CMS 4media allows an easy and quick setup of a radio widget, making it accessible on the homepage of your local news website, for example. Users can click on the radio widget, which, depending on the settings, will open in a new browser window. It's just 2 clicks for users to start listening to you online!
You have 2 types of radio widgets to choose:
- Static,
- Sliding (sliding radio widget).

Static radio widget
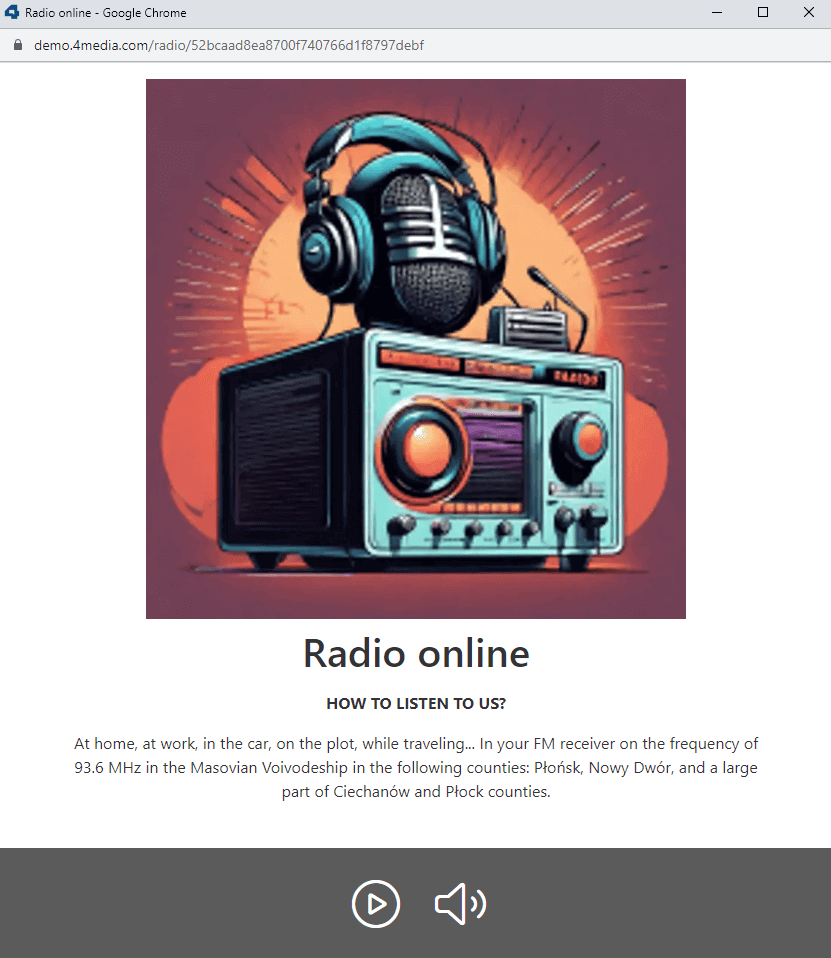
A static radio widget can be placed anywhere in the website templates (Page builder module). Upon clicking, it opens a new browser window where the user can:
- Read the radio station's description,
- Click the Play button to start playback,
- Click the Pause button to stop playback,
- Control the volume level.

Sliding radio widget
The sliding radio widget can be displayed on the left or right side of the website (for desktop and/or mobile devices - display of the widget can be enabled/disabled for each device type). When the cursor hovers over the widget icon, it slides out and displays a header. Upon clicking, a pop-up browser window opens containing the same information and functionalities as in the case of the static radio widget.

Adding a radio widget
To add a radio widget, log into your admin account in CMS 4media and go to the main menu. Then select the "Page builder" tab. Choose a template from the list to which you want to add the radio widget.
Click the "+ Add Element" button where you want the radio widget to be placed. Then you can configure it by clicking on the "Edit" button (the first icon on the left when hovering over the widget).
For more information about adding widgets, check our step by step guide: Adding Widgets.
Note: You should have previously added a radio station in the radio module for it to be visible and added in the widget. Learn more about configuring the Radio module in CMS 4media.
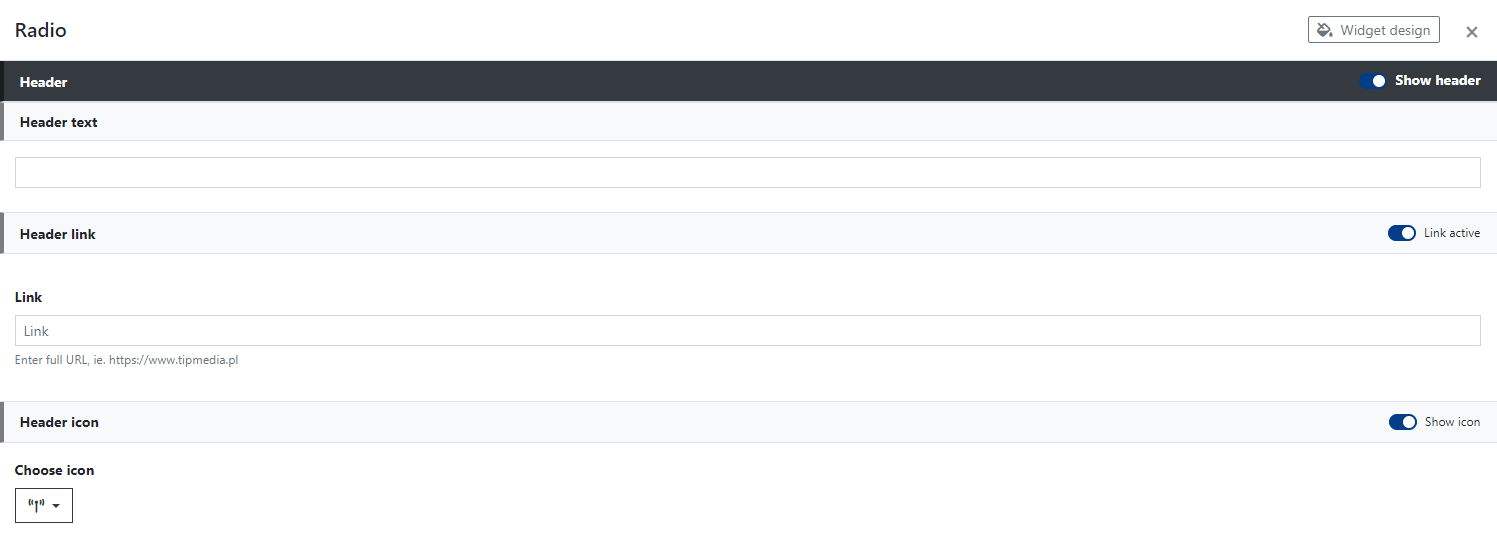
Configuration of a static radio widget

Header section

Header Text - This is the text that will be displayed in the widget as the header, which is a short, concise content. You can decide whether you want it to be displayed or not - in the latter case, toggle the "Show Header" switch. Deselecting it means no display of the header and the header icon.
Header Link - If you wish, you can paste a link here that will redirect the user to the designated location (e.g., an article, a subpage, an external source) when they click on the header text. Of course it should be the url of your radio station online ;)
Header Icon - This icon appears before the header and serves as a visual indicator for the widget's header. You can decide whether it should be displayed or not, or choose a different icon from the available icon library in the CMS 4media.
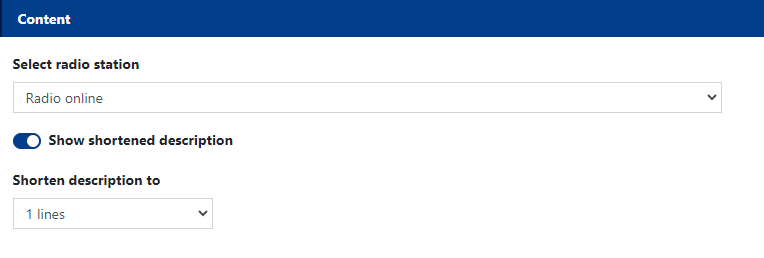
Content section

Select Radio Station - From the dropdown list, choose a radio station that you previously added in the Radio module of CMS 4media. The list will display radio stations with the status "Active."
Show shortened description - You can decide whether a shortened description of the radio station should be visible in the widget on the website. By moving the switch to the right, you can select a brief description of either 1 line or 2 lines.
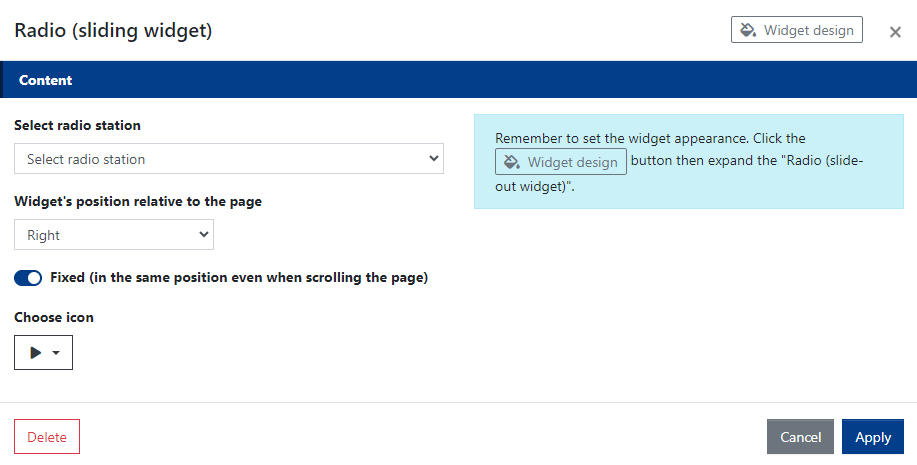
Configuration of a Sliding Radio Widget

In the sliding Radio widget there's no header section. You can only focus on content settings such as:
Choose Radio Station - Similar to the static widget, you will select previously added active radio stations from the list.
Widget Position Relative to the Page - Here, you can decide whether you want the sliding widget to be positioned on the left or right side of the website.
Fixed (Stays in the Same Position Even While Scrolling) - If you toggle this option, the position of the sliding widget will be locked roughly in the middle of the left or right edge of the device screen. In practice, this means the widget will remain visible to the user at all times in one place, regardless of scrolling up or down the page.
Choose Icon - Here, you can change the default icon and choose a different one from the hundreds available in the icon library. The icon always appears in the sliding radio widget, whether it's collapsed or expanded.
Widget design - In these advanced options, you can decide on spacing, shadows, colors, and even use your own CSS classes for the widget to personalize its appearance. You can learn more from the guide on customizing widget appearance.
