The Radio Module in CMS 4media allows you to configure a radio station and display a radio widget on the website. It’s super easy to set up - just paste the link to your stream, and users can listen to you online!
How to add a radio station?
Log in to the administrator account in CMS 4media. In the left-hand menu, find the "Radio" module.

After clicking, you will access the radio station editing section. To add your first station, click on the plus icon above the list at the top.

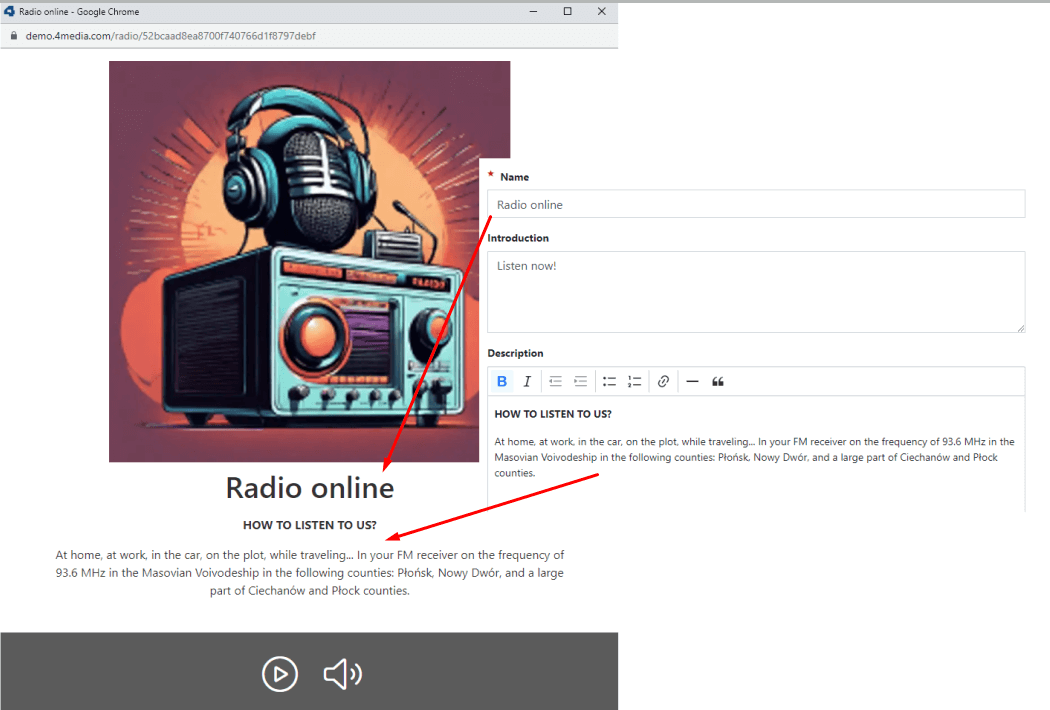
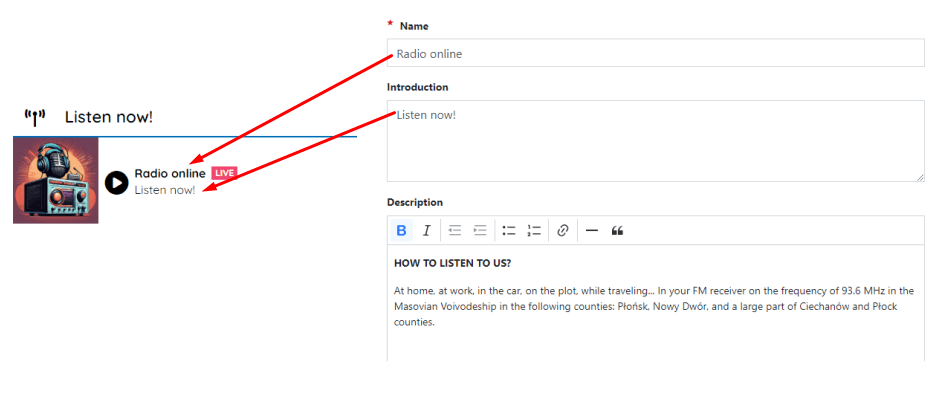
You will proceed to the radio station creator wizard. Fill in the name and description - this information will be displayed in the widget's description, on the widget card that opens in a new window, and on the dedicated radio subpage. Here, you can provide general information about your radio station, just like on our demo.4media.com site.


The radio widget that opens in a new window can be placed in various locations, including category menus, top menus, and the sliding radio widget.
Source of the radio station stream
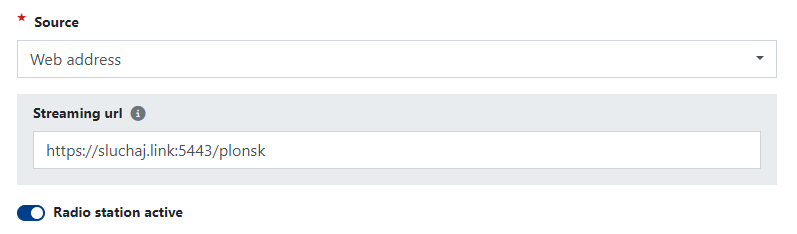
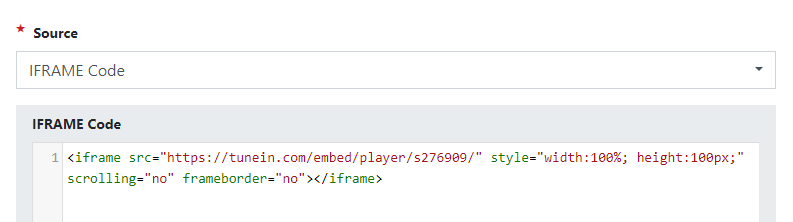
Next, provide the source of the radio station stream. Here, you will paste the URL to your radio stream (select "Web address") or embed the entire code within an <iframe> (choose "IFRAME code").


Within the CMS 4media website, you can add multiple radio stations and utilize various types of stream sources, embedding them in widgets and menus based on your individual preferences.
Logotype
Choose a logo for your radio or another graphic file from your computer in .jpg or .png format. It will be displayed in radio widgets on the website. The uploaded file should have a maximum size of 5 MB, while the minimum dimensions are 100 x 100 pixels. Larger images can be cropped right after uploading.

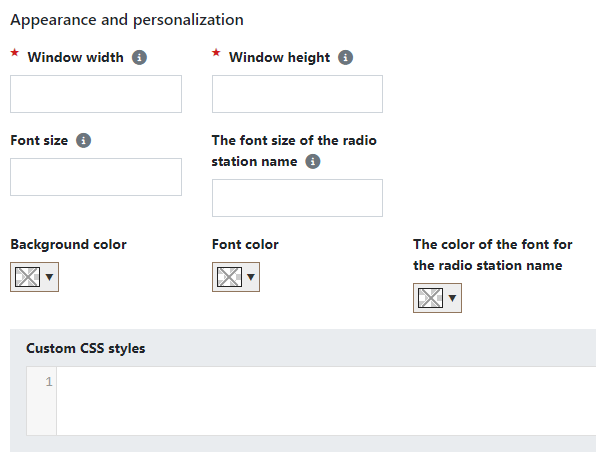
Customization of appearance
With the following parameters, you will be able to decide on the appearance of the radio widget that opens in a new browser window or tab.

Here, you will define the following elements:
- Window width - the width of the window in which the radio station will be displayed, specified in pixels (e.g., 800 px).
- Window height - the height of the window in which the radio station will be displayed, specified in pixels (e.g., 600 px).
- Font size - font size ranging from 0.8 to 3, where 0.8 is very small and 3 is very large; applies to the radio station description in the radio widget.
- The font size of the radio station name - font size ranging from 0.8 to 3, where 0.8 is very small and 3 is very large; applies to the radio station name displayed above the description in the radio widget.
- Background color - choose, define, or input your own HEX background color value for the radio widget.
- Font color - choose, define, or input your own HEX font color value for the radio station description in the widget.
- The color of the font for the radio station name - choose, define, or input your own HEX font color value for the radio station name in the widget.
- Custom CSS styles - paste CSS code to further style the appearance of the radio widget.
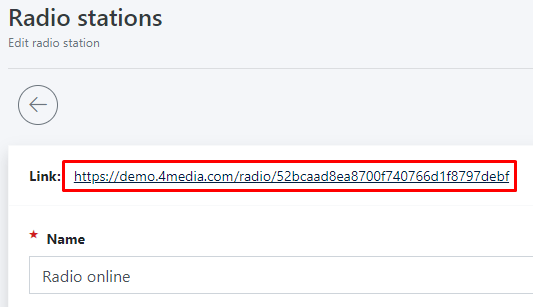
After filling in all the fields, click the "Save" button to confirm the changes. The radio station will be saved and appear on the list of available stations in the "Radio" module within the CMS 4media admin panel.
The CMS system will also generate a dedicated website url address for the radio station, which you can use, for example, as a direct link for sharing on social media, embedding in menus, or other radio widgets on the homepage.