Oto kilka przykładów, do czego możesz wykorzystać widget:
- Dodawanie treści - możesz umieszczać teksty, obrazy, linki i inne treści na stronie, dostosowując je do swoich potrzeb.
- Stylizacja za pomocą CSS - wprowadzanie niestandardowych stylów, aby dostosować wygląd elementów na stronie.
- Dodawanie interakcji za pomocą JavaScript - umożliwienie interakcji użytkownika na stronie, np. obsługa zdarzeń, walidacja formularzy, animacje itp.
- Integracja z zewnętrznymi zasobami - dodawanie zewnętrznych bibliotek, plików stylów, skryptów itp.
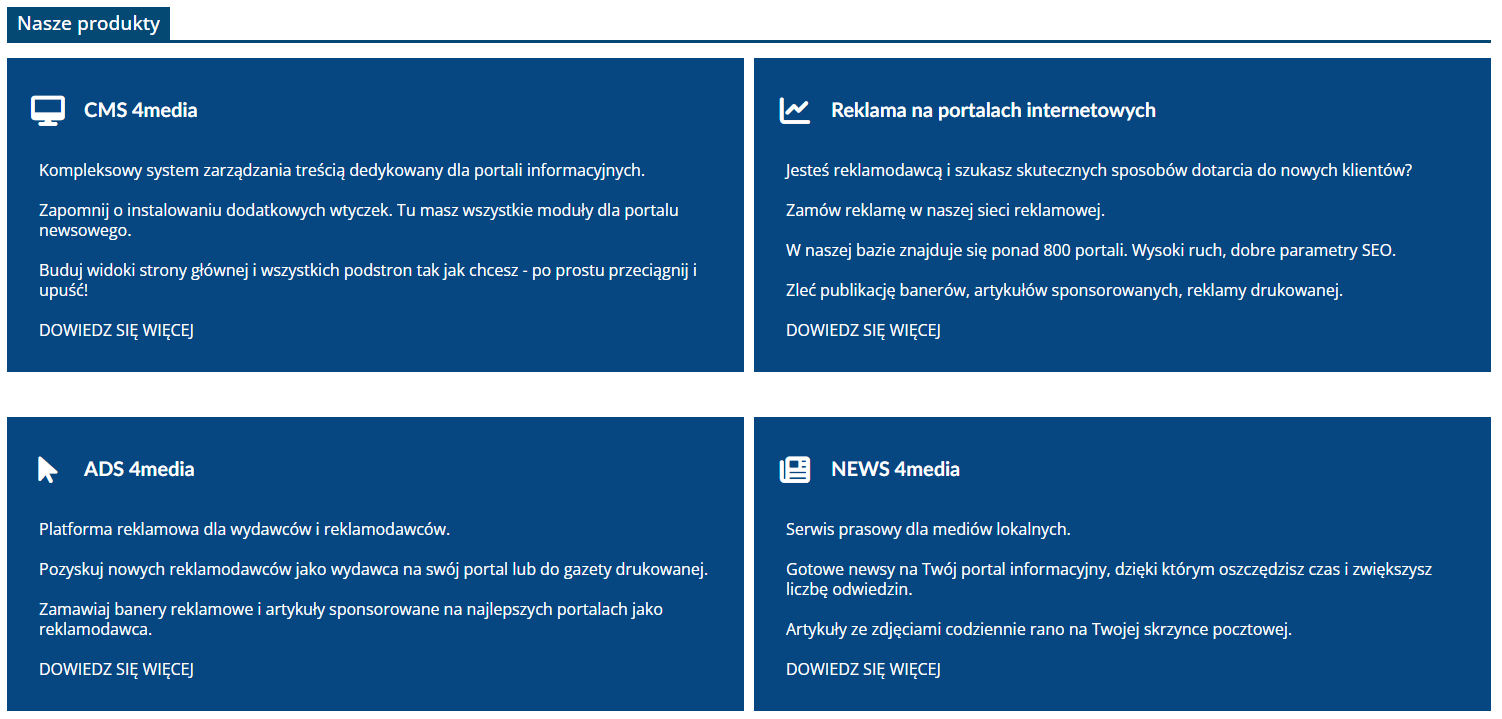
Zobacz, jak wykorzystaliśmy widget do stworzenia sekcji “Nasze produkty” na stronie głównej 4media.com:

W widgecie możesz bezpośrednio wkleić napisany wcześniej kod HTML lub skorzystać z edytora pomocniczego, w którym znajduje się wizualny edytor tekstowy. W wizualnym edytorze możesz zaprojektować to, czego potrzebujesz, a CMS 4media automatycznie wygeneruje w sąsiednim oknie kod HTML, który będziesz mógł wykorzystać i opublikować.
Dodawanie widgetu
Widget Własny kod HTML nie ma ograniczeń dotyczących wielokrotnego wykorzystania. Możesz dodać go do jednego szablonu tyle razy, ile potrzebujesz.
Aby dodać widget musisz:
- Zalogować się do panelu administratora w CMS 4media.
- Wybrać moduł Wizualizacja strony w menu głównym.
- Wybrać szablon, do którego chcesz dodać widget i kliknąć w przycisk “Edytuj”.
- W miejscu, w którym chcesz, aby znalazł się widget, kliknij przycisk “+Dodaj element”. Położenie widgetu możesz potem zmienić metodą “przeciągnij i upuść”.
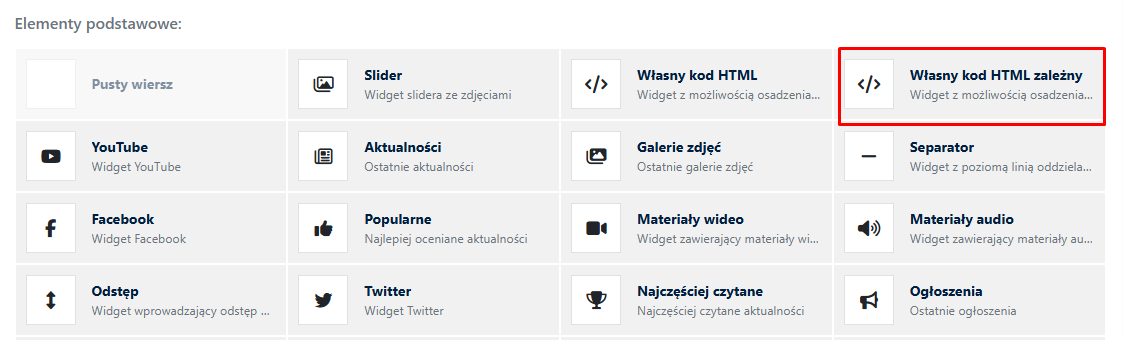
- Po kliknięciu w przycisk “+Dodaj element” otworzy się okno biblioteki widgetów CMS 4media. Odszukaj widget Własny kod HTML i kliknij w niego, aby przejść do konfiguracji zawartości.
Obejrzyj instrukcję wideo: Dodawanie widgetu.
Jeśli potrzebujesz zaawansowanych ustawień dotyczących cieni, odstępów, ramek lub indywidualnego stylizowania klasami CSS, kliknij w przycisk “Wygląd widgetu”, który znajduje się na samej górze okna konfiguracji.
Zobacz szczegółowy poradnik: Domyślny wygląd widgetów.
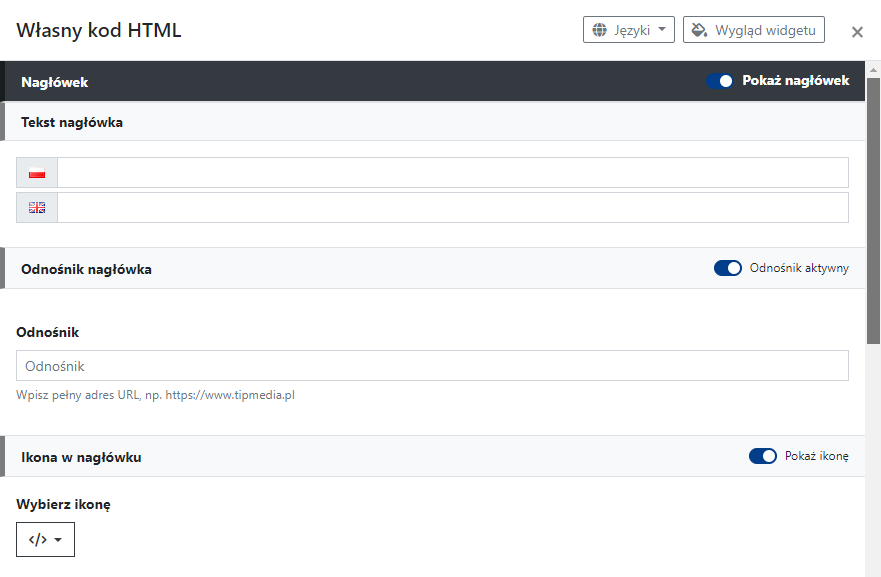
Ustawienia Nagłówka widgetu
Kiedy otworzy się okno konfiguracji widgetu, sekcja Nagłówek będzie zwinięta (przycisk “Pokaż nagłówek” będzie odznaczony). Jeśli w niego klikniesz, pojawią się poniższe opcje do uzupełnienia:

- Tekst nagłówka - możesz tu wpisać własny krótki tekst np. “Nasze produkty”. Taki tekst będzie wyświetlany jako nagłówek na belce nagłówka nad zawartością widgetu.
- Odnośnik nagłówka - jeśli aktywujesz suwak “Odnośnik aktywny” będziesz mógł tutaj wkleić jakikolwiek link i w ten sposób podlinkować Tekst nagłówka.
- Ikona w nagłówku - jeśli aktywujesz suwak “Pokaż ikonę” przed Tekstem nagłówka będzie wyświetlana domyślna ikona widgetu. Możesz ją zmienić wybierając inną z wbudowanej biblioteki ikon po kliknięciu w “Wybierz ikonę”.
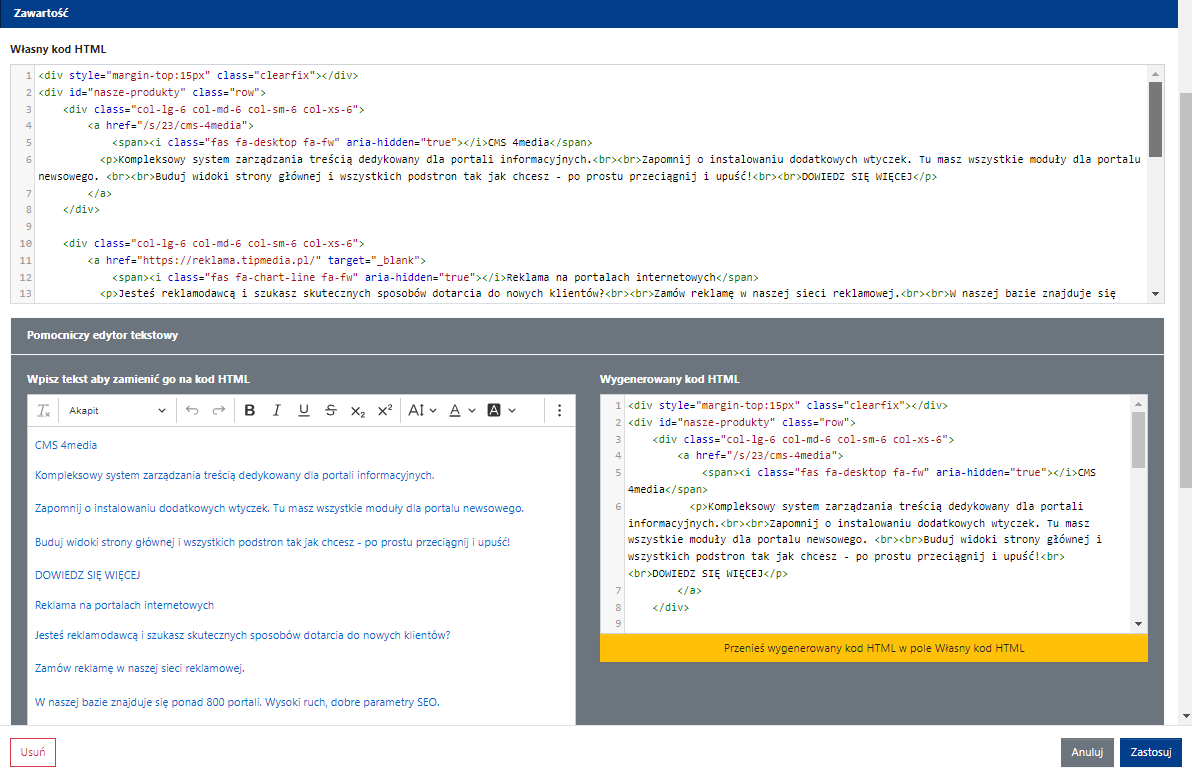
Ustawienia zawartości widgetu
W ustawieniach zawartości znajdziesz trzy okna, z których będziesz mógł skorzystać do osadzenia własnego kodu HTML:

1) Własny kod HTML - główne okno, w którym możesz od razu wkleić gotowy kod HTML lub do którego będziesz mógł przenieść wygenerowany kod z okna “Wygenerowany kod HTML”. To okno jest głównym i najważniejszym źródłem, z którego widget pobiera informacje o kodzie i wyświetla je na portalu. Oznacza to, że jeśli w oknie “Wygenerowany kod HTML” wprowadzisz zmiany, których nie przeniesiesz do okna “Własny kod HTML”, nie będą one widoczne w widgecie po zapisaniu zmian (kliknięciu w niebieski przycisk “Zastosuj”).
2) Wpisz tekst, aby zamienić go na HTML - prosty, wizualny edytor tekstowy; zawiera wszystkie najważniejsze funkcje służące do tworzenia tekstów, które znajdziesz też w module Artykuły czy w widgecie Tekst. Możesz z niego skorzystać do wstępnego formatowania tekstu, nad którym chcesz dalej pracować już w formacie HTML.
3) Wygenerowany kod HTML - tutaj pojawia się w czasie rzeczywistym to, co zostanie wprowadzone w wizualnym edytorze tekstowym, czyli w oknie “Wpisz tekst, aby zamienić go na HTML”. W tym oknie możesz też wprowadzać bezpośrednie zmiany dodając własne linijki kodu. Jeśli kod jest gotowy lub chcesz sprawdzić wprowadzone zmiany, pamiętaj, aby kliknąć w żółty przycisk “Przenieś wygenerowany kod HTML w pole Własny kod HTML”. Dopiero po tej czynności potwierdź zmiany klikając “Zastosuj” i “Zapisz” edytowany szablon, do którego dodałeś widget. Inaczej wprowadzone zmiany w widgecie nie zostaną zapisane.
Cały przebieg pracy, aby został prawidłowo zapisany, powinien więc przebiegać według schematu:
Wpisz tekst aby zamienić go na kod HTML → Wygenerowany kod HTML → Przenieś wygenerowany kod HTML w pole Własny kod HTML → Własny kod HTML.
Powyższy schemat nie obowiązuje, jeśli tworzysz kod w zewnętrznym narzędziu np. edytorze kodu online (takim jak chociażby Codepen.io). Wówczas, jeśli masz pewność, że kod jest prawidłowy, możesz go wkleić od razu w okno “Własny kod HTML” i zapisać zmiany.
Uwaga! Jeśli w kodzie stosujesz własne klasy CSS upewnij się, że odpowiednie reguły zostały dodane również w Ustawienia → Własne style CSS. W przeciwnym wypadku Twój kod może nie działać prawidłowo.
Pamiętaj, że umieszczanie własnego kodu HTML wiąże się z odpowiedzialnością za poprawność kodu i zabezpieczenie przed atakami typu Cross-Site Scripting (XSS). Warto dbać o bezpieczeństwo swojej strony i stosować dobre praktyki programistyczne.
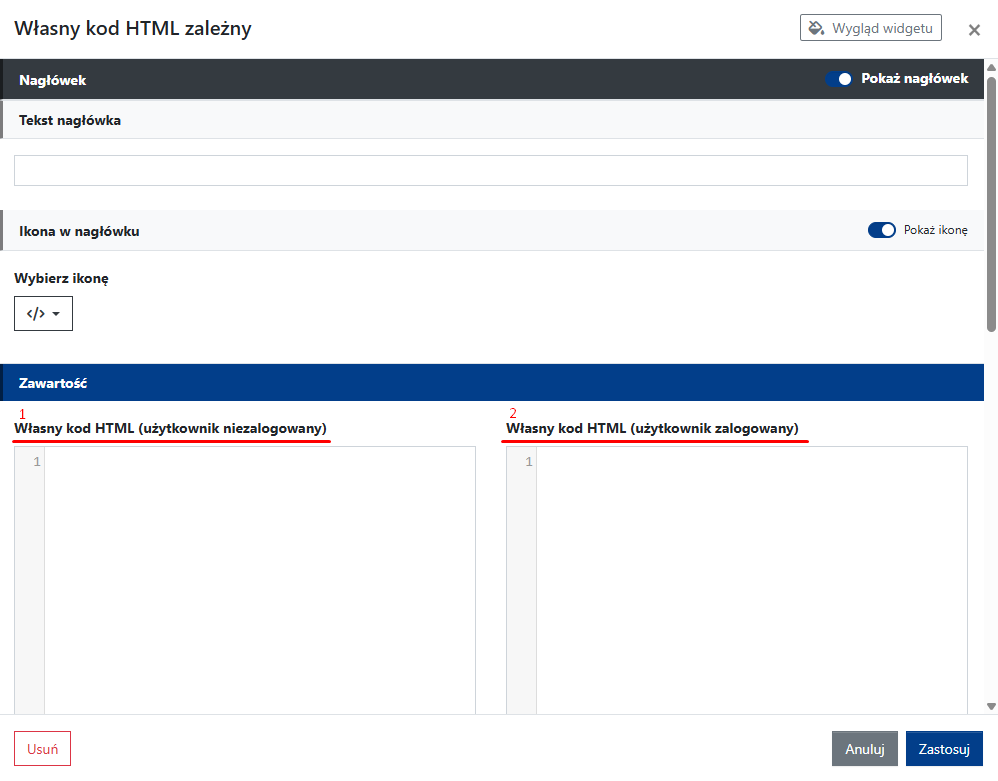
Konfiguracja widgetu Własny kod HTML zależny
W CMS4media dostępny jest również widget Własny kod HTML zależny. Pozwala on na osadzenie dwóch wersji kodu komputerowego w obrębie jednego widgetu. Dzięki temu zyskujemy możliwość wyświetlenia dwóch odmiennych zawartości określając, co zobaczą niezalogowani, a co użytkownicy posiadający już konto. Widget może znaleźć zastosowanie, w przypadku gdy chcemy zwiększyć liczbę rejestracji poprzez ukrycie niektórych elementów na wzór Registration Wall.

Okno edycji nowego widgetu jest bardzo podobne do już znanego [Własny kod HTML]. Różnicą jest obecność dwóch pól na kod HTML zamiast tylko jednego:
- Własny kod HTML (użytkownik niezalogowany) - wersja kodu która wyświetli się tylko dla odwiedzających portal, którzy jeszcze się na nim nie zalogowali.
- Własny kod HTML (użytkownik zalogowany) - kod wyświetlający się wyłącznie użytkownikom zalogowanym na swoje konto. Dotyczy to zarówno zwykłych czytelników jak i administratorów.