The YouTube Widget in the CMS 4media allows you to embed on your local media website any video that has been published on YouTube. The widget automatically adjusts its dimensions to the device screen width and the column layout in the page template where it's added.
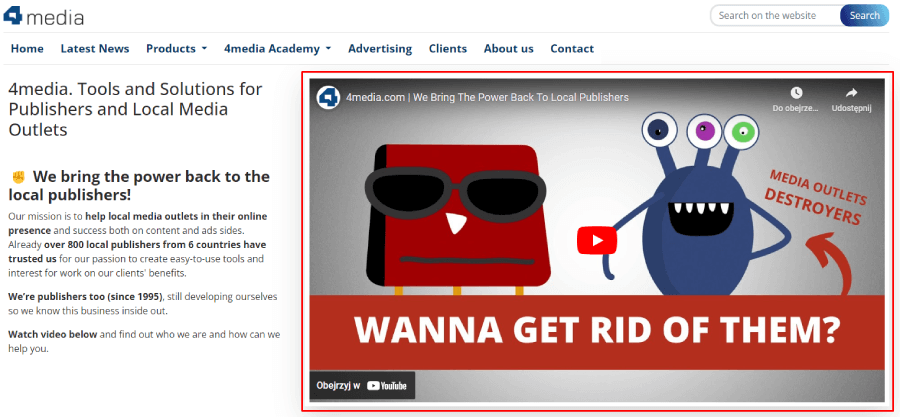
See how the YouTube widget looks on the 4media.com homepage in the screenshot below (column layout design: 2 columns in a 1/3 + 2/3 arrangement, widget added in the 2/3 column):

YouTube videos added in the Multimedia module can also be embedded using the Video Materials widget.
The widget configuration consists of header and content settings.
Header Settings
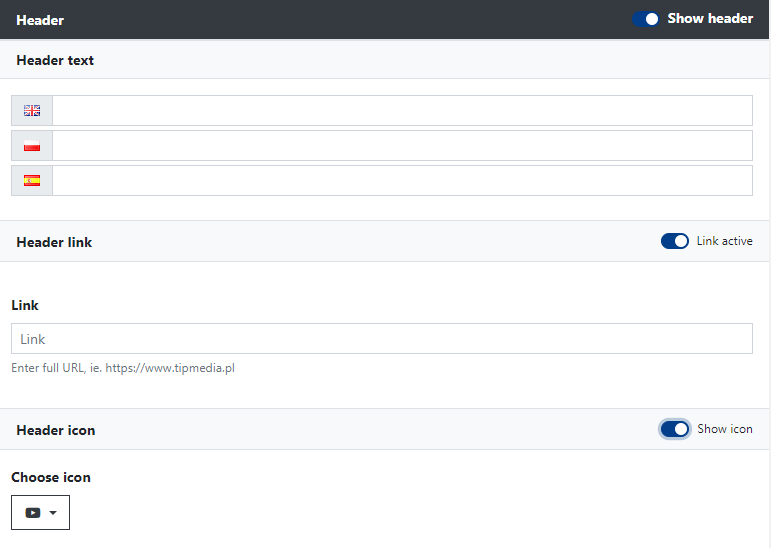
You can decide whether the section should be hidden or visible as a top bar displayed above the YouTube video. This is determined by the "Show header" switch. If you activate it, you can define the following fields:

Header Text - a short text displayed on the header bar. It can also function as a link if you activate the Header Link.
Header Link - you can paste a link to any location within your website or outside of it here.
Header Icon - displayed before the header text. You can change it by selecting from the available icons in the list.
Content Settings
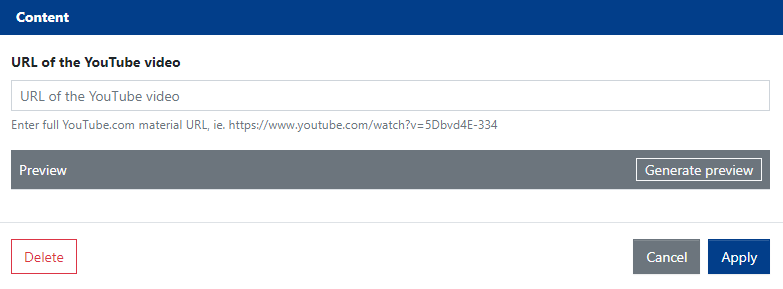
Content settings are quite simple. Just copy the YouTube video link from your browser window and paste it in the "URL of the YouTube video" field. After pasting the URL, the video preview will appear after a moment. You can also use the "Generate Preview" button to refresh the video thumbnail.

Finally, click the "Save" button to save the changes made during the widget configuration.
Remember to click the "Save" button at the bottom of the page template view where you added the YouTube widget to confirm adding the widget to the template and thus enable its display on the website.
If you need more control over how the video is displayed in the widget, consider uploading it using the Multimedia module and embedding it in the Video Materials widget. Additional settings are available there, including column and row layout, and additional information such as view count and more.


