Animowane elementy, ruchome obrazki i wideo - wszystkie tego typu rzeczy przyciągają wzrok użytkowników i wydłużają ich pobyt na portalu. Jeśli więc chcesz zwrócić uwagę czytelników i zwiększyć prawdopodobieństwo, że przeczytają np. najnowsze artykuły, wykorzystaj nasz Slider.
Widget Slider w CMS 4media umożliwia wyświetlanie pokazu zdjęć, które zostały ustawione jako zdjęcia główne. Wyświetlane mogą być treści z modułów:
- Artykuły
- Wydarzenia
- Ogłoszenia
- Katalog firm
- Galeria zdjęć

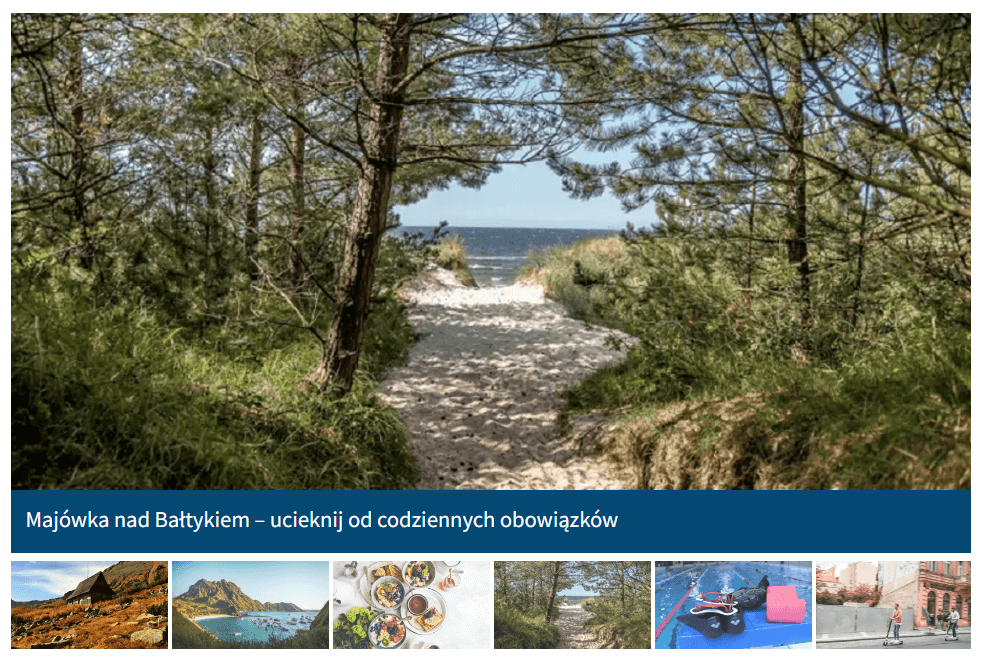
W zależności od ustawień w sekcji Zawartość widgetu, użytkownicy mogą przewinąć jego zawartość klikając w wybraną miniaturę (po kliknięciu duże zdjęcie przeładuje się i wyświetli się to, w które użytkownik kliknął). Oczywiście w zależności od potrzeb można ustawić to także tak, aby kliknięcie w miniaturę przekierowało użytkownika do podstrony artykułu.
Dodawanie widgetu
Widget Slider może być dodany wielokrotnie do jednego szablonu strony. Aby dodać widget, zaloguj się na konto administratora w CMS 4media. Z menu głównego wybierz moduł Wizualizacja strony. Pojawi się lista szablonów strony.
Kliknij w nazwę szablonu lub w przycisk “Edytuj”, aby wyświetlić widgety, które zostały dodane do szablonu i tworzą jego aktualną strukturę. Możesz dodać nowy widget w miejscu, w którym widzisz przycisk “+Dodaj element”. Położenie widgetu możesz po zapisaniu w nim zmian zmienić przeciągając go w inne miejsce np. do innego rzędu.
Kliknięcie w przycisk “+Dodaj element” powoduje otwarcie okna z biblioteką widgetów. Wybierz widget Slider, aby wyświetlić okno konfiguracji widgetu.
Pogubiłeś się? Obejrzyj nasz poradnik wideo: Dodawanie widgetów.
Ustawienia nagłówka
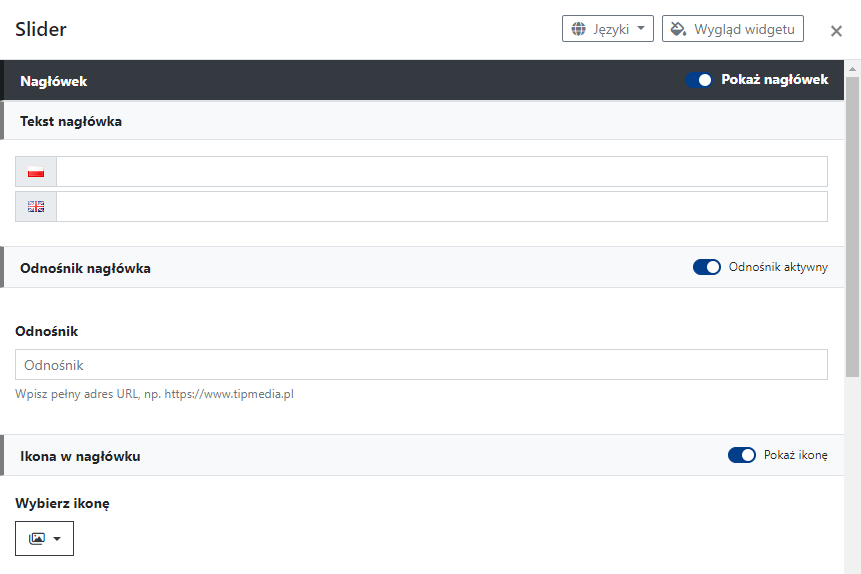
Sekcja nagłówka po dodaniu widgetu domyślnie jest wyłączona. Aktywujesz ją klikając w suwak “Pokaż nagłówek”. Spowoduje to rozwinięcie sekcji nagłówka i w zależności od preferencji dopasowanie go do swoich potrzeb.

W ustawieniach nagłówka będziesz mógł zdecydować o:
- Tekst nagłówka - tekst, który będzie wyświetlany na tzw. belce nagłówka, czyli na wyróżnionej graficznie części nad zawartością widgetu. Możesz tu wpisać dowolny krótki tekst np. “Przeczytaj koniecznie” etc.
- Odnośnik nagłówka - tutaj możesz zdecydować, czy Tekst nagłówka ma działać jako link. Możesz tu wkleić np. link do podstrony ze wszystkimi aktualnościami etc.
- Ikona w nagłówku - jeśli aktywujesz jej wyświetlanie, będzie widoczna przed Tekstem nagłówka. Będzie też działać jako link, jeśli aktywujesz Odnośnik nagłówka. Wygląd ikony możesz zmienić klikając w “Wybierz ikonę”.
Ustawienia zawartości
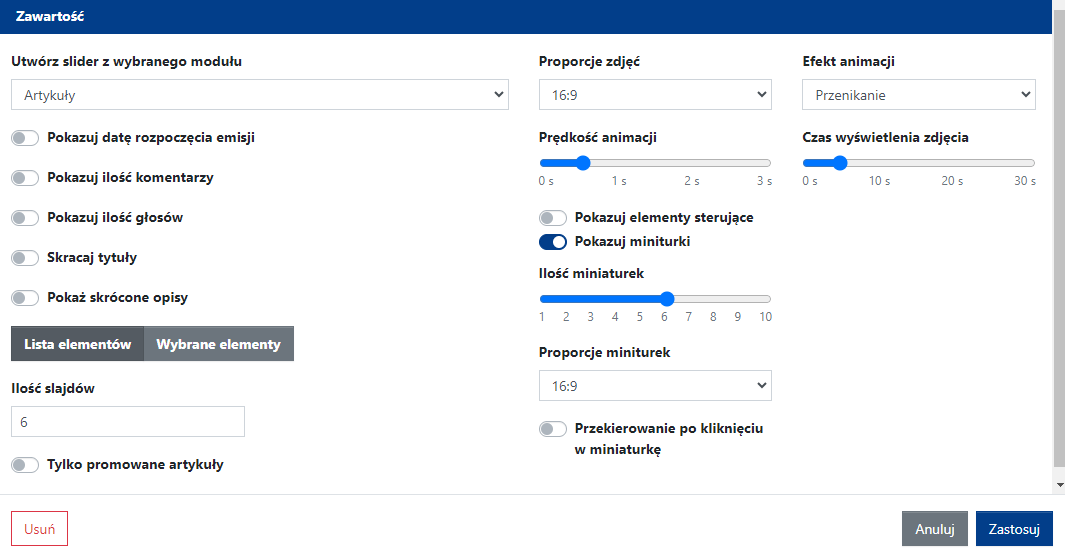
W ustawieniach zawartości zdecydujesz przede wszystkim o tym, z jakiego modułu ma być utworzony slider. Określisz też sposób kadrowania zdjęć, prędkość animacji oraz jej rodzaj.

Utwórz slider z wybranego modułu - z tej listy rozwijanej będziesz mógł wybrać moduł, z którego będą pobierane zdjęcia główne do slidera. W zależności od modułu niektóre opcje wyboru dodatkowych informacji mogą się różnić np. dla artykułów dostępny jest suwak “Pokazuj ilość komentarzy”, natomiast nie będzie on dostępny, jeśli wybierzesz moduł Wydarzenia - wówczas będziesz mógł zdecydować o innych parametrach np. o wyświetlaniu informacji o dacie rozpoczęcia i zakończenia wydarzenia etc.
Skracaj tytuły - aktywując ten suwak będziesz mógł zdecydować o tym, do ilu linii będą skrócone tytuły artykułów, wydarzeń, ogłoszeń etc. Aktywowanie tej funkcji pozwala na lepszą kontrolę tytułów wyświetlanych w Sliderze - kiedy tytuł jest za długi i łamie się np. na 2 linie.
Pokaż skrócone opisy - analogicznie jak Skracaj tytuły; pozwala kontrolować długość opisów wyświetlanych przy konkretnym zdjęciu w Sliderze. Opisy to pierwszy fragment tekstu, który pojawia się np. na stronie artykuły czy ogłoszenia.
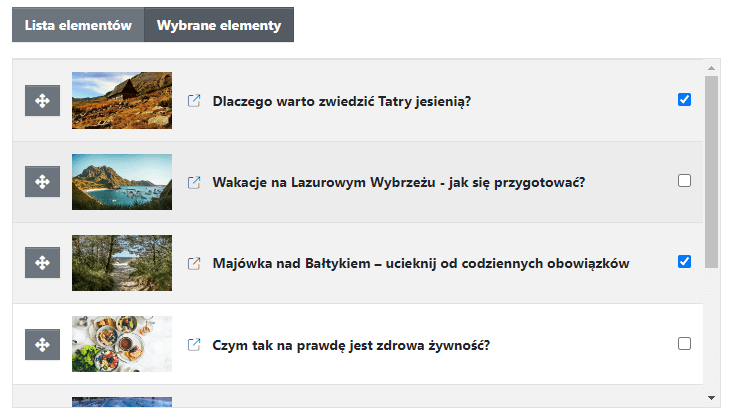
Możesz też wybrać, czy widget ma wyświetlać całą zawartość danego modułu, czy tylko wybrane treści. Zdecydujesz o tym przyciskami:
- Lista elementów - wybierając tę opcję, będziesz mógł zdecydować w polu “Ilość slajdów” o liczbie wyświetlanych ostatnich treści opublikowanych w danym module (maks. 20). Dodatkowo wybierając tę opcję będziesz mógł kontrolować kolejność, czas emisji i wykluczać artykuły poprzez moduł Planer strony głównej.
- Wybrane elementy - ta opcja pozwala na większą kontrolę, możesz bowiem wybrać, które treści np. artykuły mają być wyświetlane w Sliderze oraz ustawić ich kolejność (metodą przeciągnij i upuść).

W dalszej części ustawień sekcji Zawartość znajdziesz opcje dedykowane proporcji zdjęć, animacji oraz zachowania po kliknięciu:
Proporcje zdjęć - z listy rozwijanej możesz wybrać sposób kadrowania wg proporcji: 1:1, 4:3 lub 16:9.
Efekt animacji - z listy możesz wybrać sposób animacji (przejścia między jednym zdjęciem a drugim): przenikanie lub przewijanie.
Prędkość animacji - tym suwakiem możesz ustawić czas trwania animacji - od 0 do 3 sekund.
Czas wyświetlania zdjęcia - tym suwakiem możesz możesz zdecydować, jak długo będzie wyświetlane zdjęcie w sliderze (w przedziale od 0 do 30 sekund).
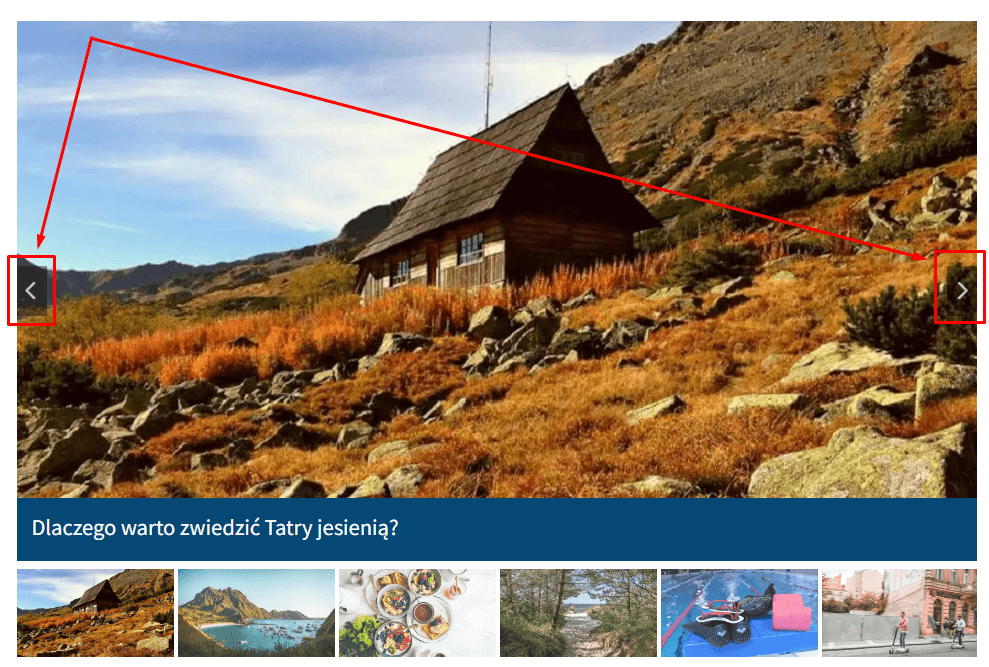
Pokazuj elementy sterujące - jeśli aktywujesz ten suwak, w Sliderze będą widoczne strzałki w lewo i prawo, którymi użytkownik może przewijać zdjęcie.

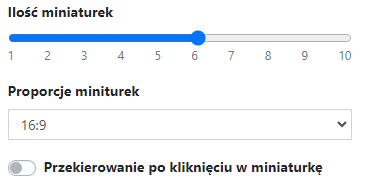
Pokazuj miniaturki - jeśli aktywujesz ten suwak, pojawią się dodatkowe ustawienia dotyczące wyświetlania miniaturek, czyli małych zdjęć pod dużym, głównym zdjęciem w Sliderze.

Tutaj będziesz mógł zdecydować o liczbie wyświetlanych miniatur (maks. 10), proporcjach (1:1, 4:3, 16:9) oraz zachowaniu po kliknięciu w miniaturę (czy ma nastąpić przekierowanie po kliknięciu).
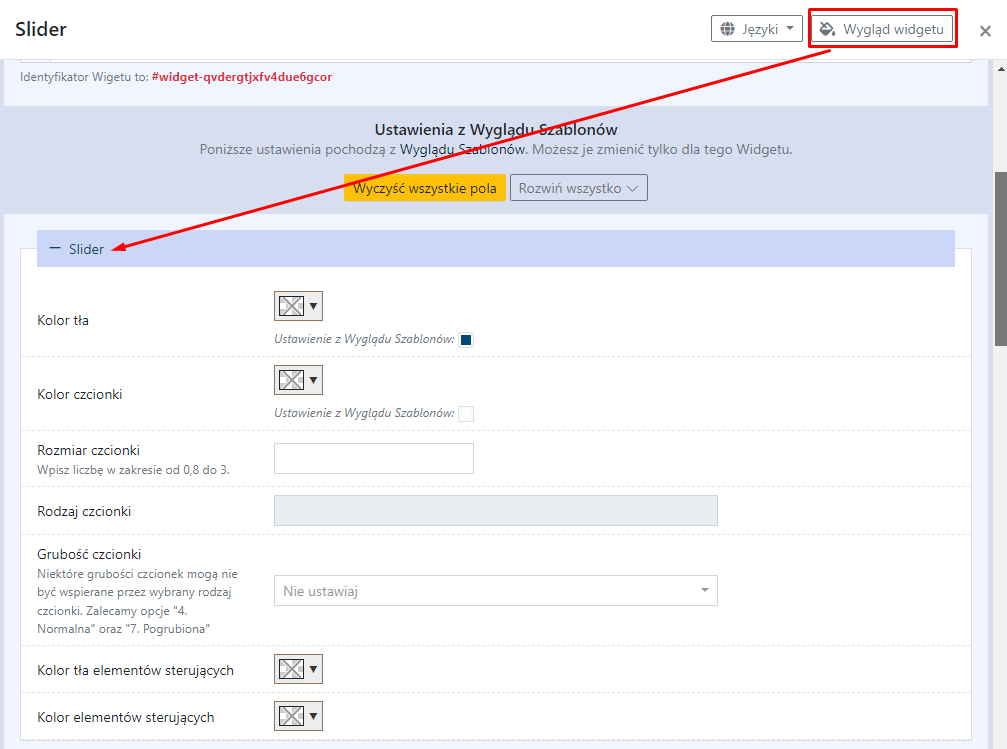
Jeśli potrzebujesz dodatkowych lub zaawansowanych ustawień dotyczących wyglądu widgetu, kliknij w przycisk “Wygląd widgetu”, który znajduje się na górze okna konfiguracji. Rozwinie się sekcja, w której będziesz mógł zdecydować o dodatkowych aspektach wizualnych widgetu, takich jak np. marginesy, cienie, kolory tła i fontu.