Widget Tekst to prosty widget tekstowy, który możesz umieścić w dowolnym miejscu w szablonach strony w CMS 4media. Zawiera edytor tekstowy, który umożliwia wstawianie zdjęć, nagłówków, linków, dzielenie tekstów na akapity etc.
Widget Tekst możesz wykorzystać np. do wstawienia opisowej części swojego portalu internetowego gdzieś na stronie głównej. W ten sposób możesz przekazać użytkownikom kilka podstawowych informacji, czym się zajmujesz i czego mogą się dowiedzieć.
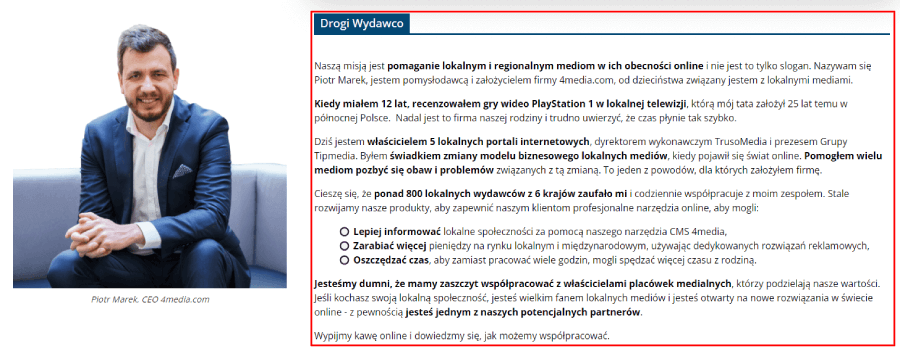
Tak robimy to na stronie głównej 4media.com:

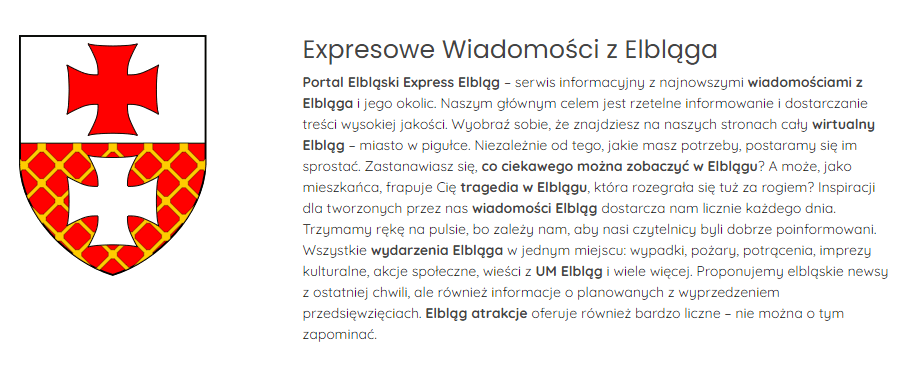
A w taki sposób wykorzystuje to np. portal informacyjny ExpressElblag.pl:

W ten sposób możesz pochwalić się nie tylko tym, co robisz, ale też i wykorzystać tekst do poprawienia SEO (pozycjonowania) strony głównej portalu wykorzystując w tekście ważne dla Ciebie frazy kluczowe.
Dodawanie widgetu
Widget Tekst w CMS 4media możesz dodać do dowolnego szablonu strony. Może być też wykorzystany wielokrotnie w ramach tego samego szablonu.
Oto krótka instrukcja dodawania widgetu:
- Zaloguj się do panelu administratora w CMS 4media.
- Wybierz moduł Wizualizacja strony w menu głównym.
- Wybierz szablon, do którego chcesz dodać widget i kliknij przycisk “Edytuj”.
- W miejscu, w którym chcesz dodać widget kliknij przycisk “+Dodaj element”. Jego położenie będziesz mógł później zmienić metodą “przeciągnij i upuść”.
- Po kliknięciu w przycisk “+Dodaj element” otworzy się okno biblioteki widgetów CMS 4media. Odszukaj widget Tekst i kliknij w niego, aby przejść do konfiguracji zawartości.
Obejrzyj instrukcję wideo: Dodawanie widgetu.
Na samej górze ustawień widgetu znajduje się przycisk “Wygląd widgetu”. Znajdziesz tam zaawansowane ustawienia m.in. możliwość wstawienia własnych klas CSS, zwiększenia lub zmniejszenia odstępów, ramek, a nawet ustawić akcje po najechaniu kursorem.
Czytaj szczegółowy poradnik: Domyślny wygląd widgetów.
Ustawienia widgetu Tekst
W ustawieniach widgetu znajdziesz sekcję nagłówka oraz zawartości. Ta pierwsza odpowiada za to, co będzie wyświetlane nad zawartością, natomiast ta druga zawiera edytor tekstowy, w którym będziesz mógł wpisać swój tekst i go edytować.
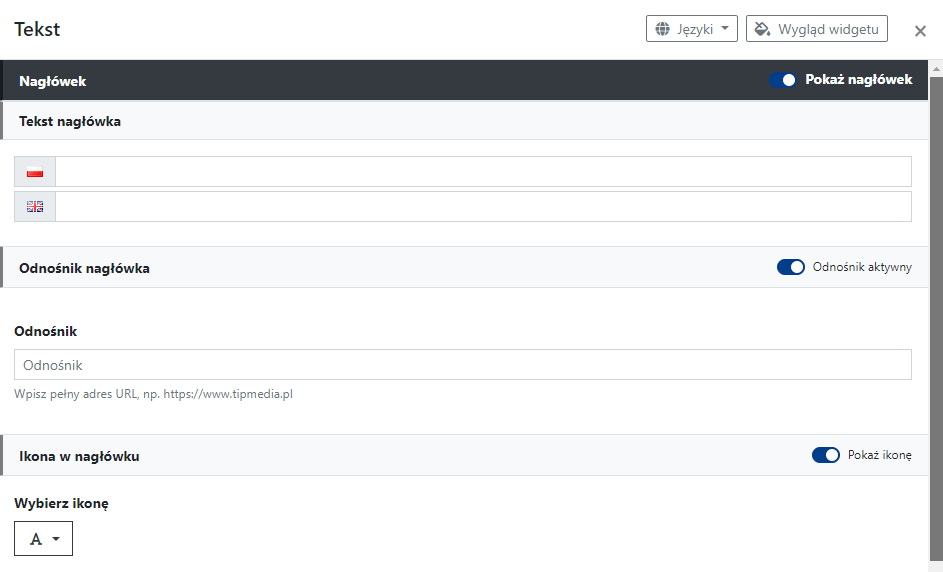
Nagłówek
W ustawieniach nagłówka zdecydujesz przede wszystkim o tym, czy i jaki tekst będzie wyświetlany na belce nagłówka nad zawartością widgetu. Możesz zrezygnować całkowicie z wyświetlania całej sekcji nagłówka klikając w suwak “Pokaż nagłówek” lub też wybrać i uzupełnić tylko niektóre pola, pozostawiając niechciane jako nieaktywne.

W tej części będziesz mógł ustawić:
- Tekst nagłówka - czyli treść nagłówka wyświetlanego nad zawartością widgetu. Może to być np. “O nas” lub “Kim jesteśmy?” etc.
- Odnośnik nagłówka - aktywując ten suwak sprawiasz, że Tekst nagłówka będzie działać jako link. W pole “Odnośnik” możesz wtedy wkleić link do strony, do której chcesz przekierować użytkowników po kliknięciu.
- Ikona w nagłówku - wyświetla się przed Tekstem nagłówka i działa jako link (jeśli Odnośnik nagłówka jest aktywny i uzupełniony). Możesz wybrać inną ikonę wgraną w bibliotekę ikon w CMS 4media.
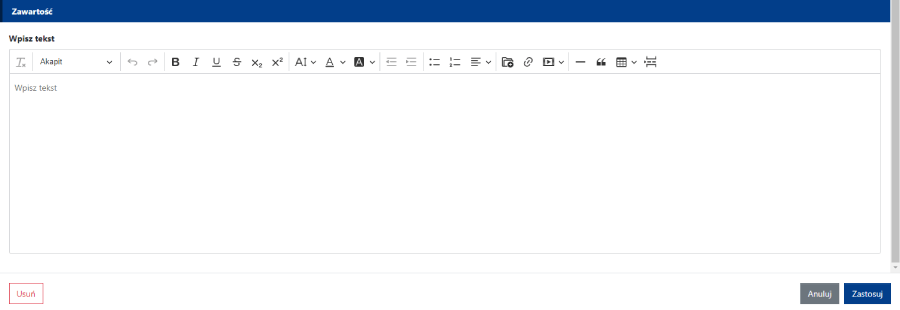
Zawartość
W tej części znajduje się wizualny edytor tekstowy - ten sam, z którego korzystasz tworząc i publikując treści w modułach Artykuły czy Podstrony.

W edytorze są dostępne wszystkie opcje umożliwiające tworzenie krótkich, długich i przede wszystkim dobrze sformatowanych tekstów.

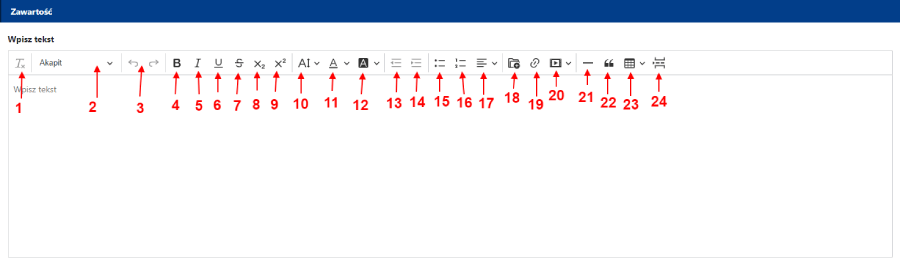
Dostępne funkcje edycji tekstu w widgecie Tekst:
1 - wyczyść formatowanie - przydaje się, kiedy wkleisz np. tekst skopiowany z Worda i razem z treścią zostanie skopiowane formatowanie (np. kolor tekstu). Jeśli więc chcesz uniknąć różnic w kolorach tekstu, radzimy zawsze po wklejeniu tekstu do edytora usunąć formatowanie i sformatować tekst bezpośrednio w edytorze tekstowym widgetu Tekst.
2 - akapit - pozwala z listy rozwijanej wybrać rodzaj stylu tekstu: akapit, nagłówek 1, nagłówek 2, itd.
3 - cofnij / ponów - pozwala cofnąć wprowadzone zmiany lub do nich powrócić (ponów).
4 - pogrubienie tekstu
5 - kursywa
6 - podkreślenie
7 - przekreślenie tekstu (wtedy tekst wygląd np. w taki sposób)
8 - indeks dolny
9 - indeks górny
10 - rozmiar fontu - na liście rozwijanej dostępne są opcje wyboru rozmiaru czcionki - od bardzo małe do bardzo dużej
11 - kolor tekstu - tutaj możesz wybrać jeden z 10 dostępnych kolorów tekstu
12 - kolor tła tekstu - tutaj możesz wybrać jeden z 10 dostępnych kolorów tła tekstu (kolor zaznaczenia)
13 - zmniejsz wcięcie
14 - zwiększ wcięcie
15 - wstaw listę wypunktowaną
16 - wstaw listę numerowaną
17 - wyrównanie tekstu - do lewej, do środka, do prawej lub wyjustowany
18 - wstaw obrazek lub plik - po kliknięciu otwiera Bibliotekę plików, z której możesz wybrać obrazek lub plik lub przesłać własny z dysku komputera
19 - wstaw odnośnik (link) - pozwala podlinkować fragment tekstu i ustawić akcje po kliknięciu (otwarcie w nowej karcie lub tej samej karcie) oraz wybrać atrybut linku (link typu follow/nofollow)
20 - wstaw media - pozwala wstawić np. link do filmu z YouTube, który od razu jest embedowany jako wideo
21 - wstaw poziomą linię
22 - cytat blokowy - pozwala zmienić formatowanie zaznaczonego tekstu, żeby wyglądał jak cytat
23 - wstaw tabelę - pozwala szybko wstawić prostą tabelę, wystarczy zaznaczyć kursorem liczbę wierszy i kolumn, żeby tabela została wstawiona do edytora
24 - wstaw podział strony
Uwaga! Widget Tekst nie zawiera edytora html. Jeśli potrzebujesz zaawansowanych funkcji w zakresie tekstu lub np. wstawienie własnoręcznie zaprojektowanego fragmentu kodu na stronę, użyj widgetu Kod html.




