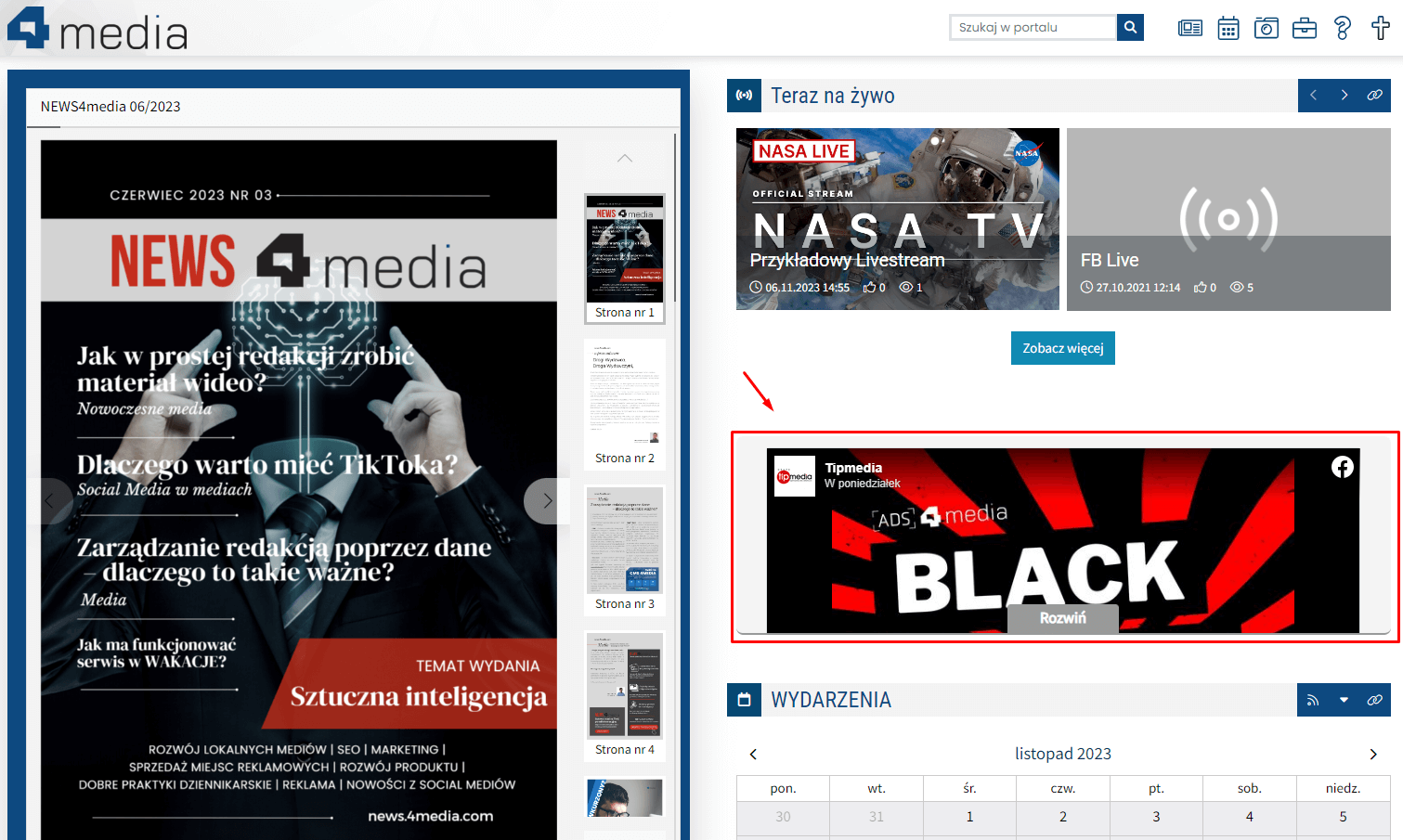
Widget Facebook w CMS 4media wyświetla (embeduje) post, który został opublikowany na w serwisie społecznościowym Facebook (Meta). Post wyświetlany jest w postaci okna z przyciskiem “Rozwiń” tak jak na zrzucie ekranu poniżej:

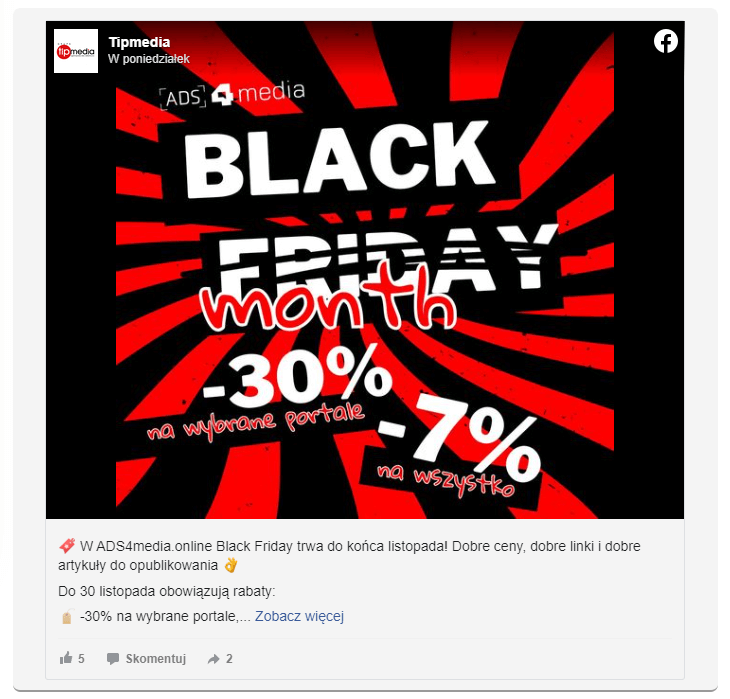
Po kliknięciu w przycisk “Rozwiń” widget rozwinie się w dół ukazując pełną zawartość posta - całe zdjęcie oraz treść:

Po kliknięciu w zdjęcie lub treść embedowanego posta, użytkownicy zostaną przeniesieni do nowej karty przeglądarki, w której zostanie wyświetlony post na Facebooku.
Dodawanie widgetu
Widget Facebook możesz wykorzystać wielokrotnie - w jednym szablonie strony może znajdować się wiele widgetów z różnymi ustawieniami zawartości.
Widgety dodawać można w module Wizualizacja strony. Aby to zrobić, trzeba wybrać szablon, w którym chcesz wprowadzić zmiany i edytować go. Więcej na temat dodawania widgetów oraz instrukcję krok po kroku znajdziesz w poradniku: Dodawanie widgetów.
Ustawienia Nagłówka
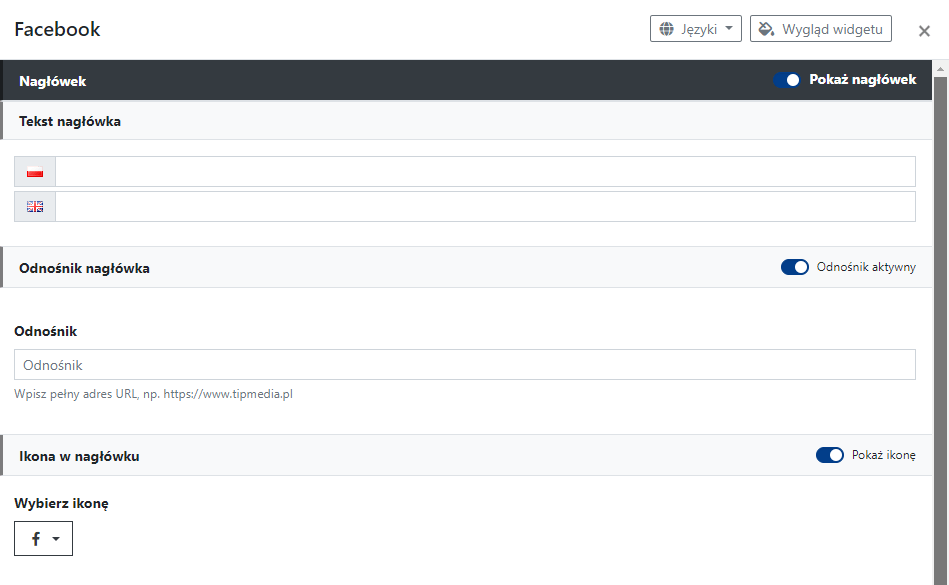
Ustawienia nagłówka są domyślnie wyłączone, jeśli dodajesz nowy widget. Możesz je aktywować klikając w suwak “Pokaż nagłówek”. Rozwiną się wówczas sekcje nagłówka, które będziesz mógł aktywować wedle woli.

- Tekst nagłówka - możesz tu wpisać własny krótki tekst np. “Teraz na Facebooku” etc. Tekst nagłówka może działać jako link, jeśli aktywujesz Odnośnik nagłówka.
- Odnośnik nagłówka - pozwala podlinkować Tekst nagłówka; wystarczy wkleić w pole “Odnośnik” adres url np. do swojej strony na Facebooku.
- Ikona w nagłówku - wyświetla się przed Tekstem nagłówka. Jeśli Odnośnik nagłówka jest aktywny, również jest podlinkowana.
Ustawienia Zawartości
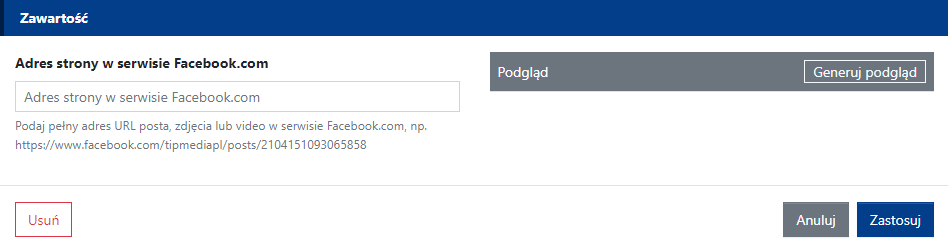
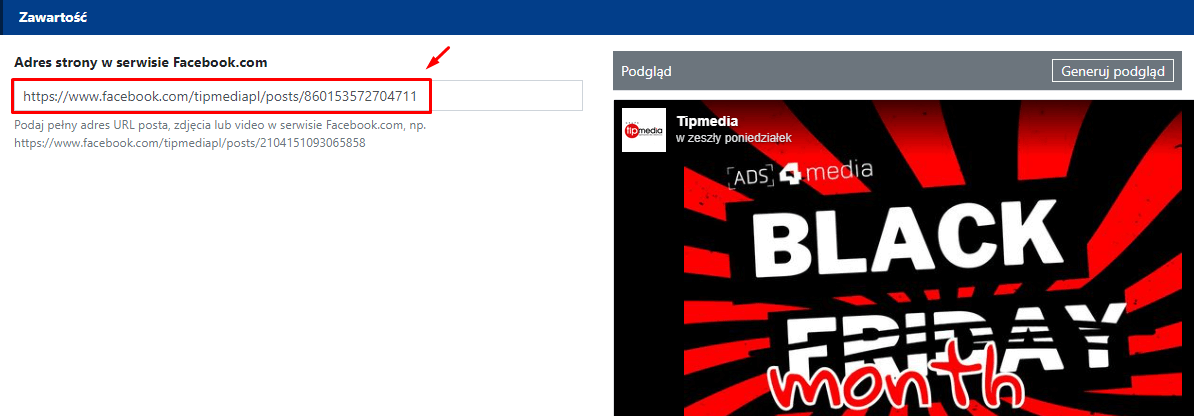
W ustawieniach zawartości musisz wkleić link do posta opublikowanego na Facebooku, który chcesz umieścić na swoim portalu.

Link do posta musi zawierać nr ID, czyli tzw. indywidualny identyfikator posta. Dlatego skopiowanie adresu url posta bezpośrednio z okna przeglądarki i wklejenie w pole “Adres strony w serwisie Facebook.com” nie zadziała.
Jak osadzić post z Facebooka w widgecie? Jak znaleźć ID posta z Facebooka?
Numer ID to ciąg liczbowy na końcu adresu url posta np.: https://www.facebook.com/tipmediapl/posts/860153572704711. Jeszcze do niedawna można go było odnaleźć bezpośrednio w adresie skopiowanym z przeglądarki, jednakże po niedawnych zmianach w serwisie Meta (Facebook) numer ID jest ukrywany. Można do niego dotrzeć w inny sposób, opisany poniżej.
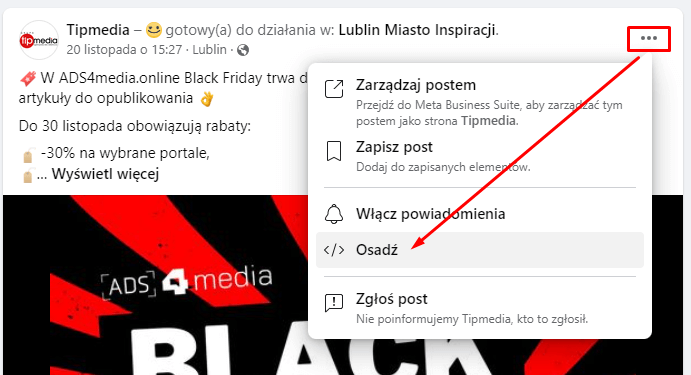
1) Kliknij w ikonę trzech kropek w opublikowanym poście na Facebooku. Wyświetli się menu z zaawansowanymi opcjami. Kliknij w “Osadź”.

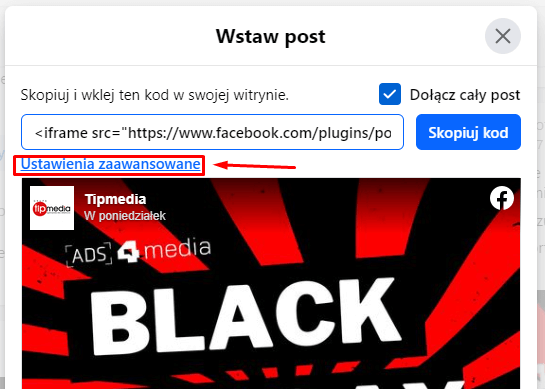
2) Pojawi się okno, w którym znajdziesz i będziesz mógł skopiować kod <iframe> posta. Potrzebujemy jednak znaleźć ID posta. Aby to zrobić, kliknij w “Ustawienia zaawansowane”.

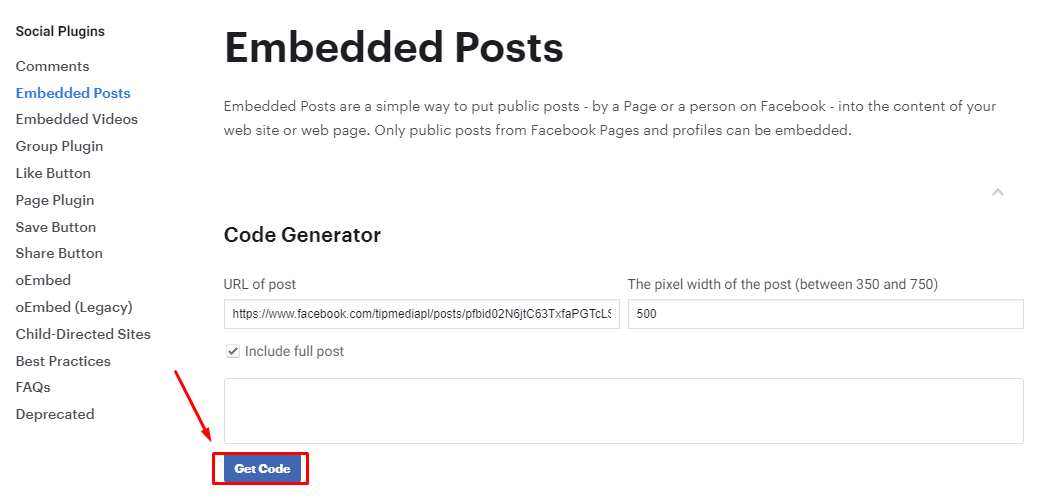
3) W nowej karcie przeglądarki otworzy się widok Narzędzi dla Deweloperów (Meta For Developers) dotyczący embedowania postów (Embedded Posts). Kliknij w przycisk “Get code”, żeby podejrzeć numer ID posta.

Ważne! Do osadzenia posta w widgecie nie musisz zaznaczać ani zmieniać ustawień w polach:
- Include full post
- The pixel width of the post
Do osadzenia posta w ramach widgetu potrzebujesz skopiować tylko adres url z numerem ID posta.
Jeśli potrzebujesz większej kontroli nad wyglądem embedowanego posta, wykorzystaj Widget Własny kod HTML.
Wówczas możesz odznaczyć ”Include full post” jeśli nie chcesz dołączać treści (tekstu) posta, która będzie wyświetlana pod zdjęciem. Możesz też wprowadzić zmiany w polu “The pixel width of the post” - tą wartością możesz się pobawić, jeśli chcesz opublikować widget Facebooka w sekcji bocznej na portalu i po publikacji zauważysz, że szerokość posta jest większa niż widgetu. Wówczas musisz wrócić do tego kroku i wpisać mniejszą szerokość posta np. 350 px.
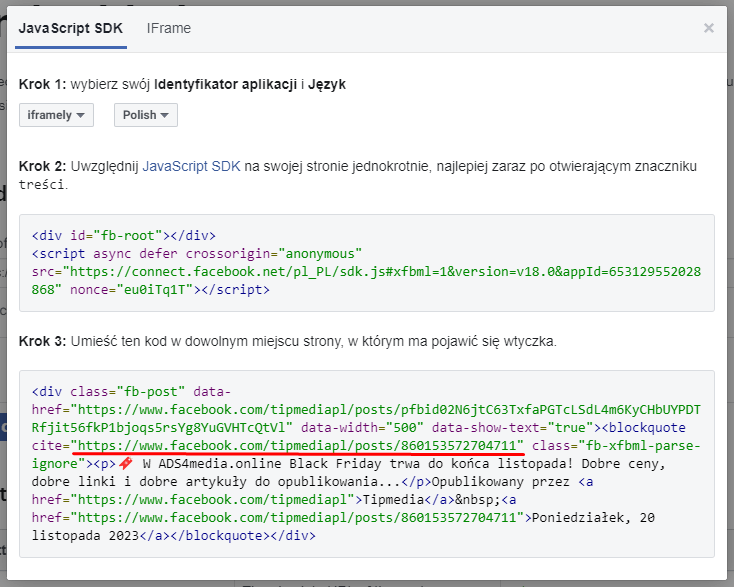
4) Wyświetli się okno zawierające różne możliwości osadzenia posta na stronie internetowej.

Nas interesuje kod, który wyświetlany jest w kroku 3. To właśnie tam musisz odszukać adres url posta, który zawiera nr ID (podkreślony na czerwono na screenie powyżej).
5) Skopiuj go i wklej w pole “Adres strony w serwisie Facebook.com” w sekcji Zawartość widgetu.

Jeśli chcesz osadzić w widgecie wizytówkę swojej strony na Facebooku, wykorzystaj do tego Widget HTML. Będziesz w nim mógł wkleić dostosowany do swoich preferencji cały kod <iframe>, aby dopasować wyświetlanie posta do układu strony. Gotowy kod możesz wkleić od razu w okno “Własny kod HTML”.




