działać także jako link. Wygląd ikony możesz zmienić klikając w “Wybierz ikonę” - wówczas wyświetli się lista dostępnych ikon.
Menu w nagłówku - ta sekcja pozwala włączyć dodatkowe funkcjonalności i ikony wyświetlane na belce nagłówka. Ikony mogą działać jako linki. Tutaj będziesz mógł zdecydować o:
- Pozycja menu - po lewej lub prawej stronie; decyduje o tym, czy dodatkowe elementy będa wyświetlane tuż po Tekście nagłówka (przycisk Lewa) lub czy mają być wyrównane do prawej krawędzi belki (przycisk Prawa).
- Pokaż ikonę RSS - wyświetla ikonę RSS, pozwala użytkownikom na kliknięcie i przejście lub skopiowanie kanału RSS Wydarzeń.
- Pokaż ikonę “Zobacz więcej” - wyświetla ikonę łańcucha (linku); po kliknięciu użytkownik zostanie przekierowany do podstrony z Wydarzeniami.
- Pokaż listę kategorii - wyświetla na belce nagłówka ikonę listy kategorii, z której użytkownik może wybrać inną kategorię artykułów i wyświetlić je w widgecie. Dzięki poniższym opcjom możesz dopasować jej wygląd i działanie do swoich preferencji:
- Wyświetlanie listy kategorii:
- Lista rozwijana - wyświetla na belce nagłówka samą ikonę listy rozwijanej; użytkownik po kliknięciu widzi pozostałe kategorie, które może wybrać i po kliknięciu wyświetlić na nowej podstronie wydarzenie z danej kategorii lub wyświetlić bezpośrednio w widgecie (patrz: Zachowanie po kliknięciu).
- Lista w jednej linii - wyświetla przycisk “Więcej” z ikoną listy rozwijanej, z której po rozwinięciu użytkownik może wybrać kategorię; po kliknięciu w kategorię użytkownik zostanie przeniesiony do podstrony z wydarzeniami opublikowanymi w danej kategorii lub wyświetlić je w widgecie (patrz: Zachowanie po kliknięciu).
- Zachowanie po kliknięciu:
- Przekierowanie - po kliknięciu w nazwę kategorii użytkownik zostanie przekierowany na podstronę z wydarzeniami opublikowanymi w danej kategorii.
- Przeładowanie zawartości widgetu - wybór kategorii powoduje zmianę zawartości widgetu; w widgecie wyświetlą się wydarzenia z kategorii wybranej przez użytkownika.
- Wyświetlanie listy kategorii:
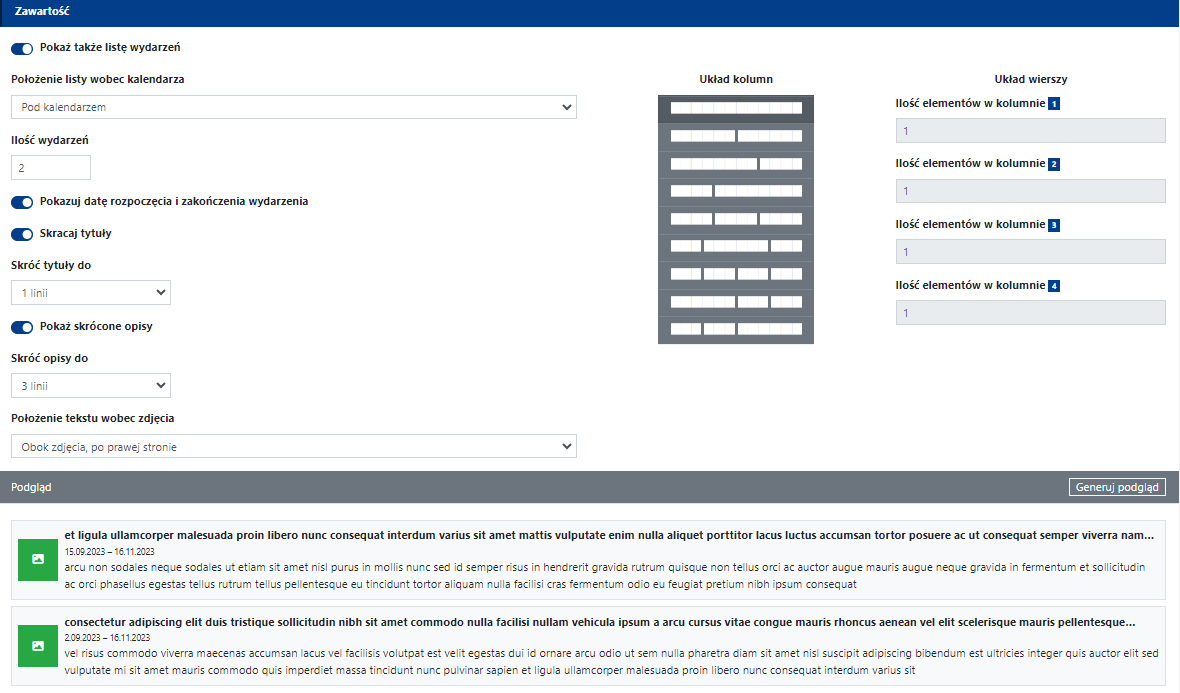
Ustawienia zawartości
W ustawieniach zawartości będziesz mógł zdecydować, czy oprócz samego kalendarza widget ma wyświetlać też kilka bieżących wydarzeń w postaci zdjęcia głównego, tytułu oraz opisu.
Aby aktywować wyświetlanie, ustaw suwak “Pokaż także listę wydarzeń” jako aktywny.

Pokaż także listę wydarzeń - jeśli aktywujesz ten suwak, rozwiną się dodatkowe opcje dotyczące wyświetlania listy wydarzeń razem z kalendarzem.
Położenie listy wobec kalendarza - z listy rozwijanej będziesz mógł wybrać jeden z 4 sposobów wyświetlania listy: obok kalendarza po lewej stronie, obok kalendarza po prawej stronie, nad kalendarzem oraz pod kalendarzem.
Ilość wydarzeń - maks. 30; wpisujesz tutaj liczbę wydarzeń, które będą wyświetlane na liście razem z kalendarzem.
Pokazuj datę rozpoczęcia i zakończenia wydarzenia - wyświetla informacje o dacie rozpoczęcia wydarzenia i jego zakończenia (o ile odpowiednie pola są uzupełnione i zaznaczone jako aktywne dla danego wydarzenia; patrz: moduł Wydarzenia).
Skracaj tytuły - jeśli aktywujesz ten suwak, będziesz mógł zdecydować, czy tytuły wydarzeń mają być skracane. Jeśli tak, z listy rozwijanej “Skróć tytuły do” będziesz mógł wybrać sposób ich skracania: do 1, 2, 3 lub 4 linii.
Pokaż skrócone opisy - analogicznie jak Skracaj tytuły. Opisy to pierwszy fragment tekstu, który pojawia się w polu “Opis” opublikowanego wydarzenia.
Położenie tekstu wobec zdjęcia - tutaj z listy rozwijanej będziesz mógł wybrać, jak tekst (tytuł, opis i informacje towarzyszące) i zdjęcie główne wydarzenia będą rozmieszczone względem siebie. Wybór na bieżąco jest generowany w sekcji Podgląd.
Układ kolumn i układ wierszy
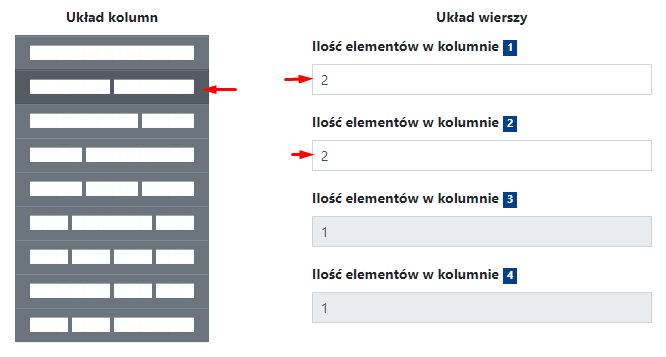
Układ kolumn i układ wierszy definiuje sposób, w jaki wydarzenia będą wyglądały na liście. Możesz wybrać podział np. na 2 kolumny obok siebie, gdzie w każdej kolumnie będą wyświetlane po 2 wydarzenia.
Na zrzucie ekranu poniżej zobaczysz właśnie taki układ:

A tak będą wyglądały ustawienia kolumn i wierszy widgetu: