Widget Instagram w CMS 4media pozwala osadzać posty opublikowane w serwisie społecznościowym Instagram. Widget może być wykorzystany wielokrotnie w ramach jednego szablonu.
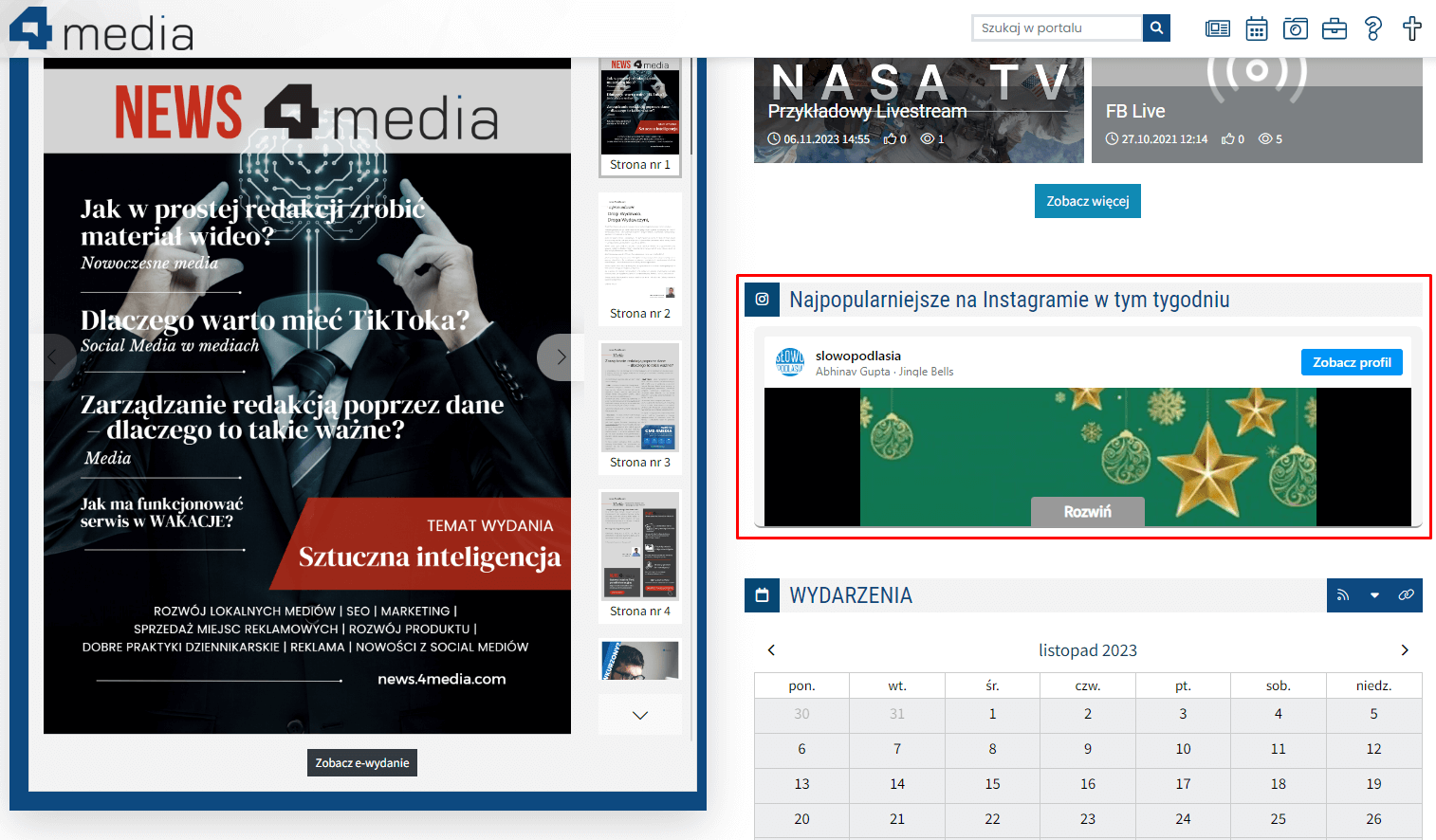
Podobnie jak w przypadku widgetu Facebooka, także i tu osadzona treść pojawia się z przyciskiem “Rozwiń”.

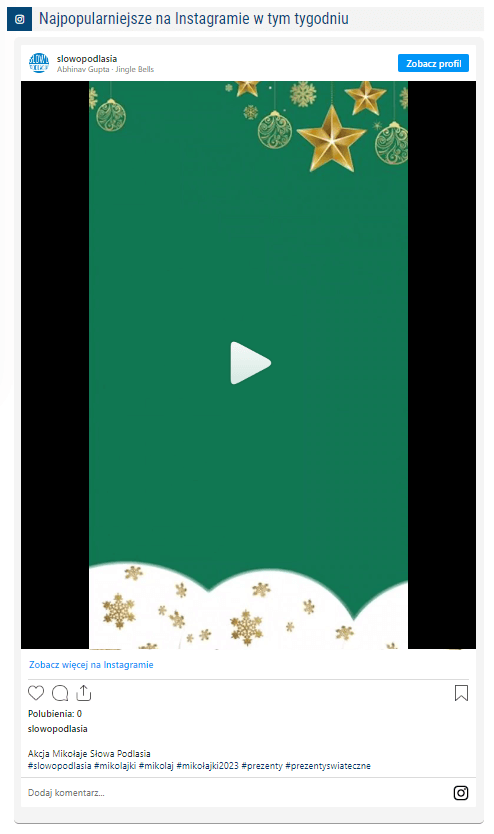
Po kliknięciu w przycisk “Rozwiń” użytkownikom pojawia się pełna zawartość.

W widgecie osadzić można:
- posty z jednym zdjęciem,
- posty z wieloma zdjęciami (karuzela),
- konkretne jedno zdjęcie z posta typu karuzela,
- posty z filmami,
- rolki.
Dodawanie widgetu
Widget Instagram możesz wykorzystać wiele razy w jednym szablonie strony.
Widget dodasz w module Wizualizacja strony. Aby to zrobić, wybierz szablon, w którym chcesz wprowadzić zmiany i kliknij przycisk “Edytuj”. Otworzy się widok edycji szablonu. Kliknij w przycisk “+Dodaj element”, aby wyświetlić bibliotekę widgetów i dodać widget Instagram.
Więcej na temat dodawania widgetów oraz instrukcję krok po kroku znajdziesz w poradniku: Dodawanie widgetów.
Ustawienia Nagłówka
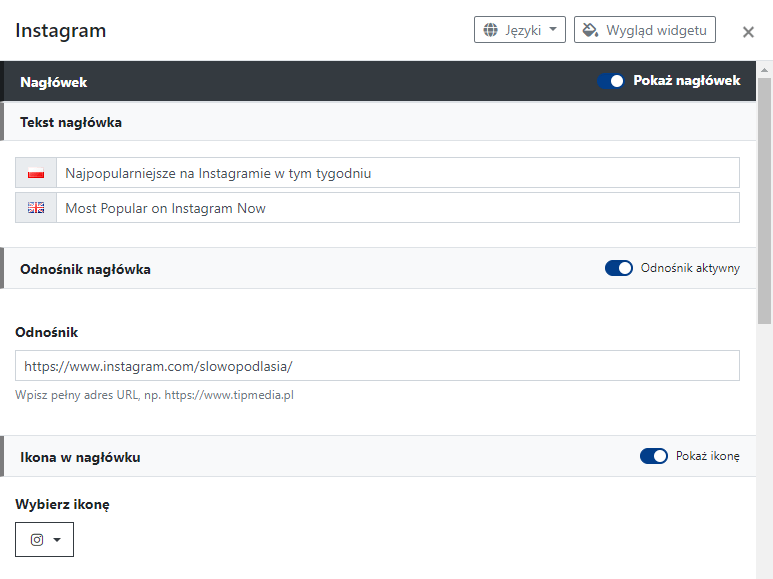
Widget domyślnie ma wyłączone ustawienia Nagłówka. Jeśli chcesz, aby nad zawartością widgetu wyświetlana była belka z Tekstem nagłówka, kliknij w przełącznik “Pokaż nagłówek”. Rozwinie się zawartość nagłówka, w której będziesz mógł zdecydować o treści, odnośniku i ikonie.

- Tekst nagłówka - krótka treść wyświetlana nad zawartością widgetu na specjalnej wyróżnionej graficznie belce.
- Odnośnik nagłówka - pozwala podlinkować Tekst nagłówka. Możesz tu wkleić np. link do swojej strony w serwisie Instagram.
- Ikona w nagłówku - wyświetla się przed Tekstem nagłówka i działa jak link, jeśli Odnośnik nagłówka jest aktywny. Ikonę możesz zmienić wybierając inną poprzez opcję “Wybierz ikonę”.
Ustawienia Zawartości
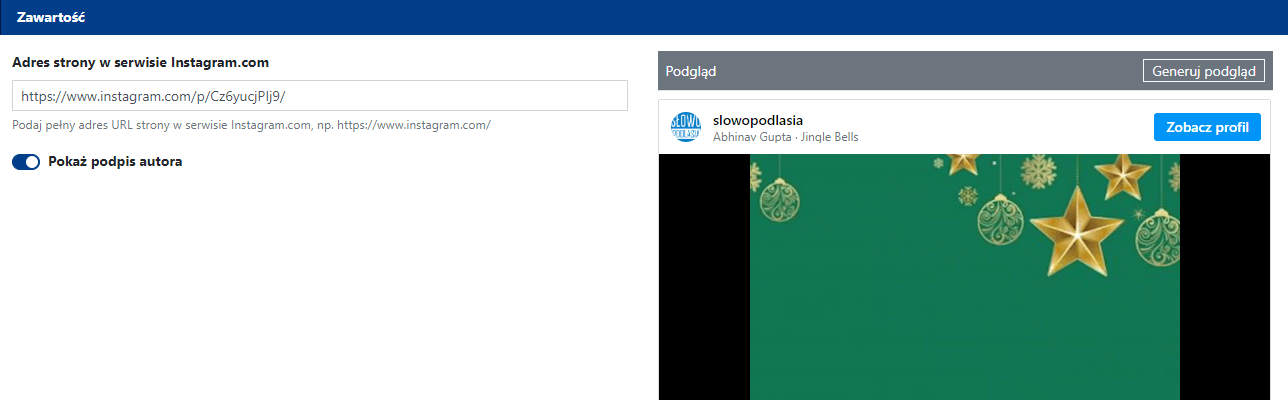
W tej części ustawień widgetu zdecydujesz, jaki post ma być wyświetlany. Wystarczy, że w pole “Adres strony w serwisie Instagram.com” wkleisz link do posta skopiowany z okna przeglądarki.

Po wklejeniu linku w części “Podgląd” powinien pojawić się post, który będzie wyświetlany w widgecie. Możesz też kliknąć przycisk “Generuj podgląd”, jeśli zmiany nie zostały pobrane automatycznie.
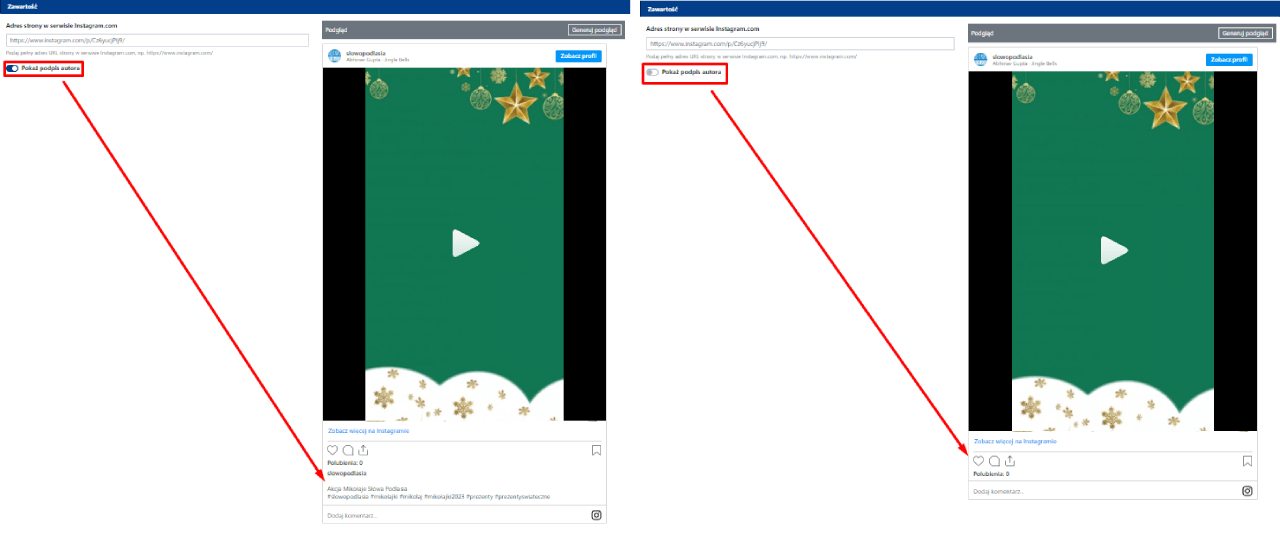
Pokaż podpis autora - jeśli suwak jest aktywny, pod zdjęciem / filmem z Instagrama znajdzie się także treść posta.

Gdzie znaleźć link do posta?
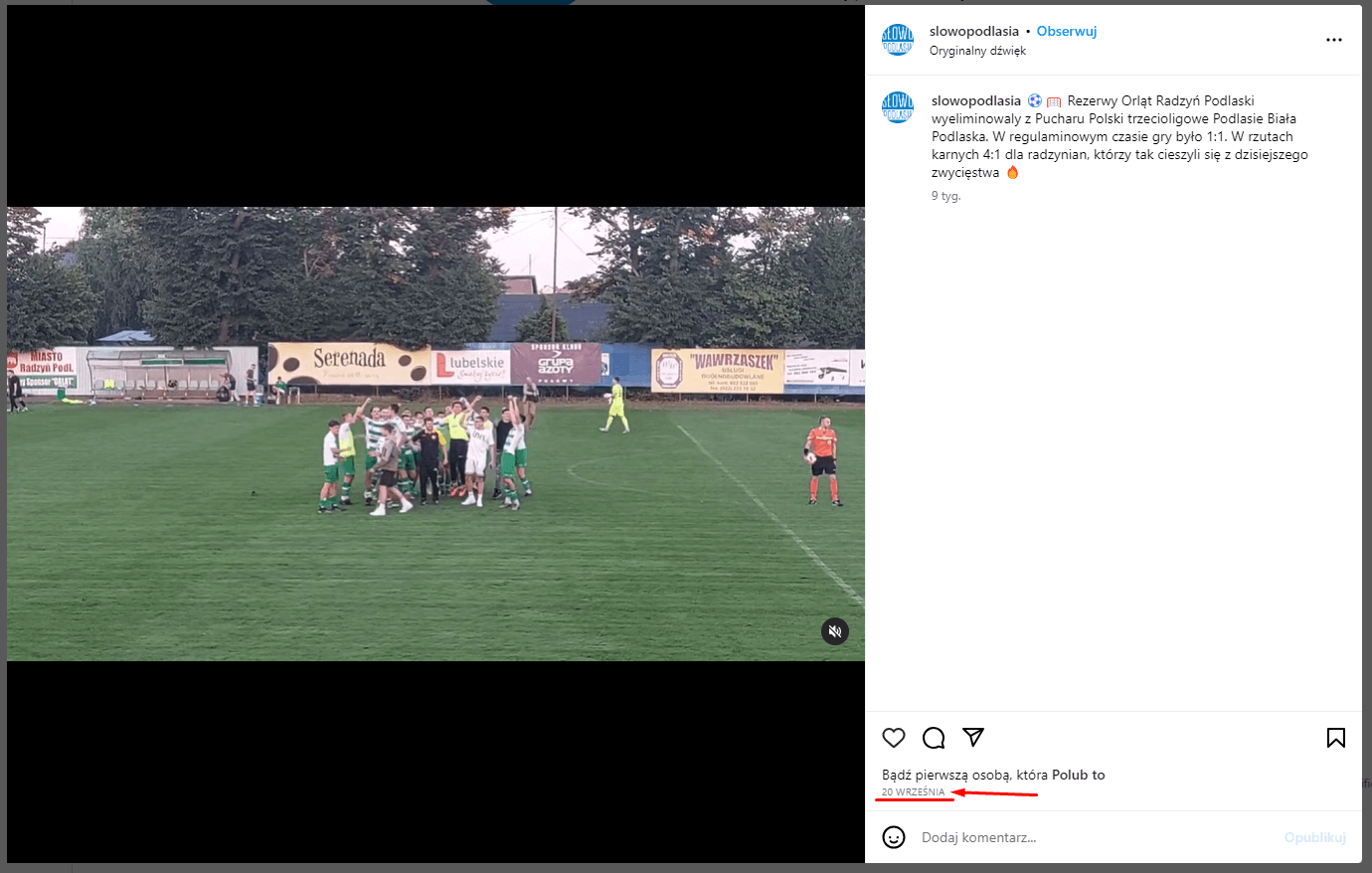
Kliknij w datę publikacji posta na Instagramie. Po przeładowaniu strony adres url posta znajdziesz na pasku przeglądarki.

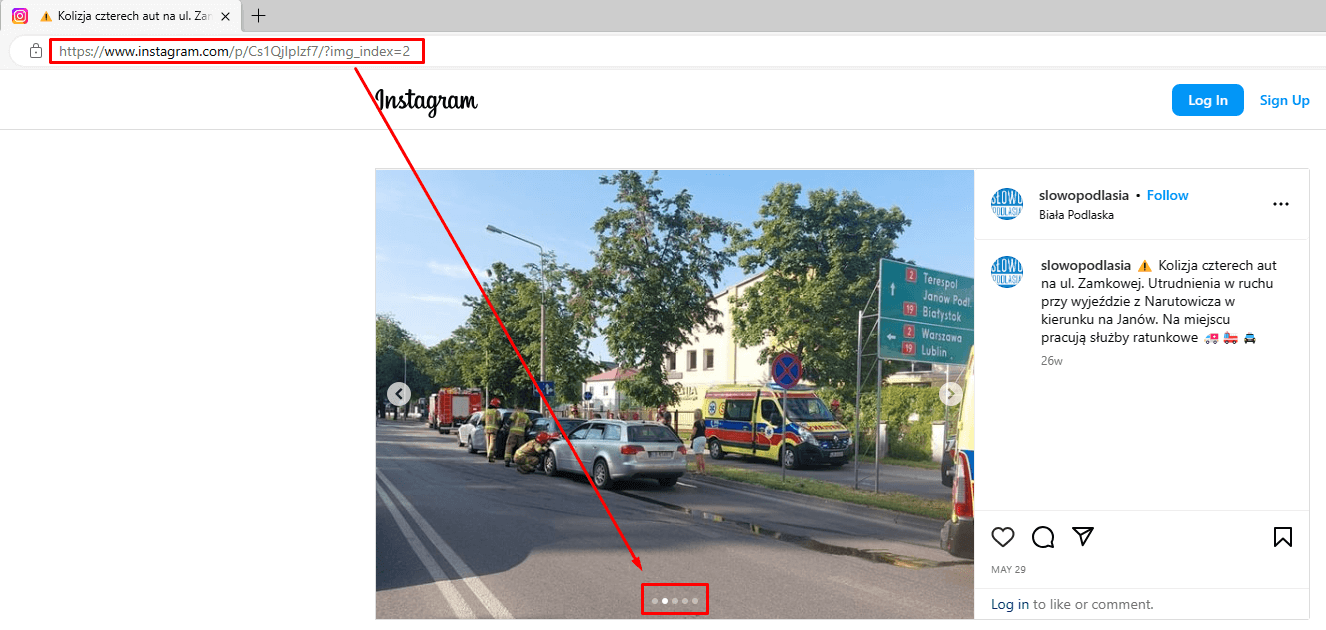
Porada - jeśli chcesz wyświetlać w widgecie konkretne zdjęcie z posta typu karuzela zdjęć (wiele zdjęć w jednym poście), przewiń do zdjęcia, które chcesz wyświetlać i skopiuj adres url z okna przeglądarki. Adres konkretnego zdjęcia będzie wyglądać w taki sposób: https://www.instagram.com/p/C0CZ4cALqzs/?img_index=2.

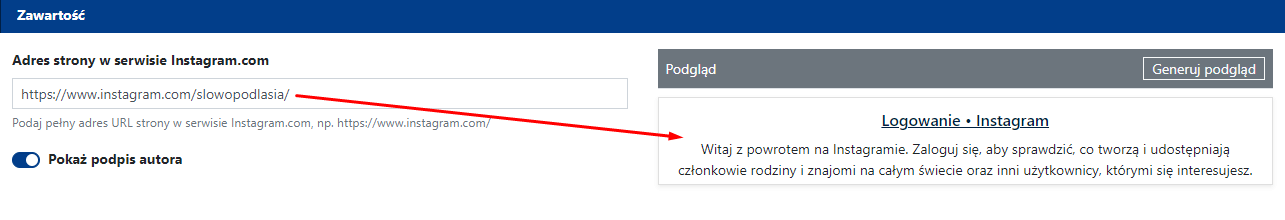
Uwaga! Widget pozwala osadzać tylko posty opublikowane na Instagramie. Można próbować osadzić stronę główną swojego profilu na Instagramie, jednak widget wyświetli tylko informację o tym, żeby użytkownik zalogował się do portalu społecznościowego, jeśli chce wyświetlić treść.

Zamiast tego możesz podlinkować Tekst nagłówka korzystając z opcji Odnośnik nagłówka lub wykorzystać gotowy kod osadzania i opublikować go w widgecie HTML (poradnik poniżej).
Gdzie znaleźć kod osadzania posta na Instagramie?
Kod osadzania należy wkleić w okno “Własny kod HTML” w widgecie Własny kod HTML.
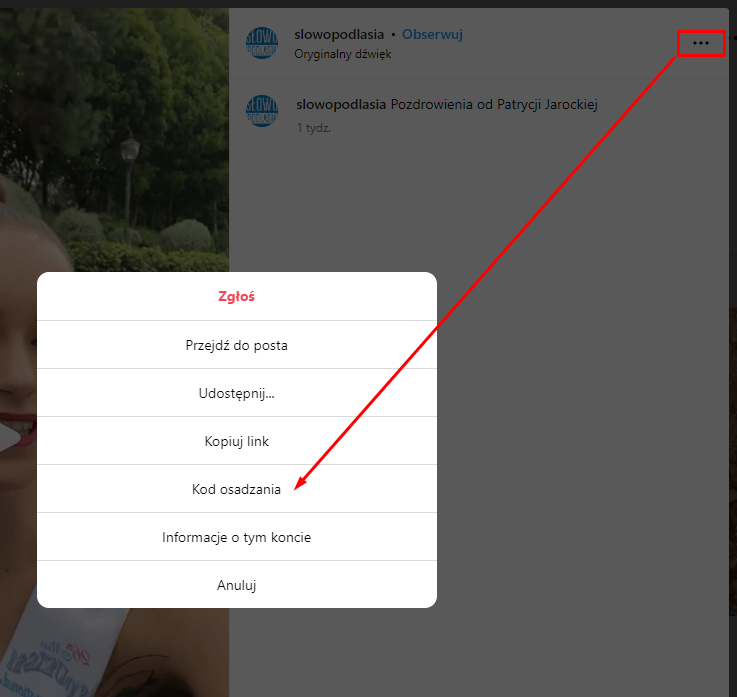
1) Kliknij ikonę trzech kropek w prawym górnym rogu posta. Pojawi się menu, z którego wybierz “Kod osadzania”.

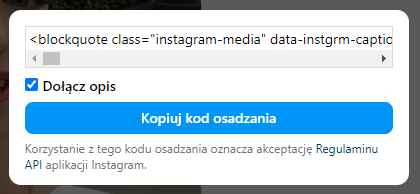
2) Pojawi się okno z możliwością skopiowania gotowego kodu html. Jeśli chcesz, aby pod zdjęciem/filmem z Instagrama wyświetlała się też treść posta, pozostaw pole “Dołącz opis” zaznaczone.

3) Skopiowany do schowka kod html możesz wkleić bezpośrednio w okno Własny kod HTML i zapisać zmiany.




