In the June update of the CMS 4media system, the SEO Fields module received one of the most important enhancements. Now, you have the ability to upload an image or graphic that will serve as the thumbnail for links shared on social media.
This addition doesn't replace the main article thumbnail, which will remain unchanged on your website.
The uploaded thumbnail can be in PNG or JPG format, with exact dimensions of 1200 x 630 px. The maximum file size should not exceed 5 MB.
You can replace the uploaded thumbnail with a different one at any time.
How does it work?
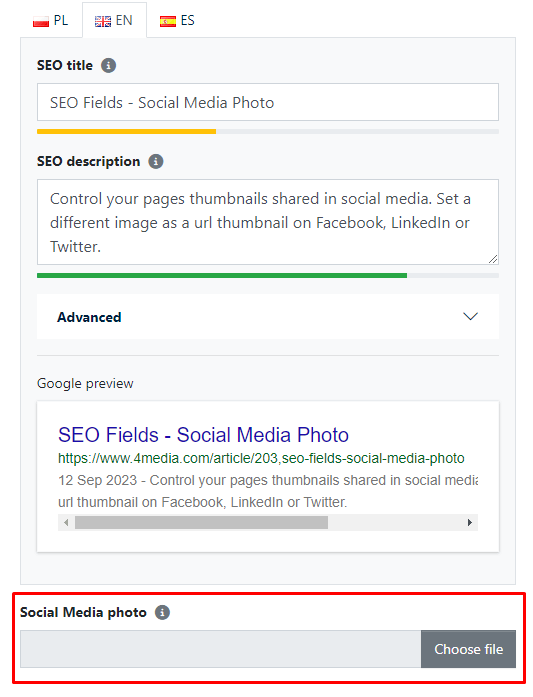
Select the article to which you want to set a thumbnail and go to its editing. On the right side, in the "SEO Fields" section, at the bottom, you'll find the "Social Media photo" section.

Click "Choose File" to select an image from your computer's disk. The uploaded file's name will appear on the gray bar.

To publish the changes, click the "Save" button at the bottom of the page.
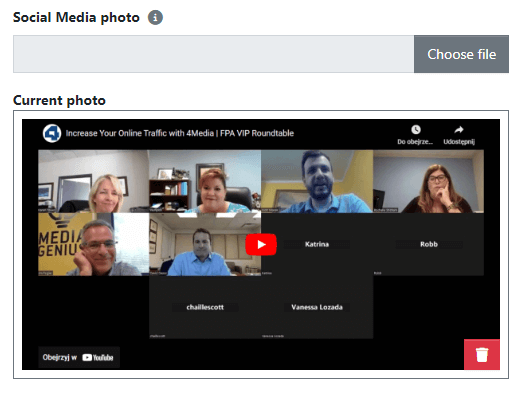
After saving, a preview of the image will appear in the "Current Image" section.

Where to check how your link will be displayed? Previews for Facebook, Twitter, LinkedIn.
Before you publish the link on your social media profiles, make sure to check if the thumbnail will display correctly. Below, you'll find 3 official tools.
Preview the link image on Facebook using the Facebook Debugger tool.
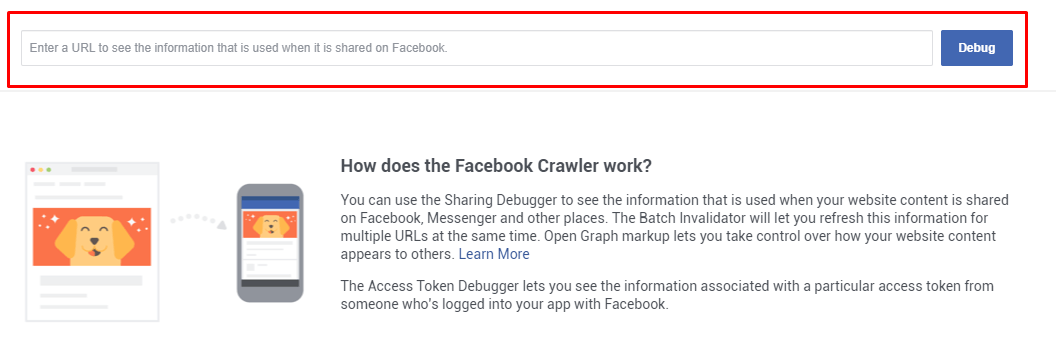
If you want to see how your link will appear on Facebook, use the free tool called Facebook Debugger: https://developers.facebook.com/tools/debug/.
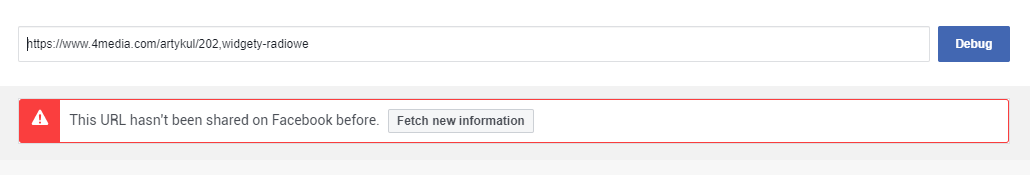
Copy the url address you want to check from your browser's address bar and paste it into the visible bar. Then click the blue "Debug" button.

If the link is "fresh," meaning it has never been shared on Facebook before, you might see a message like this:

In such a situation, click the "Fetch new information" button. The Facebook robot will then analyze the link and retrieve the necessary information, which will be displayed shortly. If it doesn't work, click the button again - sometimes the tool can lag.
In the "Link preview" section, you'll see a preview of the link on Facebook - this is exactly how the shared link will appear on your personal profile, in groups, or on your business profile (fan page).

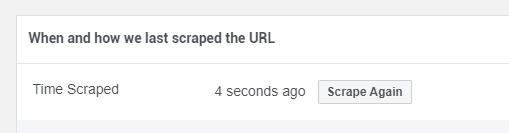
When you add a Social Media Image to an article (or other content managed by the SEO Fields) in the CMS 4media's SEO Fields, which has been previously shared on Facebook, click on the "Time Scraped" section and then click the "Scrape Again" button. The Facebook robot will refresh the link information. Here, it might not work immediately again, so it's best to wait a few minutes and try again.

Preview the image on LinkedIn using the LinkedIn Post Inspector tool.
You can check link information and thumbnail details on LinkedIn using the free LinkedIn Post Inspector tool in a similar manner: https://www.linkedin.com/post-inspector/.

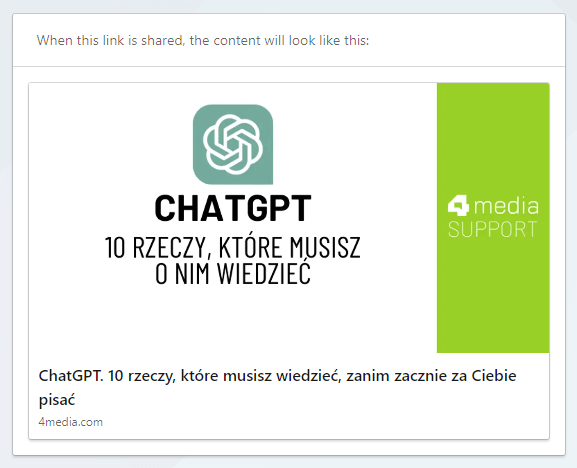
Paste the link copied from the browser's address bar and click the "Inspect" button. After a moment, a preview will appear:

If the image preview doesn't display and instead you see the message "We cannot display a preview for this URL," wait a few minutes and try again. This often happens when the link is still fresh, such as when you've published an article just 2 minutes ago.
Preview the image on Twitter
Until recently, you could preview the image using the Twitter Card Validator tool. However, Twitter discontinued this feature in mid-2022. Currently, they recommend using their Tweet Composer in the advertising center.
However, there's a much simpler way. Just log in to your Twitter account and paste the link in your tweet content. After a moment, the image preview will be automatically fetched.

If the image preview looks good, you can confidently publish your tweet.


