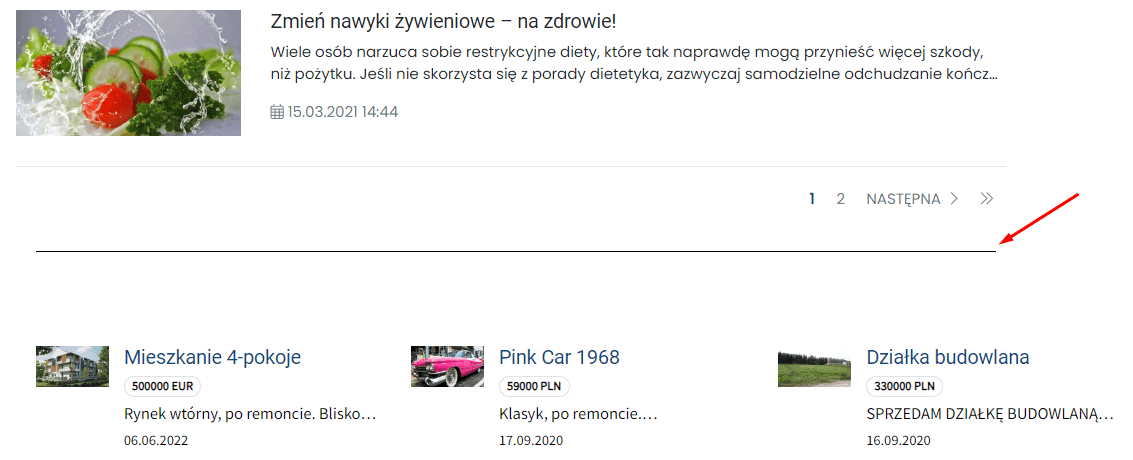
Dzięki separatorowi w CMS 4media możesz wzbogacić wygląd swojego portalu dodając subtelne oddzielenie pomiędzy jednym widgetem a drugim. Separator może być szczególnie przydatny, jeśli np. chcesz zaznaczyć, gdzie kończy się lista artykułów, a zaczynają ogłoszenia. Może to wyglądać np. w ten sposób, jak na zrzucie ekranu poniżej:

Widget możesz dodać wielokrotnie do każdego z szablonów. Jeśli jeszcze nie wiesz, jak dodawać widgety do szablonów, przeczytaj nasz poradnik z instrukcją wideo krok po kroku: Dodawanie widgetów.
Ustawienia widgetu Separator
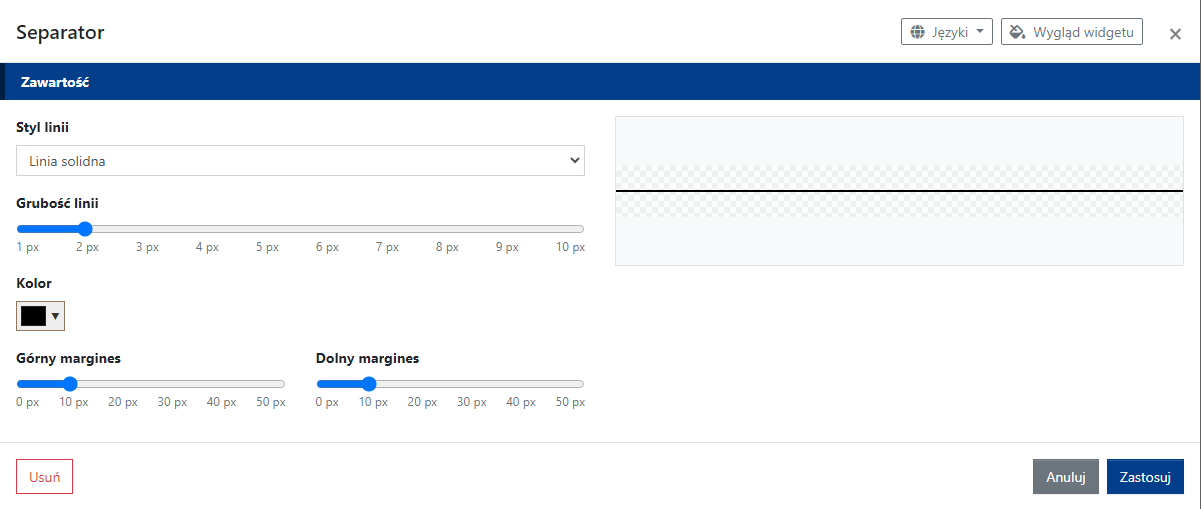
W ustawieniach widgetu Separator znajdziesz:

- Styl linii - lista rozwijana, z której będziesz mógł wybrać styl linii:
- linia solidna
- linia kropkowana
- linia przerywana
- podwójna solidna linia
- Grubość linii - tutaj wybierzesz grubość linii w zakresie od 1 do 10 px.
- Kolor - tutaj wybierzesz kolor linii oraz jego przezroczystość; możesz też wpisać własny kod koloru w formacie HEX np. #000000.
- Górny margines - działa jako odstęp generowany nad linią separatora. Dostępny zakres do przedział 0-10 px.
- Dolny margines - dodaje odstęp, który jest generowany pod linią separatora. Dostępny zakres wynosi 0-10 px.
Jeśli potrzebujesz dodać sam odstęp między widgetami (bez widocznej linii), skorzystaj z widgetu Odstęp.
Oprócz tego po kliknięciu w przycisk “Wygląd widgetu” rozwinie się sekcja, w której będziesz mógł dodatkowo ostylować wygląd widgetu klasami CSS.