CONTENT:
- What are Core Web Vitals?
- The impact of Core Web Vitals on SEO.
- Core Web Vitals in Practice.
- Tools for optimizing Core Web Vitals.
- Summary and conclusions.
- CMS and Core Web Vitals.
What are Core Web Vitals?
Google Core Web Vitals are relatively new measuring tools that Google uses to assess the value of websites.
By evaluating their speed and user experience, it determines the quality of the website, which in turn affects its position in the search engine.
Why are they so important for your website?
For two reasons: the first is, as mentioned, search engine optimization (SEO). The second one is more practical: if your website performs well in CWV tests, it means that it is enjoyable to use.
After all, users want to return to such a website, don’t they?
Complying with CWV requirements translates into the frequency of appearing (or even appearing at all) in Google News. This ensures a significant boost in additional views on your website.
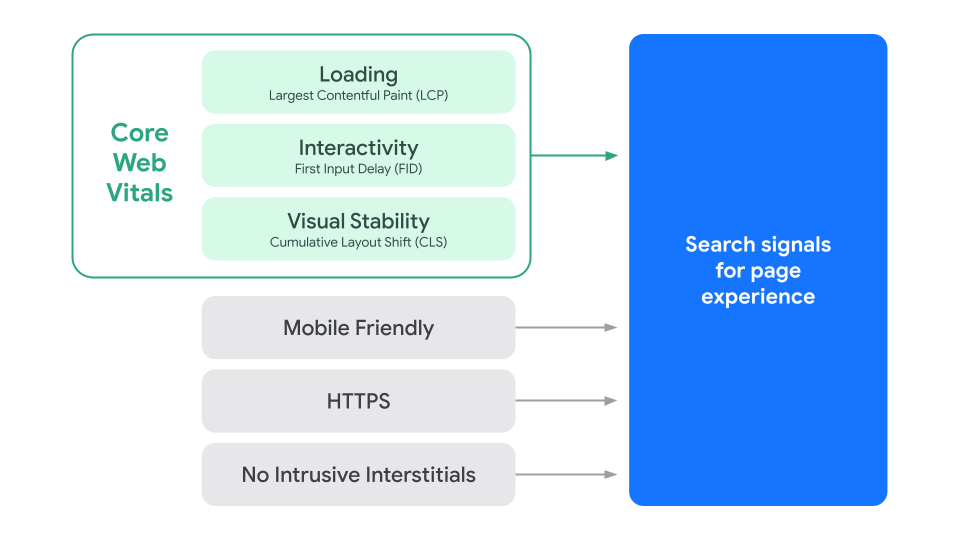
What metrics do the Core Web Vitals cover?
Core Web Vitals are divided into three metrics:
- Largest Contentful Paint (LCP),
- First Input Delay (FID),
- Cumulative Layout Shift (CLS).
They form an indissoluble trio, which is why it is so important to ensure that each of these parameters on your website covers Google’s standards.
What are the mentioned Core Web Vitals?
Largest Contentful Paint
The LCP essentially indicates how quickly a website loads its main content, from clicking on a link until the full render of the page.
First Input Delay
The FID metric may seem somewhat similar to LCP, and it is measured in time as well. The difference between them is that LCP measures time for going to the website, while FID measures its interactivity.
More precisely, FID measures the time it takes for a website to respond to a user's commands, for example, clicking on a link to different subpages.
In March 2024, this metric will be replaced by the new one: Interaction to Next Paint (INP). The aim of this metric is to be a better, more reliable, and less restricted indicator of responsiveness.
Cumulative Layout Shift
Cumulative Layout Shift, in practice, are all unpredictable shifts that may occur on websites, making users click on something different than they intended, as in the video below.
Although Google features these three metrics as Core Web Vitals, it is worth remembering that the “ordinary” Web Vitals, which it has been using until now, still exist.
LCP, FID, and CLS are a peculiar summary of other measurements that were in use before 2021, and they are still used.
Good news: if, before the introduction of Core Web Vitals, your website performed well in measurements, it probably has not changed much in this regard. Therefore, it is still worth keeping an eye on it.
The impact of Core Web Vitals on SEO
So, now as we have clarified what Core Web Vitals are, you are probably wondering if it is worth using and optimizing them on your website. The answer is simple: yes.
How does Google use Core Web Vitals in its ranking algorithms?
Google announced that since May 2021, Core Web Vitals have been included in the algorithm of assessment websites called Page Experience. Google believes that websites which offer fast rendering, interactions without delay, and layout stability provide better quality for users.
However, it is not a significant revolution in the functioning of this company because Google bots were already visiting websites and measuring them.
The creation of these three new metrics serves as a summary of the results of all other factors, allowing website owners to more easily assess how their website performs and what improvements they can make.
Having access to the measurement data from various websites, analyzing their content, and dividing it into different topics, Google creates a ranking of websites that has an impact on their positioning in the search engine. However, the better the Core Web Vitals measurement result, the better!
It is worth mentioning that the final assessment still consists of more factors than just Core Web Vitals. Some claim that there are almost 200 factors! (Backlinko.com)

Although CWV is a measurable tool verifying your website’s quality and one of the crucial components of its final assessment, which will decide about its positioning.
How may Core Web Vitals improvement impact the position of your website in Google searches? Why should you consider Core Web Vitals if you want your website to succeed in SEO?
Unfortunately, today the content is not enough. Even if you regularly put only qualitative texts on your website, meeting all of Google’s preferences and SEO guidelines, it is not sufficient.
However, Google evaluates not only the quality of content but also the quality of the websites where the content is posted. Therefore, it is crucial for your website to be credible, fast, and reliable.
This requirement works both ways. Just as having only high-quality content is important, so is optimizing in terms of CWV. It is crucial to implement both solutions and stick to them accordingly. As a result, your website will frequently appear on the first pages of Google.
Improving CWV may have a positive impact on the positioning of your website.
Core Web Vitals in Practice
How to measure Core Web Vitals on your website?
For this purpose, there are a whole range of tools that will easily allow you to check and verify the performance of your website.
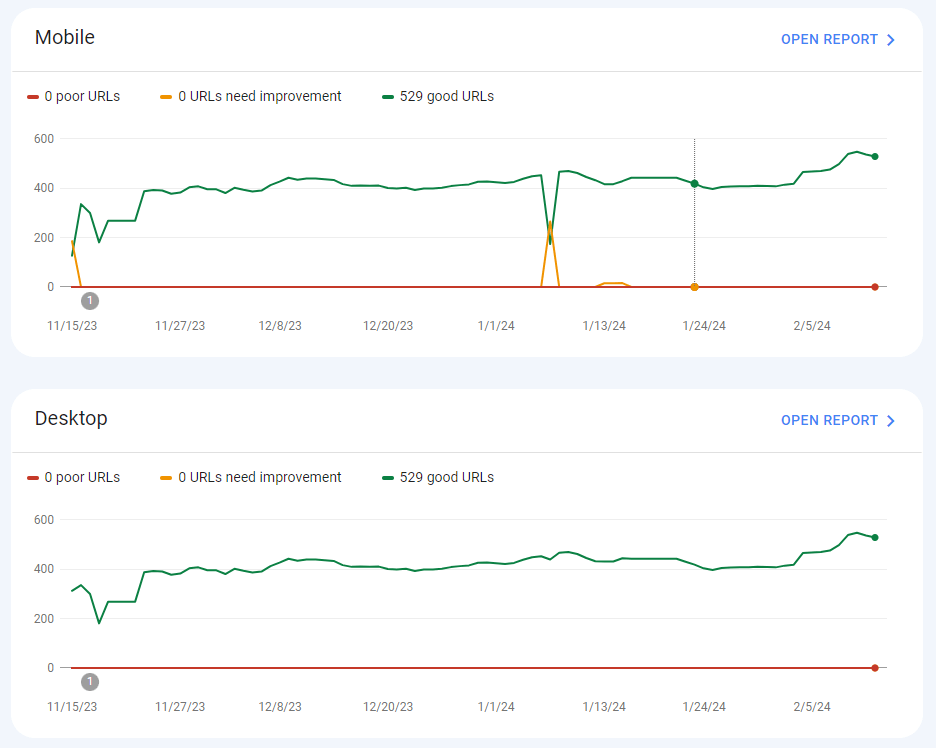
Core Web Vitals in the Google Search Console

The most basic tool Google provides is Google Search Control. It allows you to optimize your content using Search Analytics which means that it will inform you of how readers find your website. It will also help you understand how Google’s search engine sees your websites.
Users from the USA will find Core Web Vitals in the menu on the left side. Upon clicking, two separate charts will appear for desktop devices (desktop computers, laptops) and mobile devices (smartphones, tablets).
After opening the selected Search Console report, it will display specific URL addresses that require improvement and provide the name of the indicator related to the issue.
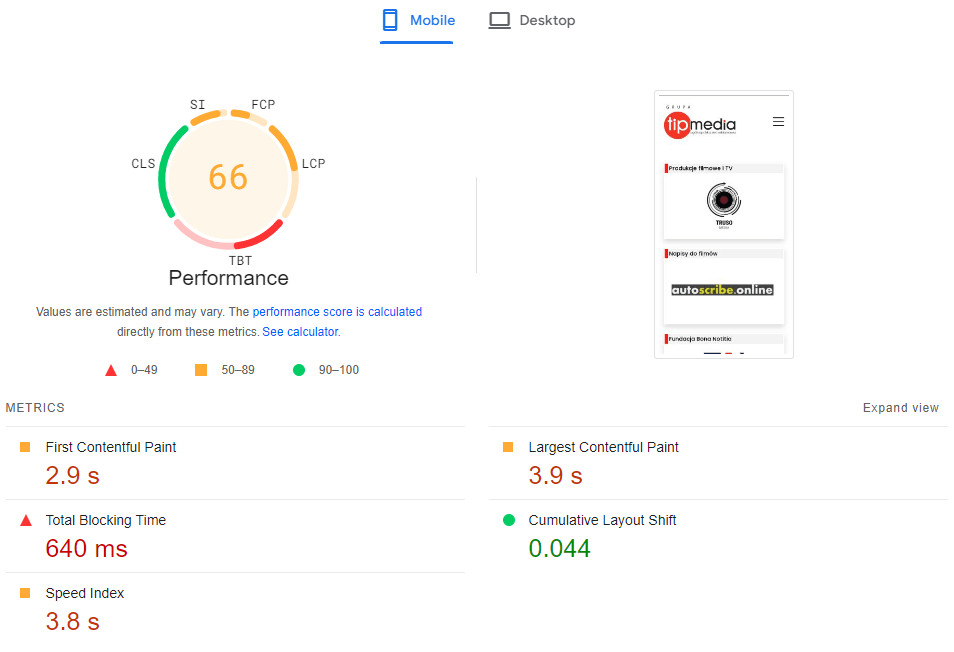
Core Web Vitals in Page Speed Insights
The second most popular tool for checking Core Web Vitals is Page Speed Insights: https://pagespeed.web.dev/. It is particularly useful when you do not have access to the Search Console of your website.
If you want to measure parameters, simply paste the link to your website and wait for the report to be generated.

At the beginning of the report, basic information regarding the assessment of core web vitals is displayed; it is usually information about whether they are passed or need improvement. Additionally, it suggests optimizations that may speed up website loading. It identifies specific elements, such as images or sections of code, that excessively burden the website.
We will revisit other Core Web Vitals measurement tools later in the article.
How to interpret Core Web Vitals results?
As mentioned, LCP indicates how fast the website loads. Therefore, the measurement unit is obviously time. Google recommends an optimal time of below 2.5 seconds. Loading time up to 4 seconds is considered to need improvement. Above 4 seconds, unfortunately, the website receives a negative rating.
For FID, the metric is also time, and its range is significantly shorter. The response time below 100 milliseconds is very good; up to 300 milliseconds requires improvement; and above 300 milliseconds indicates a very negative rating.
When it comes to CLS, the measurement units are more abstract, but knowing the results of your website, you can still interpret them easily. The layout shift of less than 0.1 is optimal; up to 0.25 needs improvement; and above that is highly inadvisable.
What are the best practices for improving Core Web Vitals on your website?
For each of the three metrics, these practices are slightly different. Fortunately, we can learn a lot from PageSpeed Insights’s reports, which indicate precisely which elements of our website delay its functioning.
Furthermore, Google itself provides in its educational materials on YouTube what should be done to achieve the best results.
LCP
Regarding LCP, you can start by optimizing the server; discern whether the speed matches today’s market standards. The first step to improving your website is verifying the quality of the hosting, because its content loading speed directly depends on it.
It may seem complicated, but feel free to delegate this task to the administrators of your website. If you are using CMS (more information about this topic can be found at the bottom of the text), your provider will surely easily handle it for you. Remember that technology is constantly evolving, and what was considered “high-end” a few years ago, may lag behind market standards today.
Perhaps it will be necessary to upgrade to a higher package, which will involve additional costs. If your CMS provider does not offer such a possibility and the page loading time does not meet expectations, it is worth considering changing CMS. Although, before you do that, there are other possible solutions.
First of all, you can optimize graphics. For example, if you include a lot of images in extensive text, they do not have to load when it opens. Instead, they can load when the user scrolls the website to their height. When the difference may be imperceptible for a single image, it can be significant for a larger quantity.
Another way to optimize graphics is to adjust their size to fit well with our website. It is worth mentioning adopting them for Google Discover, where images (thumbnails of articles) should have a minimum width of 1200 pixels. Additionally, before loading images onto the website, they should be compressed. Also, using the WebP image format will be beneficial.
Another important factor is cache function. First of all, the server must support them. Secondly, your website too. And thirdly, they must be enabled. When you meet these three conditions, cache mechanisms will speed up your website’s operation. That is why they were created!
The next step is to optimize JavaScript and CSS. To ensure the functioning of websites, users not only have to download these files from the server, but they also need to be analyzed by the browser.
Websites often contain a large amount of unnecessary code that adds no value, but prolongs loading times (e.g., remnants of non-functioning scripts, leftover code, etc.). Therefore, analyze the code and remove unnecessary fragments. Additionally, move the most valuable CSS code elements, which ensure the correct display of the page, into the HTML code.
FID
The functioning of FID is directly influenced by the functioning of LC; that is why when we improve LCP, we simultaneously improve FID.
Simplifying JavaScript operations is crucial for improving FID performance.
Therefore, aim to divide the code into smaller parts and avoid commands that take longer than 50 ms to execute.
Here, it is also crucial to consider what we have already discussed regarding LCP: ensuring asynchronous loading of scripts that users do not need when entering the website, such as displaying images located in the lower part of the article.
CLS
Issues with CLS primarily arise from improperly sized images.
However, they can easily be avoided, among other thighs, by standardizing the size of images; sizes that deviate from the fitting range for the site can cause the entire site to shift.
You should remember this rule when uploading any graphics or graphical modules, as issues can arise from any graphics on the page, from insignificant, small graphics through rotating galleries (carousel) to the website’s logo itself.
The most problematic for users, which additionally impact CLS results, are pop-up windows and advertisements. Not only do they disrupt the layout of the page, but they typically appear moments after the page loads, just when the user is about to click on something. As a result, CLS scores decrease, and user frustration increases!
It’s not just pop-ups that can cause issues; any advertisement placed on the site may lead to layout disturbances. Try to standardize the size of the advertisement and stiffly define it when planning the layout of the page.
Tools for optimizing Core Web Vitals
Above, we have explained what you can do independently to improve Core Web Vitals on your website. It is worth mentioning that there are useful tools available that can do this for you.
What tools can be used for monitoring and improving Core Web Vitals?
There are plenty to choose from. Of course, Google Search Control was mentioned earlier. In addition to that, among the most popular solutions are PageSpeed Insights, Lighthouse, GTmetrix, or the Chrome Web Vitals Extension.
PageSpeed Insights
Available at https://pagespeed.web.dev/ PageSpeed Insights measures the CWV of a website whose address you paste into the search field. The benefit of this tool is that it can measure not only the overall score but also the score of individual subpages. It allows for the identification of problematic subpages that may lower the overall score of the entire website.
Furthermore, PageSpeed Insights also allows data analysis collected by the browser. They are divided into two types: lab date (the tool automatically evaluates how the page may be perceived by users) and field date (the tool does not speculate but analyzes actual user behaviors on the site over the last 4 weeks).
By combining the ability to scan subpages with data analytics, one can easily draw conclusions about what needs improvement on the website and efficiently optimize it.
Lighthouse
Lighthouse is a free extension available for download on browsers based on the Chromium engine, such as Google Chrome. You can find it in the official Chrome Web Store. The advantage of Lighthouse is that, similar to PageSpeed Insights, it measures not only CWV but also SEO performance and other aspects, allowing you to comprehensively optimize your website.
To use it, after visiting a website, you need to click “F12” or RMB (right mouse button) and then select “Inspect.”
When taking measurements, it is recommended to use the incognito browser window (which can be opened using the shortcut ctrl+shift+n), because browser extensions installed may negatively affect the measurement quality.
Chrome Web Vitals Extension
This tool is a browser extension for Chromium-based browsers (such as Google Chrome). Furthermore, it is recommended by Google. It is very simple; after clicking on the extension icon, it shows the CWV results for our website. However, simplicity comes at a cost; it does not provide any detailed data or, consequently, suggestions on what could be improved on your website.
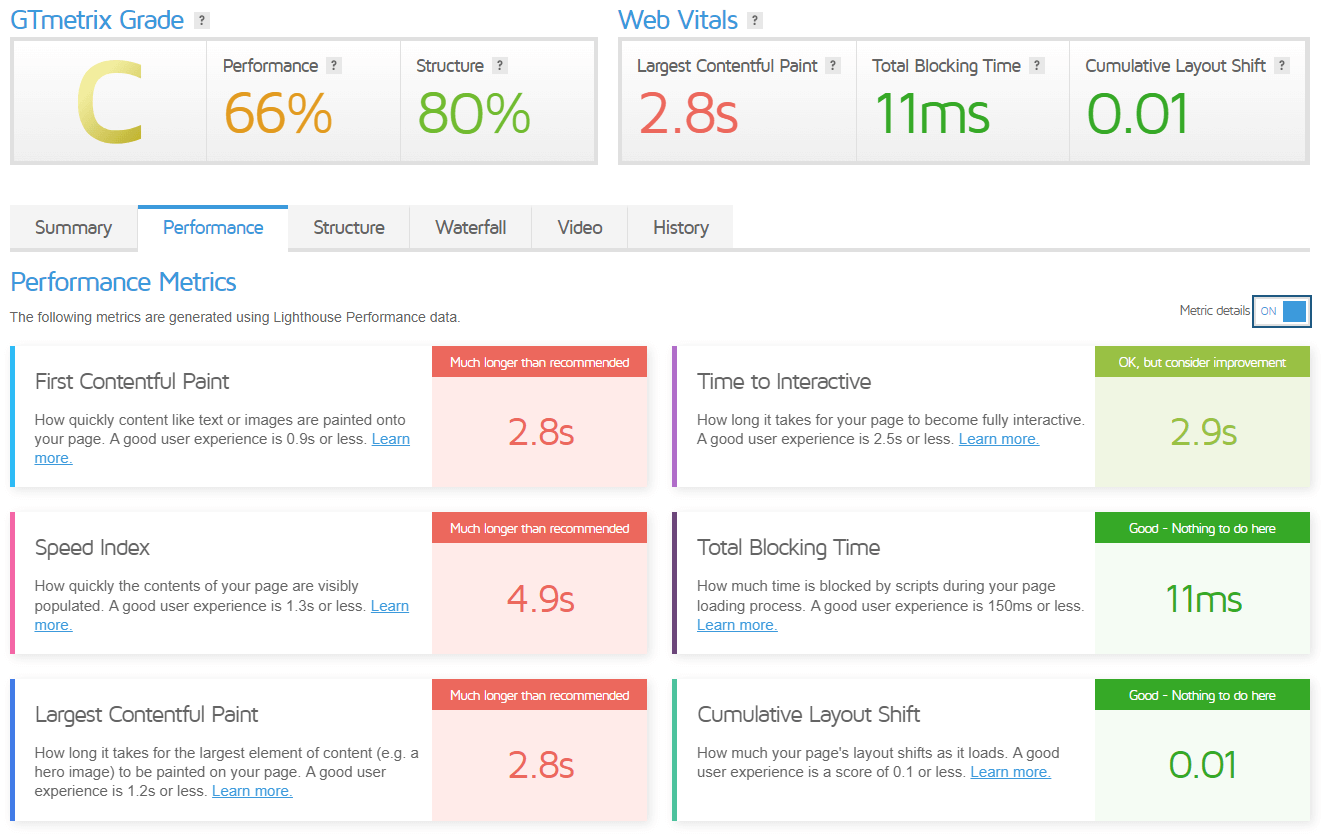
GTmetrix
The tool available at https://gtmetrix.com/ only requires pasting the website address. Similar to PageSpeed Insights, it allows measurements for individual subpages. The free version only covers measurements for the desktop version of the website and not the mobile version; mobile measurements are available in the paid versions.

What are the differences between Core Web Vitals optimizing tools?
At first glance, they may seem significant. However, ultimately, these tools are quite similar to each other. Some include more features that will help you find the root cause of low measurement scores.
Which tools are most effective for your website?
The truth is, it is a matter of preference. Each of the mentioned tools has both advantages and disadvantages. With simplicity comes less data, and with data comes more complex usage and interpretation of results.
Based on the descriptions provided, you can decide which tools have the greatest potential to suit your needs and test several of them. If you are a verified publisher, we recommend starting with Google Search Control in the first place, as it is the original measurement tool created by Google itself.
Alternatively, you can choose a CMS that incorporates CWV requirements, ensuring good results. This way will not cause trouble.
Summary and conclusions
Why are Core Web Vitals so crucial for your website? How can improving Core Web Vitals affect your website’s performance in Google search results?
Significantly. Core Web Vitals are the second most important factor for Google (alongside high-quality content), and therefore for you as well. The higher the CWV measurement score, the higher the ranking on Google, which consequently leads to increased traffic to your website, greater attractiveness to advertisers, more potential for advertising partnerships, and simply more money in your pocket. For these reasons, CWV are crucial for your website.
What are the best practices for improving Core Web Vitals and maintaining high website quality?
Ensure you are not making common mistakes that negatively impact CWV results. Take care of appropriate sizes for all graphics, optimize JavaScript and CSS to enhance website performance and check cache functioning and server quality where your website is hosted.
Standardize ad sizes. Consider the relevance of pop-ups, or at least pay attention to the timing of their appearance on the page, as Google takes this into account.
Does CMS affect Core Web Vitals?
If you have some experience using a Content Management System, you probably know that it essentially affects everything.
Core Web Vitals are no exception because CMS essentially determines all three of the measured CWV metrics.
Therefore, it is worth considering carefully before choosing a CMS and opting for one that meets Google’s requirements.
This, in turn, will translate into good positioning of your website on Google and, consequently, more visits and more money from advertising or product sales.
Which CMS for Core Web Vitals?
There is not a straightforward answer to that question because the choice of CMS depends on many factors, such as your needs or the budget you want to allocate.
Certainly, CMS has a significant impact on achieving good CWV measurement results, so it is worth considering this aspect when choosing one.
However, CMS is much more than just CWV, and it should not be the sole deciding factor.
A lot also depends on choosing the website template, for example, for WordPress, one of the most popular content management systems. Simple and less elaborate templates consisting of only a few elements at the start may contribute to good CWV results, while more complex ones, created using various page builders, may achieve worse indicators.
Of course, in WordPress, partially everything can be “fixed” by installing plugins for image optimization and compression, speeding up page loading time, or lazy loading (delaying image loading until the user scrolls to the place where the element is placed).
However, in practice, some plugins are paid, which may cause additional costs. Free versions are available with limitations (e.g., temporary).
Instead of struggling with CWV, choose CMS for a website that is optimized in web code from the beginning.
The issue with Core Web Vitals can be solved in two ways. I will illustrate this with a ship example.
One ship tempts with low costs. However, it is only apparent because the ship quickly starts taking on water and sinking. Continuously patching holes in the hull becomes not only a risky and time-consuming challenge but also very costly.
The other ship is more expensive, but no waves intimidate it because it was designed with the toughest challenges in mind.
CMS is the same; instead of choosing a cheap solution that carries hidden costs and a constant struggle to optimize the website properly, you can invest.
The money you put into it will surely pay off because it will consider Core Web Vitals. And there were many other factors that did not fit into this text.
One such CMS is CMS 4media, which is optimized for Core Web Vitals from the start. It provides website publishers not only with full optimization for Google but also a wide range of functionalities that make users visit it regularly.
That is all for today! If you found this topic interesting, check our other texts on running your own website.

