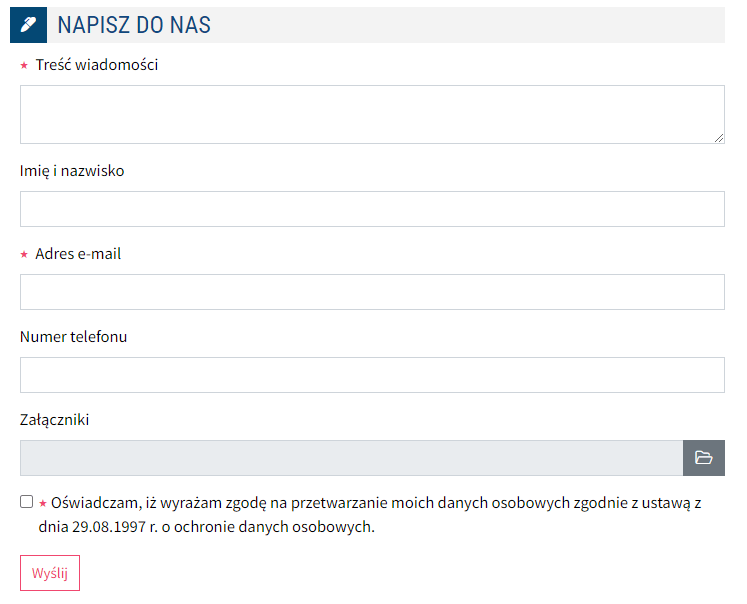
Użytkownicy Twojego portalu informacyjnego mogą być świadkami ważnych zdarzeń. Ułatw im przesłanie wiadomości, przesłanie zdjęć i pozostawienie do siebie danych kontaktowych, abyś mógł do nich zadzwonić lub odpisać.
Pamiętaj więc, żeby koniecznie dodać na stronie głównej swojego portalu widget formularza kontaktowego!

Dodawanie widgetu
Widget dodasz w module Wizualizacja strony. Z listy szablonów wybierz ten, który chcesz edytować (klikając w jego nazwę lub w przycisk “Edytuj”). Otworzy się zawartość szablonu - zobaczysz w nim układ widgetów, do którego będziesz mógł dodać formularz kontaktowy. Zrobisz to klikając w przycisk “+Dodaj element”. Po kliknięciu otworzy się biblioteka widgetów, z której będziesz mógł wybrać widget Napisz do nas. Kiedy klikniesz w jego nazwę, otworzy się okno konfiguracji widgetu.
Jeśli masz problemy z dodaniem widgetu, przeczytaj nasz poradnik, w którym omawiamy to krok po kroku (dostępne wideo): Dodawanie widgetów.
Ustawienia nagłówka
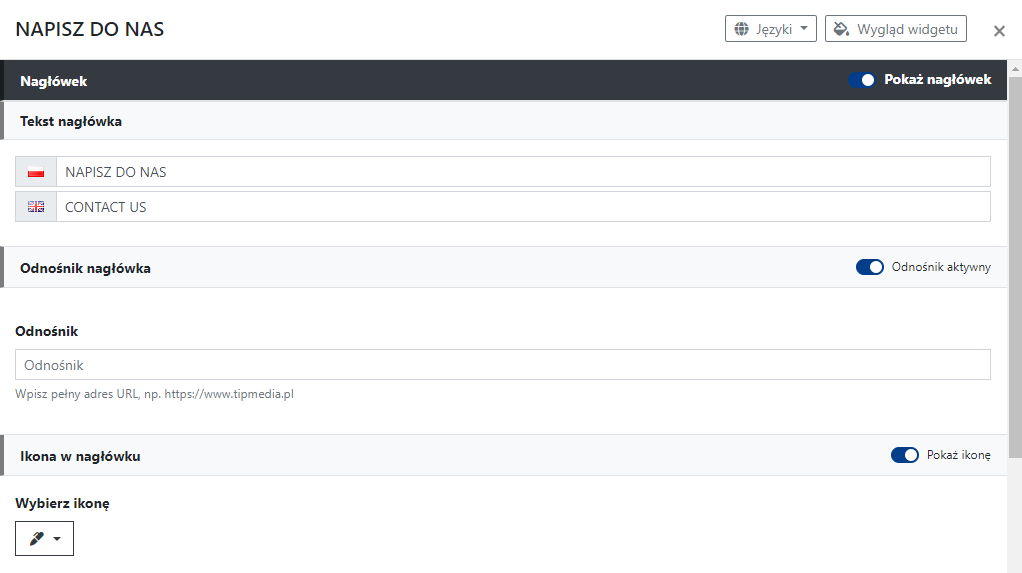
Kiedy otworzy się okno konfiguracji widgetu, sekcja nagłówka domyślnie będzie wyłączona. Aktywujesz jej wyświetlanie klikając w przełącznik “Pokaż nagłówek”. Wówczas pokażą się dostępne ustawienia nagłówka, tak jak na zrzucie ekranu poniżej:

Będziesz mógł tutaj ustawić:
- Tekst nagłówka - w tym miejscu będziesz mógł wpisać krótki tekst, który będzie wyświetlany na belce nagłówka (nad polami formularza kontaktowego). Możesz tu wpisać np. “Kontakt”, “Napisz do nas” etc. Tekst nagłówka może zostać podlinkowany, jeśli aktywujesz opcję Odnośnik nagłówka klikając w suwak “Odnośnik aktywny”.
- Odnośnik nagłówka - pozwala podlinkować Tekst nagłówka np. możesz wkleić tutaj link do podstrony Kontakt. Wówczas po kliknięciu w Tekst nagłówka użytkownik zostanie przekierowany do danego adresu URL.
- Ikona w nagłówku - wyświetlanie ikony włączysz suwakiem “Pokaż ikonę”. Ikona będzie wyświetlana przed Tekstem nagłówka. Możesz ją zmienić wybierając inną z wgranej w CMS 4media biblioteki ikon (przycisk “Wybierz ikonę”). Ikona może działać jako link, jeśli Odnośnik nagłówka jest aktywny.
Ustawienia zawartości
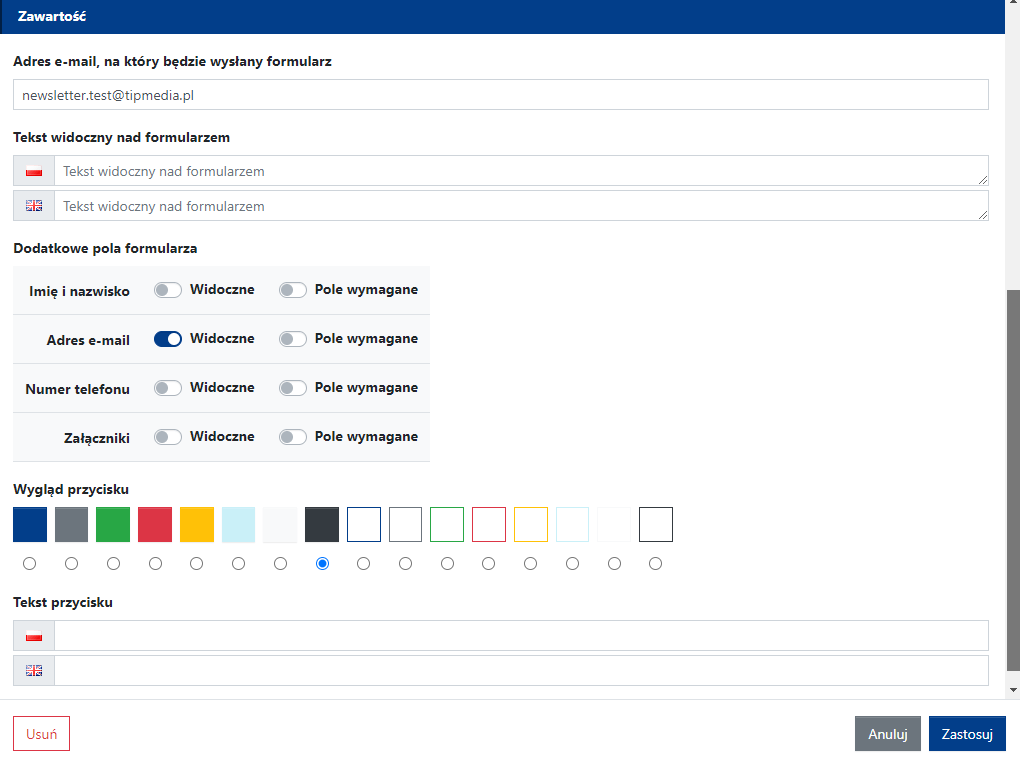
W ustawieniach zawartości będziesz mógł m.in. wybrać pola formularza, które mają wyświetlać się w widgecie, czy też wpisać adres mailowy, na który mają być wysyłane wiadomości.

Tutaj będziesz mógł ustawić:
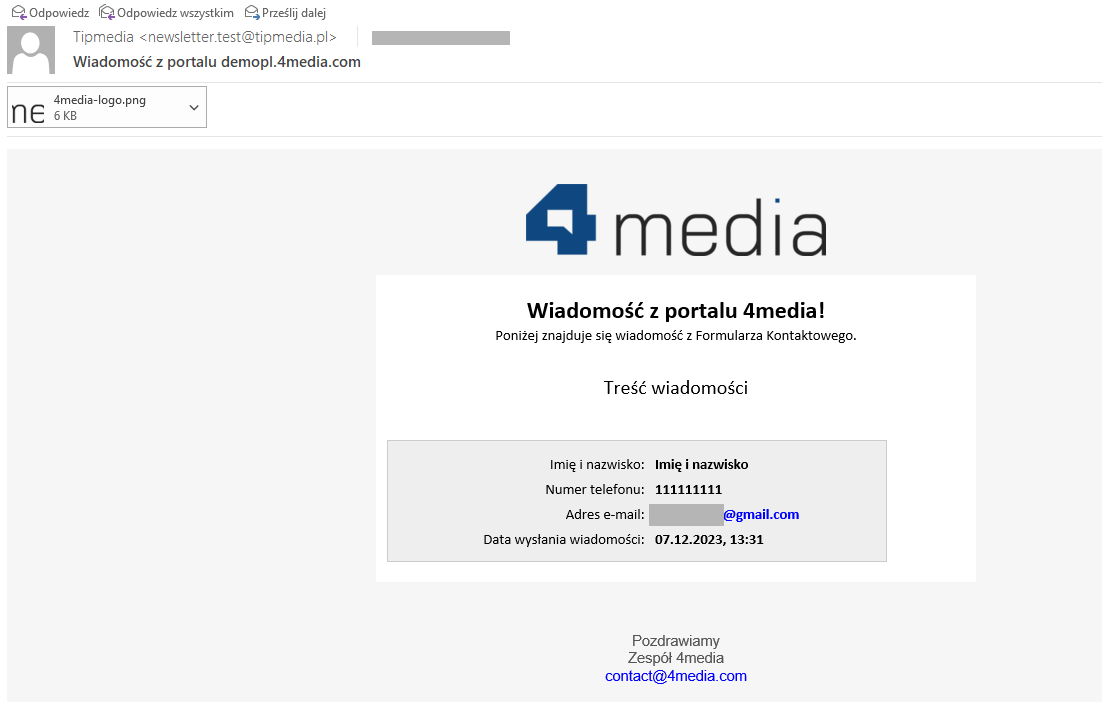
Adres e-mail, na który będzie wysyłany formularz - wklej tutaj adres mailowy, do którego masz dostęp i na który chcesz otrzymywać wiadomości od użytkowników, którzy uzupełnią i prześlą formularz. Wiadomości, które będą przychodziły mogą wyglądać np. w taki sposób, jak na zrzucie ekranu poniżej:

Tekst widoczny nad formularzem - możesz tu wpisać jedno lub dwa zdania np. o tym, dlaczego chcesz otrzymywać od użytkowników wiadomości lub dlaczego warto się z Tobą skontaktować. Treść będzie wyświetlana pod belką nagłówka (jeśli wyświetlanie sekcji nagłówka zostanie oznaczone jako aktywne).
Dodatkowe pole formularza - tutaj możesz zaznaczyć suwakiem “Widoczne” te pola, które mają się wyświetlać w formularzu. Dodatkowo możesz zaznaczyć te pola, które będą wymagane do uzupełnienia przez użytkownika. Jeśli ich nie uzupełni, formularz nie zostanie wysłany. Pola formularza do wyboru to:
- Imię i nazwisko
- Adres e-mail
- Numer telefonu
- Załączniki
Wygląd przycisku - tutaj dostępnych jest kilka wariantów kolorystycznych dotyczących wyglądu przycisku “Wyślij wiadomość”. Możesz wybrać pełne wypełnienie kolorem lub kolorowe obramowanie.
Tekst przycisku - tutaj możesz zmienić tekst wyświetlany na przycisku. Domyślnie jest ustawiony tekst “Wyślij”, ale możesz go zmienić np. na “Prześlij formularz” etc.
Jak ustawić nadawcę wiadomości z formularza?
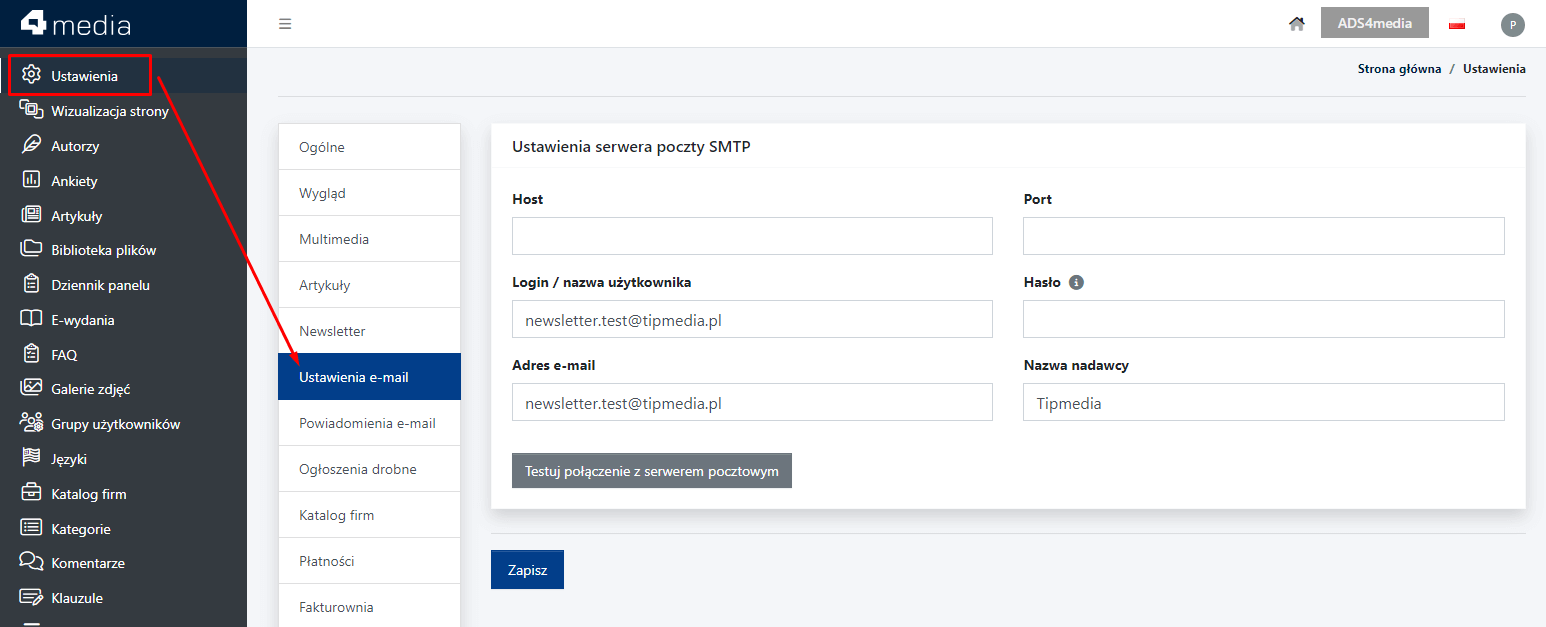
Aby ustawić adres e-mail, z którego będą wysyłane wiadomości (Nadawca), przejdź do Ustawień w głównym menu CMS 4media. Następnie wybierz Ustawienia e-mail. Zobaczysz Ustawienia serwera poczty SMTP. Z tego adresu mailowego, który tu ustawisz będą również wysyłane wszystkie inne powiadomienia mailowe do użytkowników portalu np. dot. ogłoszeń lub wpisów firmowych w katalogu firm.
Ustaw host, port, login, adres e-mail oraz nazwę nadawcy i hasło (jeśli jest taka potrzeba). Wszystkie te dane znajdziesz u swojego dostawcy pocztowego.

Wprowadzone ustawienia możesz zweryfikować przyciskiem “Testuj połączenie z serwerem pocztowym”. Jeśli wszystko będzie prawidłowo ustawione, na górze wyświetli się komunikat:

Jak dodać zgodę na przetwarzanie danych osobowych do formularza?
Treść checkboxa o akceptacji na przetwarzanie danych ustawisz w module Klauzule. Jeśli jeszcze nie została tam dodana, kliknij ikonę plusa w kółku (przycisk “Dodaj nową klauzulę”). Otworzy się kreator dodawania nowej klauzuli.

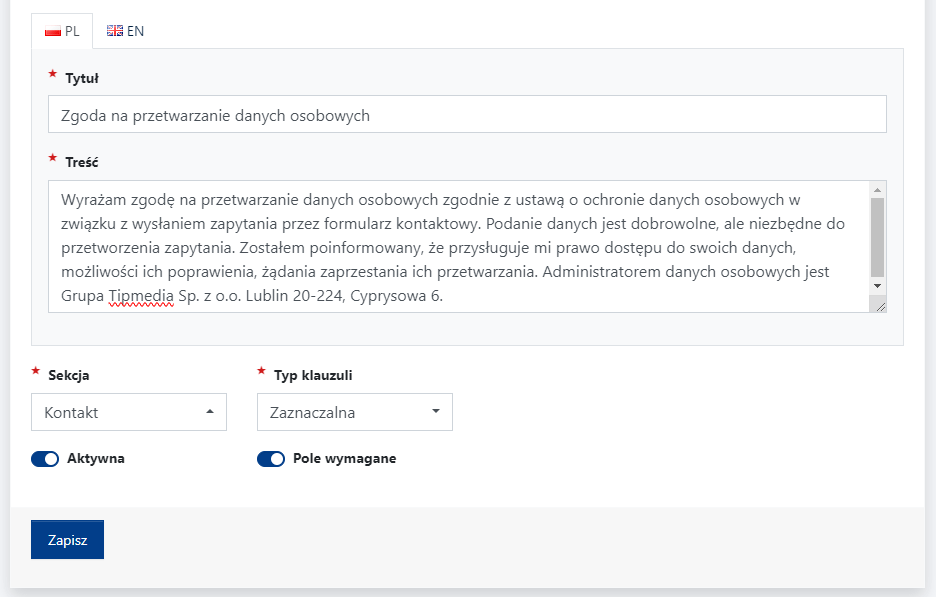
Uzupełnij wszystkie pola oznaczone gwiazdką.
Pole “Treść” będzie wyświetlane właśnie jako checkbox pomiędzy ostatnim polem formularza kontaktowego a przyciskiem “Wyślij”.
W polu “Sekcja” wybierz: “Kontakt”, aby przypisać klauzulę do formularza kontaktowego. Jako “Typ klauzuli” wybierz “Zaznaczalna”, aby przy treści zgody na przetwarzanie danych osobowych pojawił się checkbox.
Pamiętaj, aby zaznaczyć suwaki: Aktywna oraz Pole wymagane. Ten pierwszy aktywuje wyświetlanie klauzuli, drugi aktywuje wyświetlanie gwiazdki przy zgodzie i uniemożliwia przesłanie formularza bez zaznaczenia checkboxa.




