What should be shown in the widget?
In CMS 4media the publisher decides at the outset from which categories of Articles the entries should be displayed. You can choose one or all categories. Then there's the choice of whether all articles, only featured articles, or only those without promotions should appear in the widget.

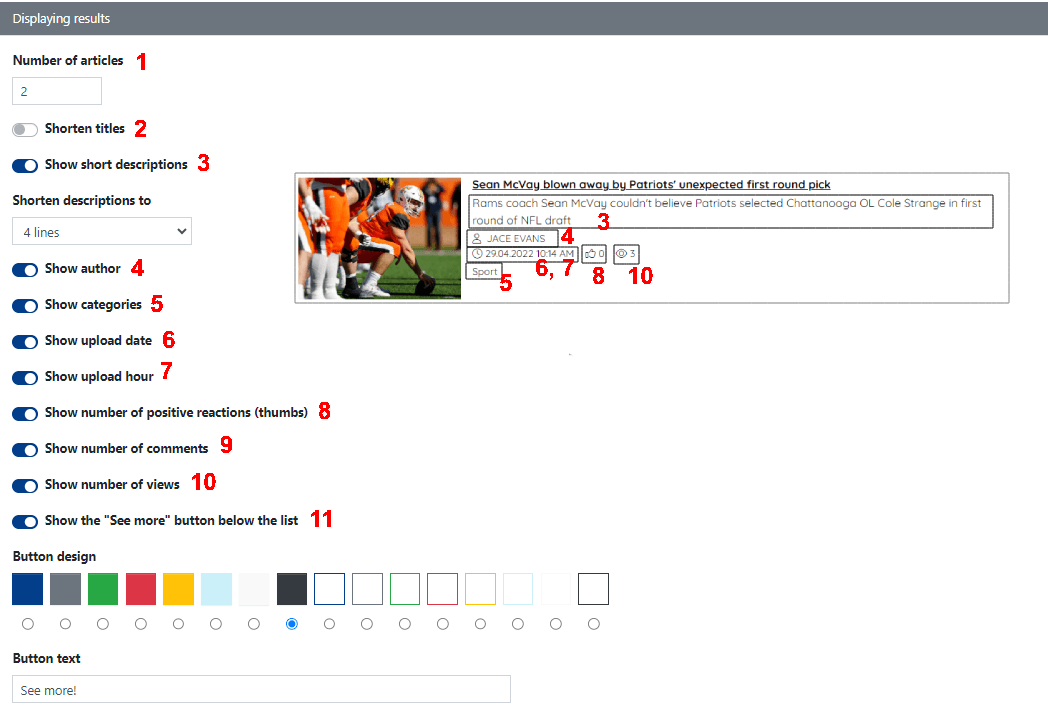
In the "Number of Articles" field (number 1 on the screenshot below), you should enter the number of articles to be displayed in the widget (excluding other articles). The widget can display additional information about the article, such as a brief description, author, categories, and more. All these settings can be found in the Display Results section.

Important: Only articles that have been previously published on the website can be displayed in the News Widget. Learn more: Articles module.
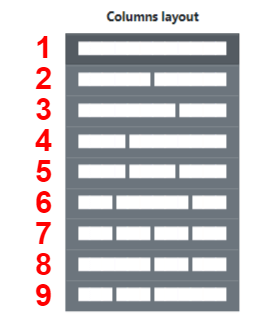
Columns Layout
Entries can be displayed in columns of various widths:

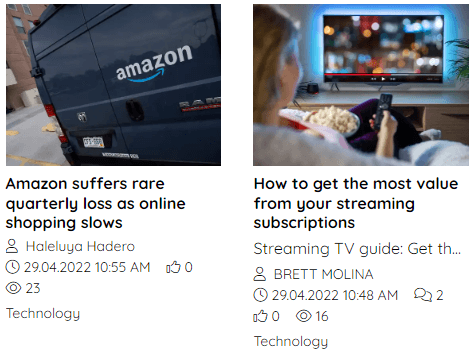
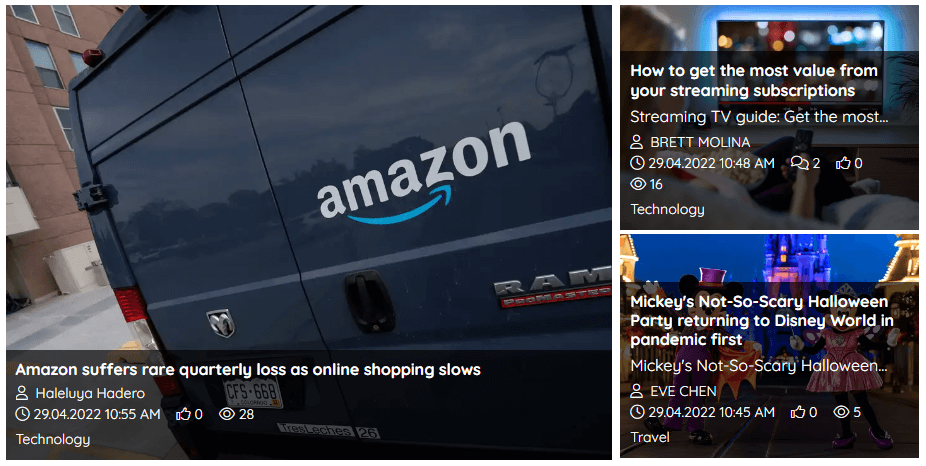
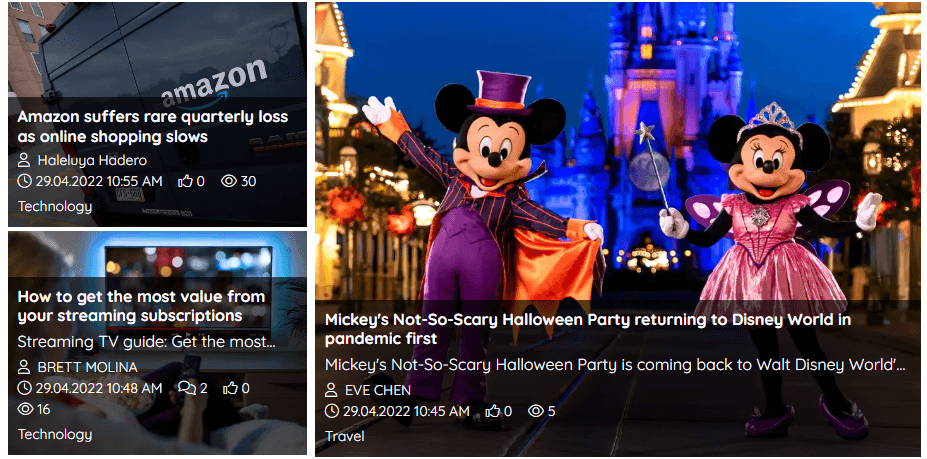
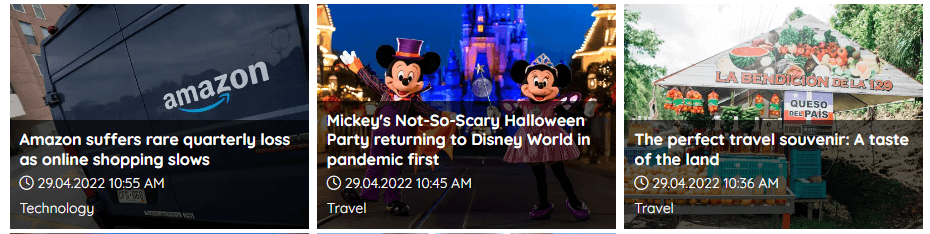
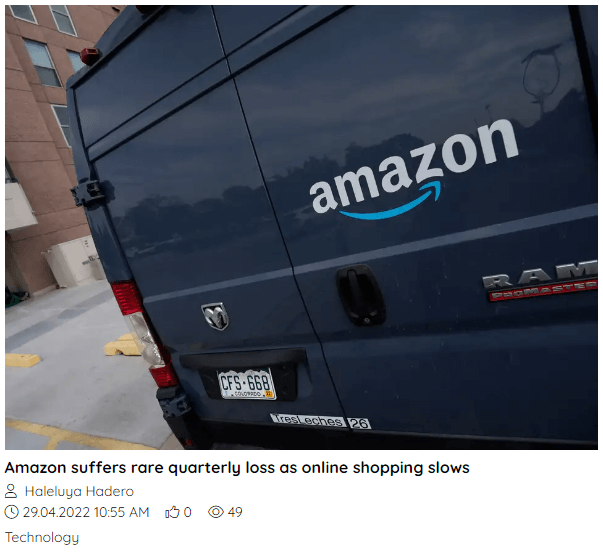
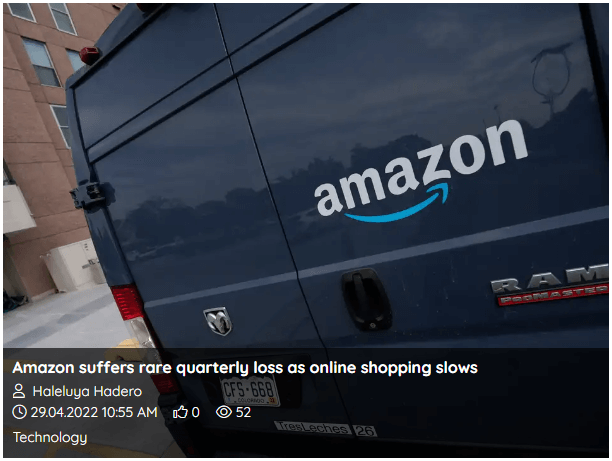
Below are examples of widgets in different layouts:









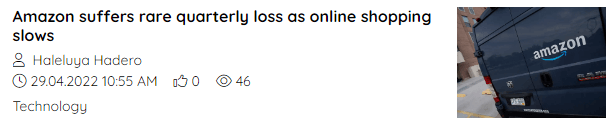
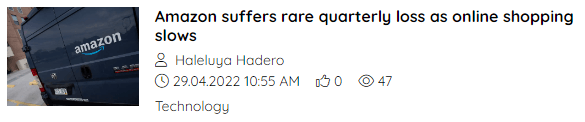
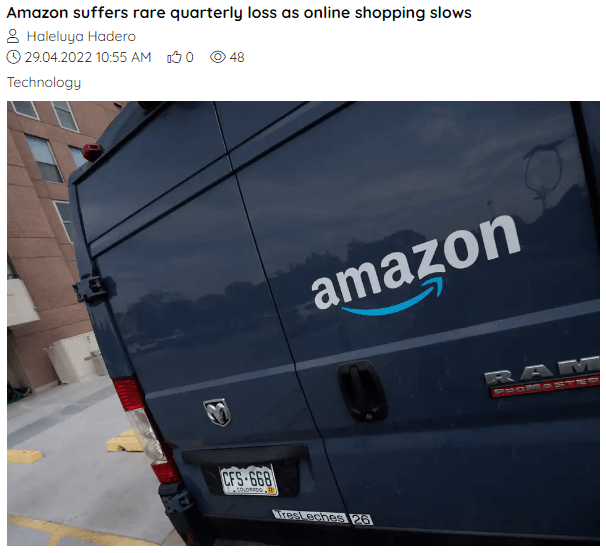
Text Position in Relation to the Image
In this section, you will be able to select one option from the drop-down list. Thanks to each option, you will be able to adjust how the text and photo will be arranged inside the widget.

Below we present examples of what this may look like:





Read Also:
