Widget Odstęp w CMS 4media umożliwia zwiększenie pionowego odstępu między jednym a drugim widgetem. Jest to widget dedykowany do projektowania wyglądu strony, podobnie jak np. widget Separator.
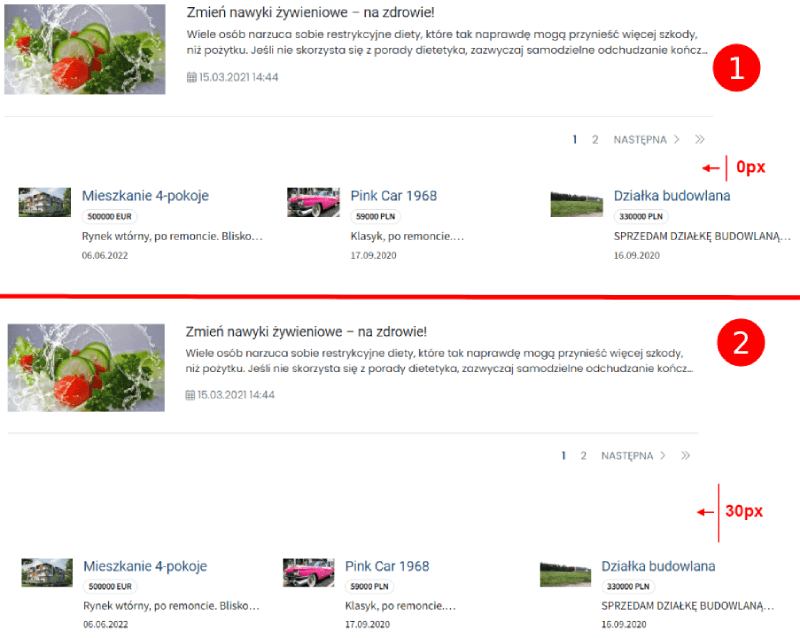
Odstęp jest generowany jako przezroczyste tło. Oznacza to, że jeśli na portalu znajduje się białe tło, to odstęp również będzie w kolorze białym.
Zobacz na zrzucie ekranu poniżej, jak w praktyce wygląda wykorzystanie widgetu:

Dodawanie widgetu
Widget możesz dodać tyle razy do każdego szablonu strony ile tylko potrzebujesz. Oznacza to, że każdy może mieć inne ustawienia.
Aby dodać widget do szablonu strony zaloguj się na konto administratora w CMS 4media.
Następnie z menu głównego wybierz moduł Wizualizacja strony.
Potem z listy szablonów wybierz ten, który chcesz zmienić. Aby go edytować kliknij w przycisk “Edytuj”.
Następnie wybierz miejsce, w którym chcesz dodać widget Odstęp. Kliknij w przycisk “+Dodaj element”, aby otworzyć bibliotekę widgetów, z której wybierzesz odpowiedni widget (możesz skorzystać z wyszukiwarki).
Po kliknięciu w nazwę widgetu otworzy się okno jego konfiguracji.
Zobacz poradnik wideo, jak dodać widget: Dodawanie widgetów.
Konfiguracja widgetu
Ustawienia widgetu są naprawdę proste i nie powinny sprawić Ci trudności.

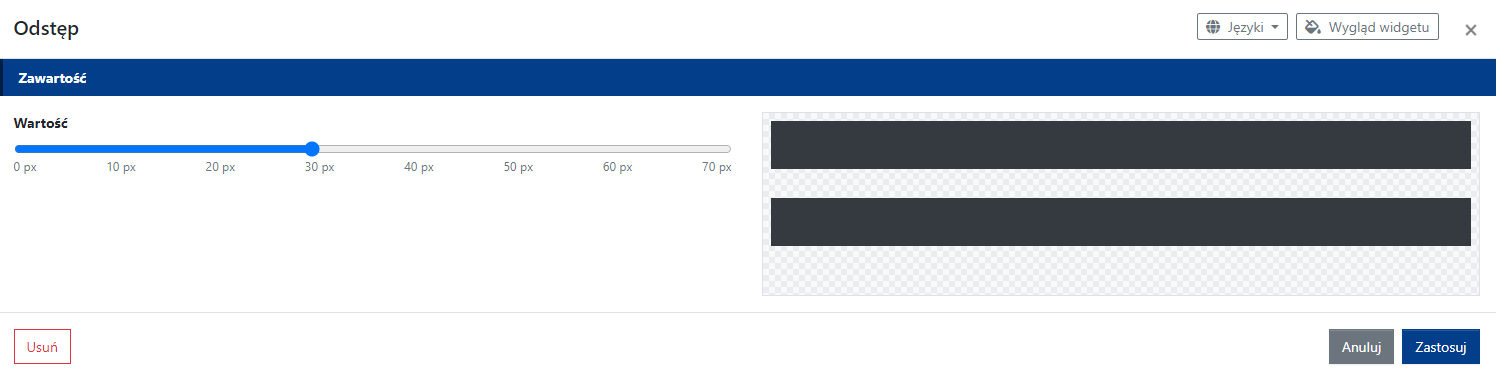
W sekcji “Zawartość” znajduje się suwak, którym ustawiasz liczbę pikseli, czyli wysokość odstępu. Jest to zakres od 0 do maks. 70 px. Przesuń go, aby zobaczyć w sąsiadującym oknie, jak będzie wyglądał odstęp.
Kiedy już ustawisz odpowiedni odstęp kliknij przycisk “Zastosuj” w oknie konfiguracji widgetu a potem “Zapisz” zmiany w szablonie, aby wszystko zostało zapisane i opublikowane na portalu.
W każdej chwili możesz wrócić do edycji ustawień widgetu - zmienić wartość odstępu, zduplikować go czy też wyłączyć jego widoczność np. na urządzeniach mobilnych.
Dodatkowo po kliknięciu w przycisk “Wygląd widgetu” rozwinie się sekcja pozwalająca na dodanie własnych klas CSS. W ten sposób będziesz mógł wpłynąć na wygląd widgetu, jeśli potrzebujesz większej kontroli nad jego wyglądem.