The File Browser in CMS 4media is a module designed for efficient file management, primarily for images and graphics in formats such as .jpg and .png. As a portal administrator in CMS 4media, you can upload files before writing or publishing an article. The File Browser will also include all the images you add to an article's content during its creation (you can read more about this in the guide: Articles module).
Thanks to the File Browser, you can perform various quick operations on images, such as resizing (width and height), cropping, rotating, and even adjusting brightness and sharpness. This will significantly speed up the work of journalists and editors!
Important Note!
- Any changes made in the File Browser will affect previously added files. Therefore, we recommend not moving images to another folder or subfolder if they have already been used on the portal. For example: if you move an image used as the portal's logo to another folder in the File Browser, its URL will change, and it will no longer be visible on the portal. To restore the logo image on the portal, you will need to update the URL in the "Logo URL" field (Page Builder → Header).
- File names in the File Browser should not contain spaces, special characters, or Polish diacritical marks (ą, ć, ę, ł, ń, ó, ś, ż, ź).
- It is possible to edit images in the File Browser and overwrite the original file, but we recommend creating and editing a copy instead. Why? From experience, we know that one file can be used in multiple places, and after editing, it may not look good in every location, for example, it may have too small dimensions and scale poorly.
File Browser Options
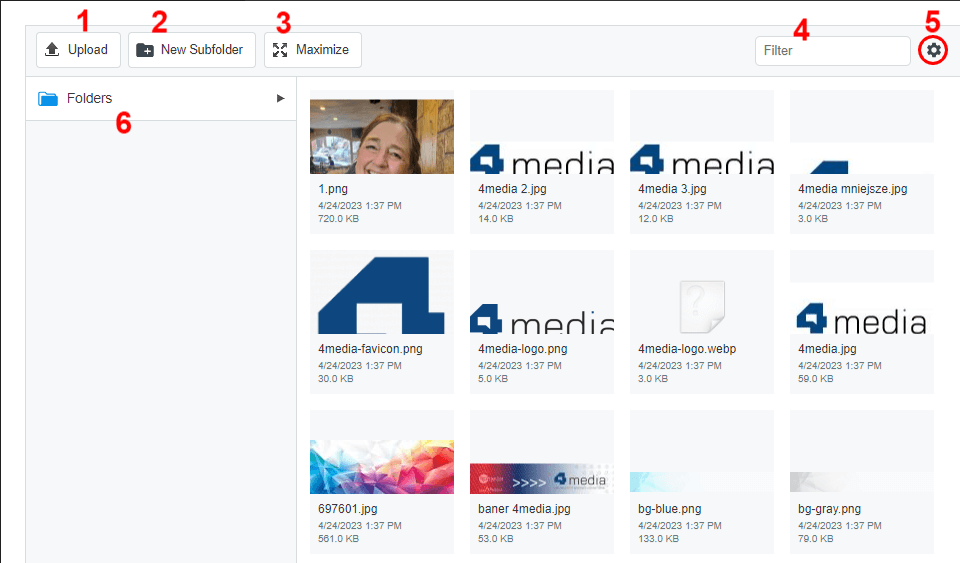
When clicking on the main menu in the "File Browser" module, the portal administrator will see the following options by default:

1. Upload – allows adding a file to the library.
2. New Subfolder – allows creating a new subfolder (Important Note!).
3. Maximize Window – enlarges the window to the full screen width.
4. Filter – allows searching for a file by name.
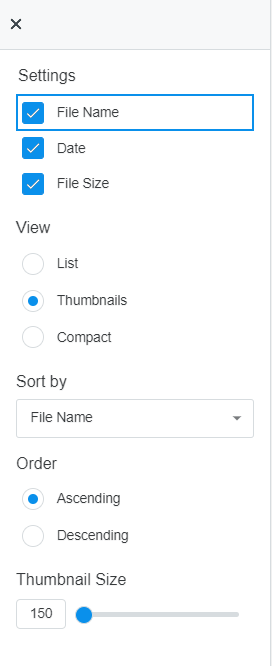
5. Settings - clicking on it reveals a list of available options as shown in the screenshot below:

6. Folders and Subfolders - on this bar, you will see the created folders and subfolders (a folder within a folder). By clicking on the arrow icon (an upside-down gray triangle), you can collapse and expand the folder's contents if subfolders have been added to it.
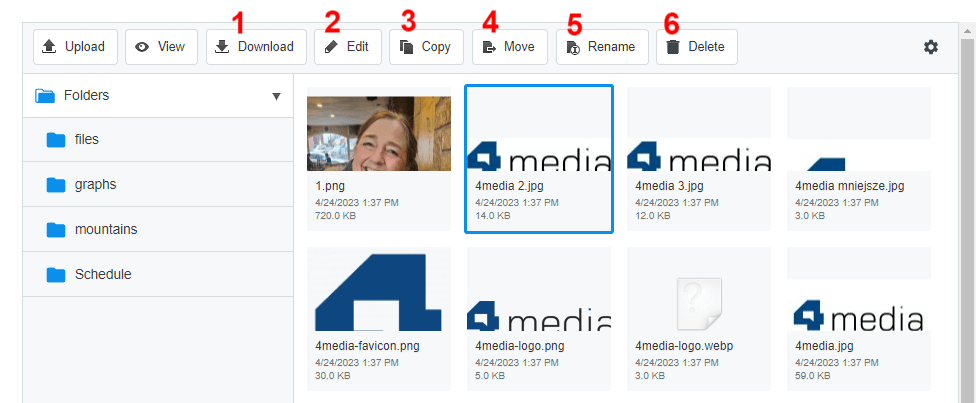
After clicking on a file in the File Browser, additional options will appear, as shown in the screenshot below. The selected file will be highlighted with a blue frame.

1. Download to Your Device.
2. Edit (see below: Image Editing).
3. Copy - a window will appear where you can decide in which folder in the File Browser the file copy should be placed.
4. Move to Another Folder (see above: Important Note!).
5. Rename the File.
6. Delete from the File Browser.
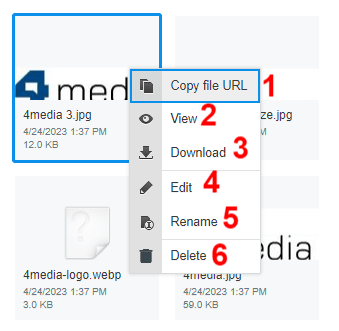
Right-clicking on a file in the File Browser will bring up a context menu with additional actions to choose from (applies to the selected file):

1. Copy File URL - copies the file's URL to the clipboard. You can later use this, for example, to create a link to the inserted image in an article. Clicking on it will take the user to a new browser tab, where they can zoom in on the image and get a closer look.
2. View - opens a preview of the file.
3. Download - allows saving the file to your device.
4. Edit (see below: Image Editing).
5. Rename - allows editing the existing file name.
6. Delete.
Image Editing
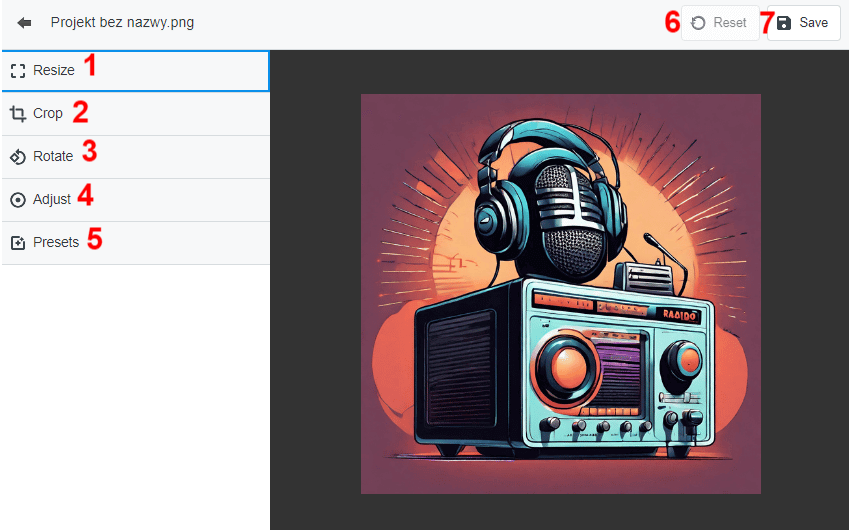
Image editing opens when selecting the "Edit" option from the file's context menu. At that point, the available options are as shown in the screenshot below:

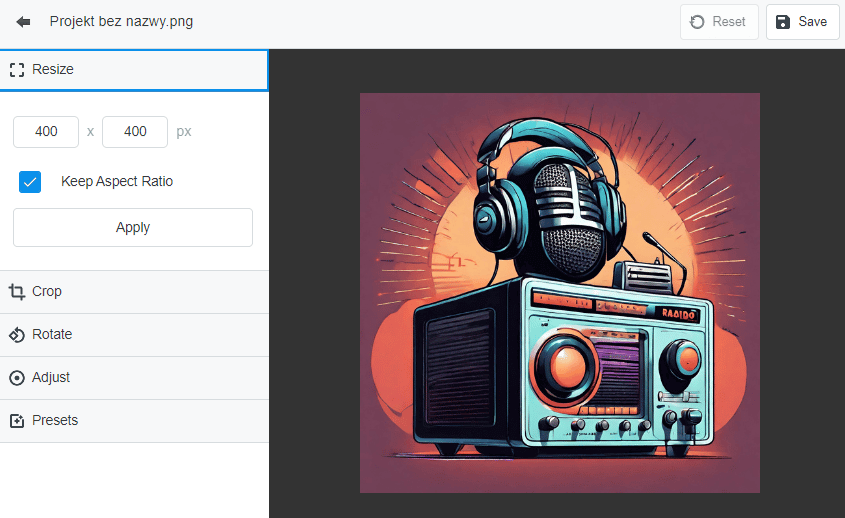
1. Resize - allows resizing the image's width and height while maintaining proportions to prevent distortion.

2. Crop (with the option to maintain proportions).
3. Rotate.
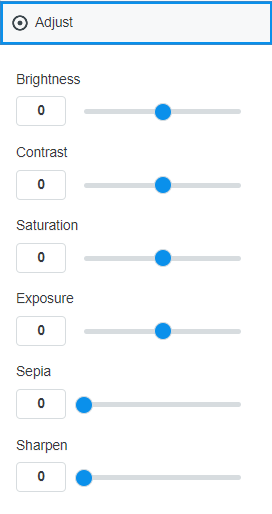
4. Adjust brightness, contrast, saturation, exposure, sepia, sharpening:

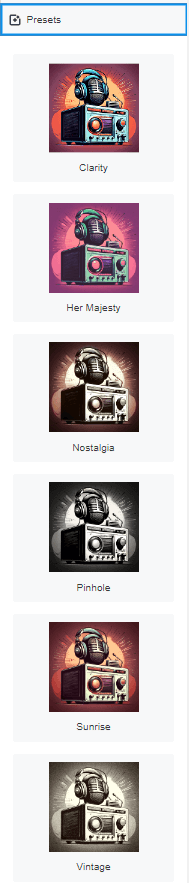
5. Presets:

6. Reset – resets all changes made (unless saved).
7. Save – with the "Overwrite File?" option selected, the edited image will replace the original. We recommend creating a copy of the file instead of overwriting it.
Please Note: Files uploaded through the Multimedia module are not available in the File Browser module, and vice versa – files uploaded through the File Browser module (audio, video, e.g., mp4) are not accessible in the Multimedia module.
You can add mp4 or mp3 files to the File Browser, but when you insert them into an article using the "Insert Image or File" option, they will be embedded as links in the form of the full file path (the so-called "bare URL").
