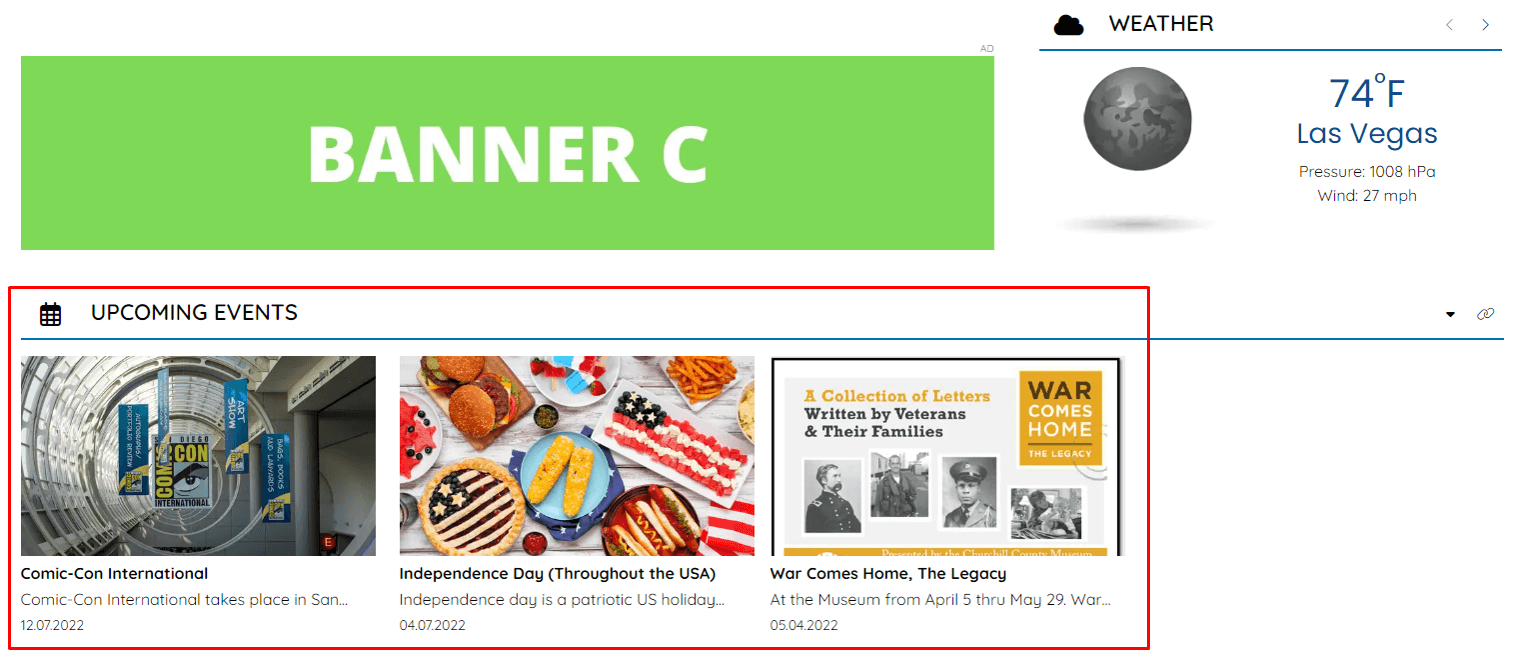
The events widget in the CMS 4media allows you to embed event pages published in the events module and display them on any page, practically in any location on your website.

Note: Events widget will be displaying events only if you publish them earlier in the Events module. You can read more about this in our guide: Events Module in CMS 4media.
Events Widget Configuration
Widget configuration is very straightforward. Navigate to the Page builder module in the CMS 4media menu. Choose the page template to which you want to add the events widget. For detailed instructions on adding widgets, refer to the guide: Adding Widgets.
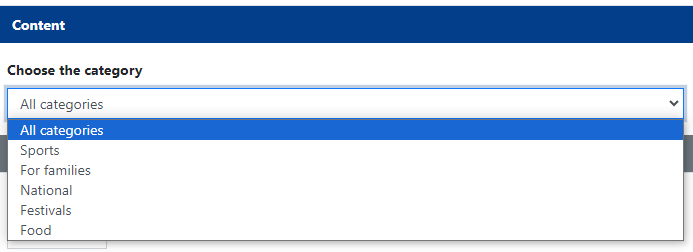
In the "Content" section, select the events category you wish to display within the widget on the website (before that, you need to create events categories in the categories module).

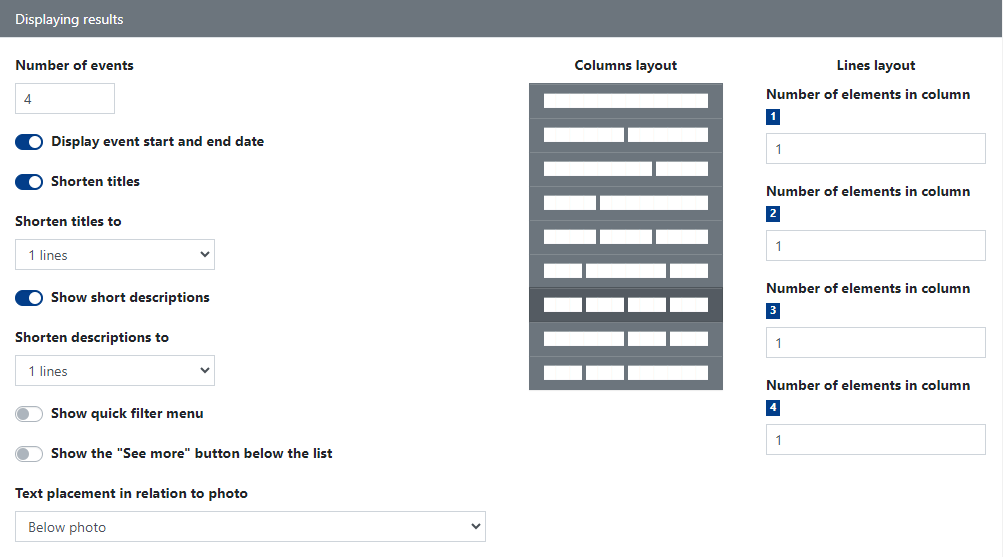
In the "Displaying results" section, you can specify parameters such as the number of events, columns and row layout, and decide on the positioning of text in relation to the image.

In the “Preview” section, you can check the look of the widget elements before publishing and saving the changes.