The Authors widget in CMS 4media can be added to any template in the Page builder module.
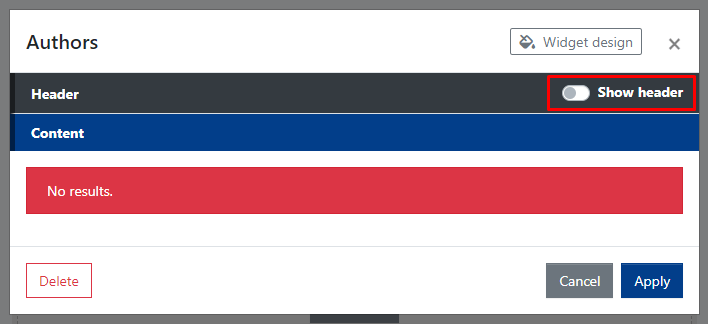
After adding the widget, the header and icon are initially disabled. To change this, simply click on the "Show header" toggle switch.

Complete the header text to display a header in the widget. You can name it "Authors", "Most Read", "Our staff", "They’re Writing for You," etc.
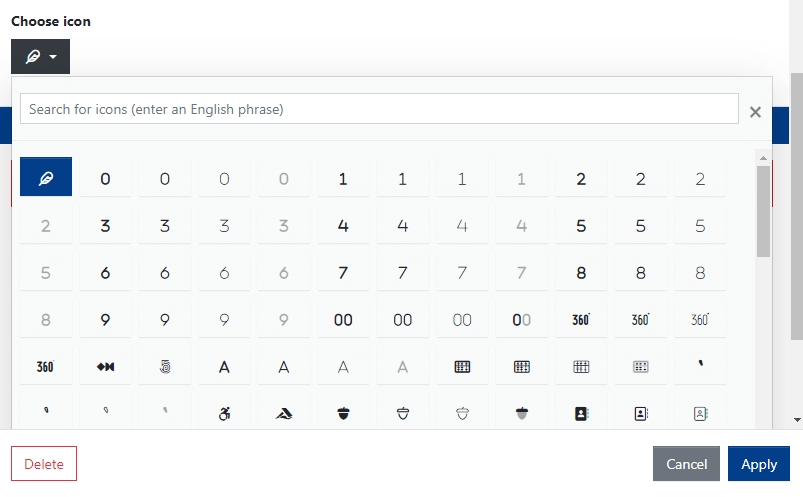
Additionally, you can decide whether an icon should be displayed next to the header. By default, a pen icon is set, but you can choose a different icon from the library at any time.

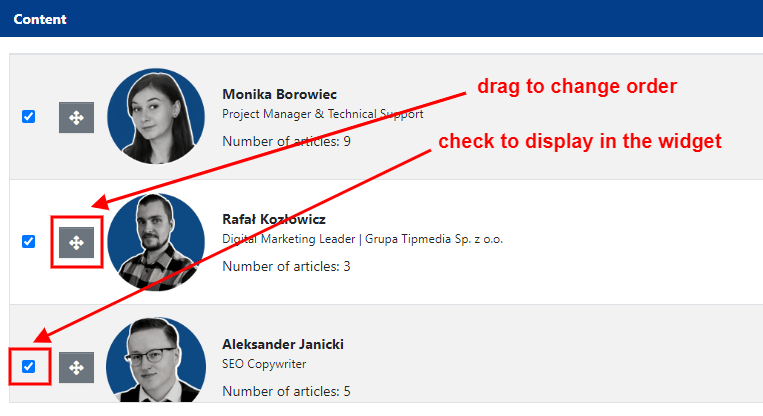
In the "Content" section, check the authors you want to display in the widget. You can also use arrows to change the default order of authors displayed on the list.

If the profiles are not displaying, check in the Authors module to see if their individual pages have been created. Only authors with "Active" status on their pages will have their profiles displayed in the widget.
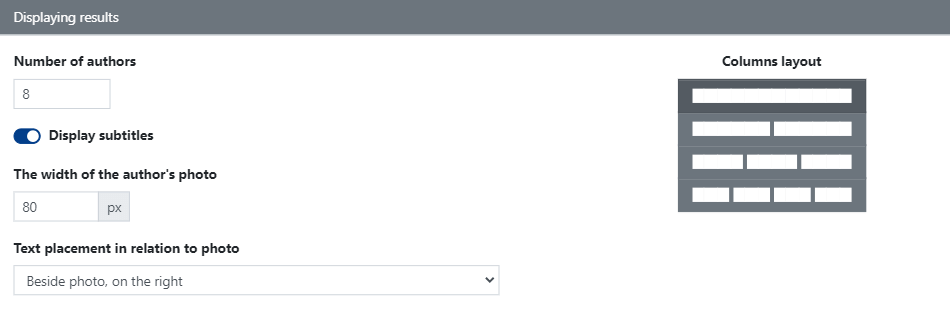
Displaying results
In the content section, there is also a subsection responsible for displaying the results with exactly the same name: “Displaying results.”

Here you can set:
Number of authors: allows you to specify how many maximum authors can be displayed in the widget (no more than 50).
Display subtitles: allows you to display or hide authors’ subheadings (e.g., if you list their positions in the company, etc).
The width of the author's photo: allows you to specify in pixels the width of the author’s photo. The value cannot be less than 30 px and more than 300 px.
Text placement in relation to photo: from this drop-down list, you can choose how the text will be positioned in relation to the photo:
- Beside photo, on the right: the author’s photo will be on the left, and the text (name, subtitle) will be displayed on the right.
- Below photo: the author’s photo will be on top, and the text (name, subtitle) will be displayed below it.
Columns layout: here you can manage the tiled layout of the author list. Depending on your needs, you can place the list vertically or horizontally. You can adjust the layout to the section where you place the author list widget.
Click "Apply," then "Save" changes in the website visualization.
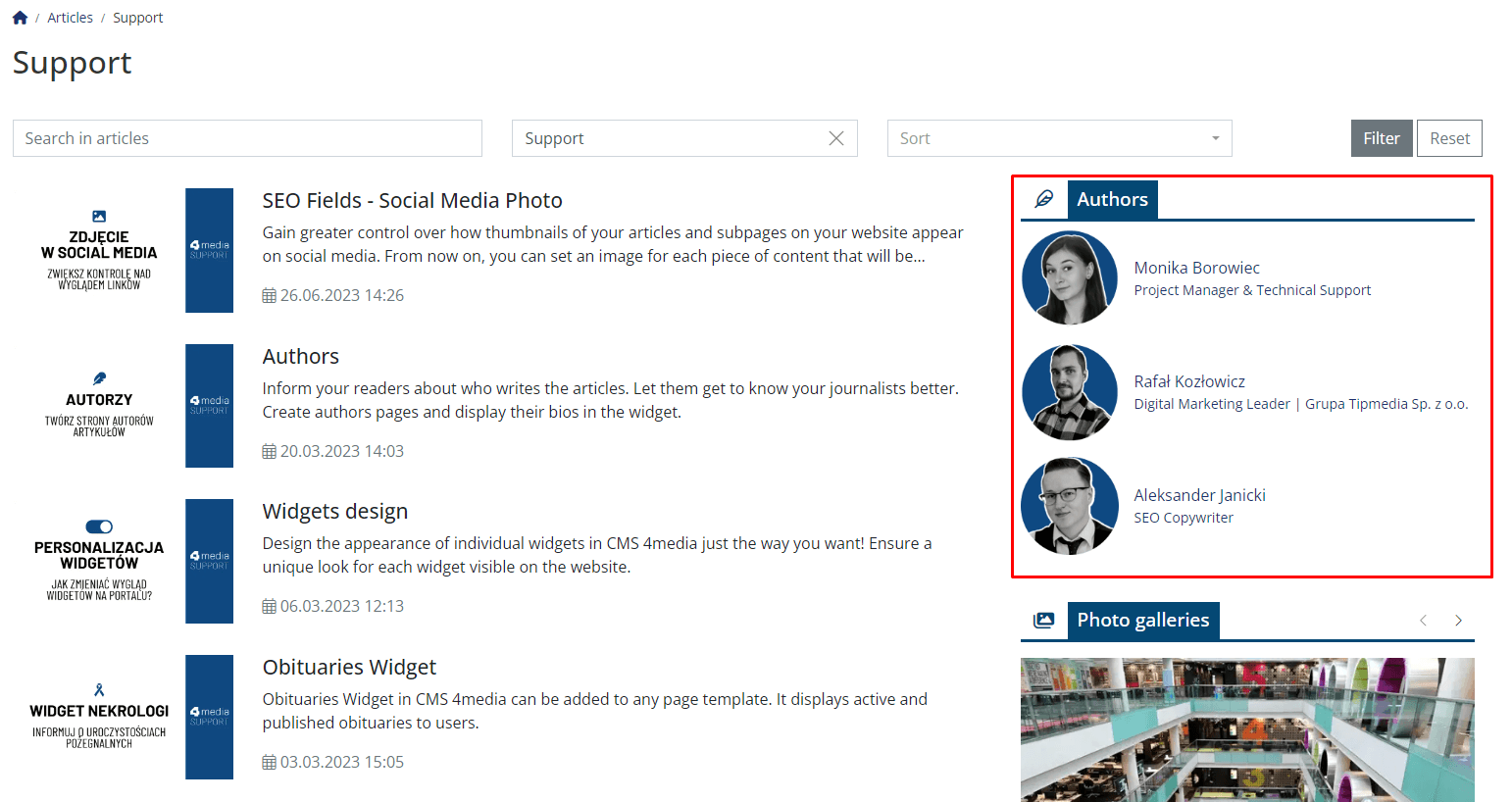
In the published widget, author profiles will appear, including their photo, name, and captions. Clicking on an author's profile will redirect users to the author's page, where they can learn more about them and browse through the list of published articles.