The Audio Materials Widget is used to embed audio files added through the Multimedia module. Through the widget, you can showcase on your local news website, for example, the latest news releases from your radio station on the homepage or the three most recent episodes of an audio podcast. You can also choose to feature a single item for playback in the audio player.

CMS 4media does not impose any restrictions on the multiple use of the widget within a single template. You can create entire sections on your website by adding multiple widgets with audio materials, such as podcast episodes, radio shows, or other audio files.
To customize the appearance of each Audio Materials Widget, use the settings available in "Widget Design." Learn more about personalizing widget appearance.
Adding a Widget
To add a widget, go to the Page builder module and select the template  where you want to add the widget. Then click the “Edit” button
where you want to add the widget. Then click the “Edit” button  .
.
Then click the "+Add Item" button  where you want the widget to appear (you can later rearrange the widget by dragging and dropping its tile).
where you want the widget to appear (you can later rearrange the widget by dragging and dropping its tile).
A window with a library of widgets will open. Choose the "Audio Materials" widget  to proceed with its configuration.
to proceed with its configuration.
See a detailed guide and instructional video: Adding Widgets.
Header Settings
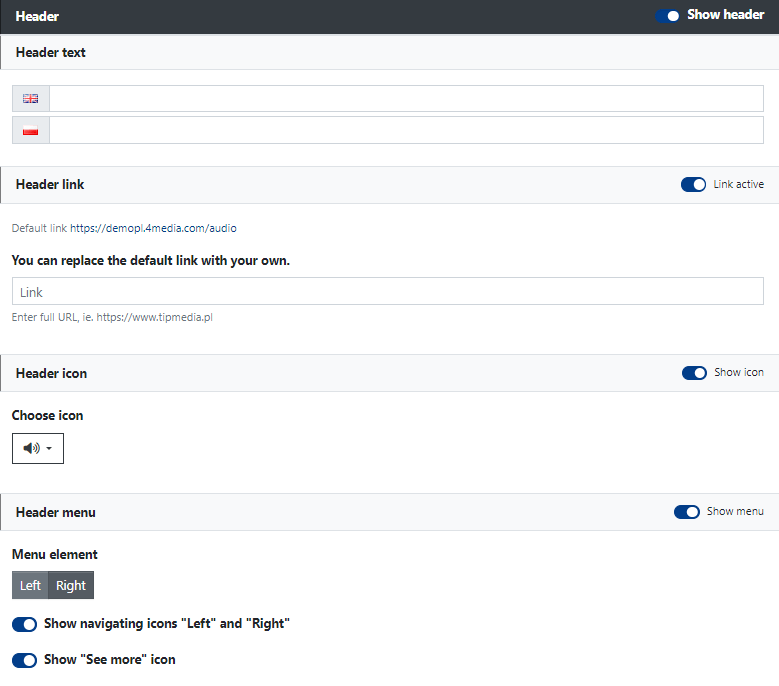
In the header settings, you can decide what and how will be displayed above the widget's content (audio materials). You can completely disable the header by clicking the "Show Header" switch. However, if you leave it active, you can define the following fields:

Header Text - a short text that you enter here will be displayed in the top bar above the widget's content. You can write something like "Listen to the podcast" or anything else that encourages the user to click on the audio material.
Header Link - here, you can determine whether the header text should act as a link that leads the user to the default subpage with all published audio materials on your website (e.g., https://demopl.4media.com/audio-materials); you can also paste another link to a specific audio material subpage.
Header Icon - if you choose to display it, the icon will appear in front of the header text and will also act as a link that you defined in the "Header Link" section; you can change the icon's appearance by selecting a different one from the dropdown list.
Header Menu - allows you to display control icons (arrows) in the header bar, which users can use to scroll through the widget's content (useful if you have dozens of published audio materials and want to allow users to access all of them through the widget); you can also enable the "See more" icon, which will appear as a link icon and will act as a link (redirecting to the subpage with all audio materials published on the website, i.e., /audio-materials).
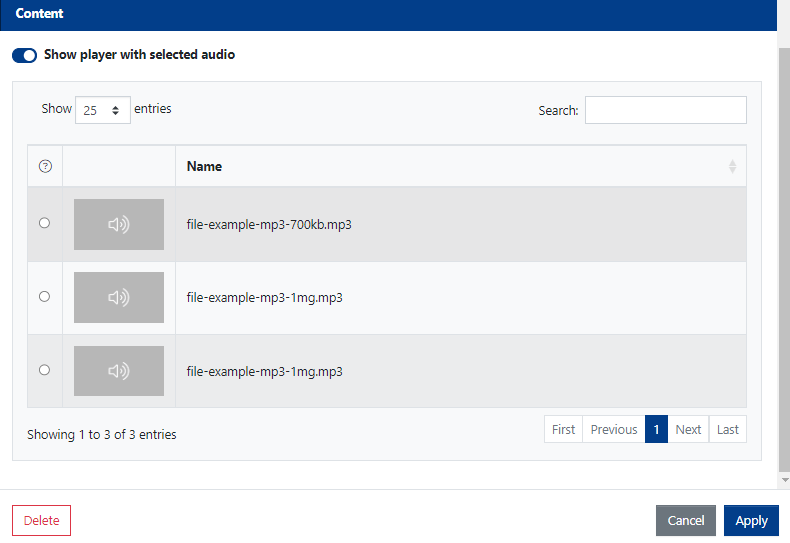
Content Settings
In the content settings, you can decide on 2 main ways of displaying audio materials.
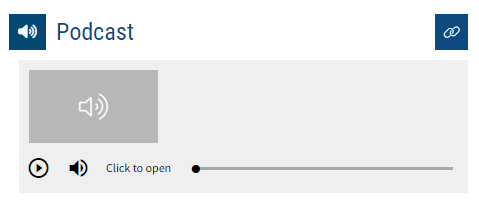
You make the decision by activating or deactivating the "Show Player with Selected Audio" switch. If you activate it, a list of audio materials will appear from which you can choose only one material to display in the widget.

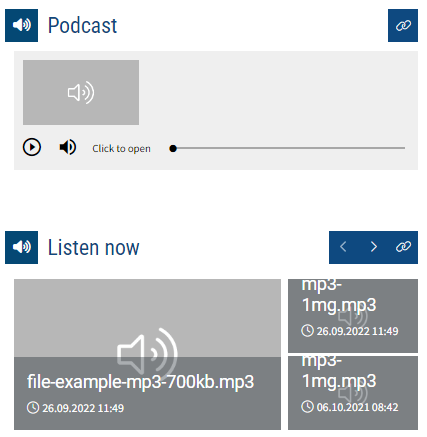
The widget itself will take the form of an audio player and may look like the screenshot below:

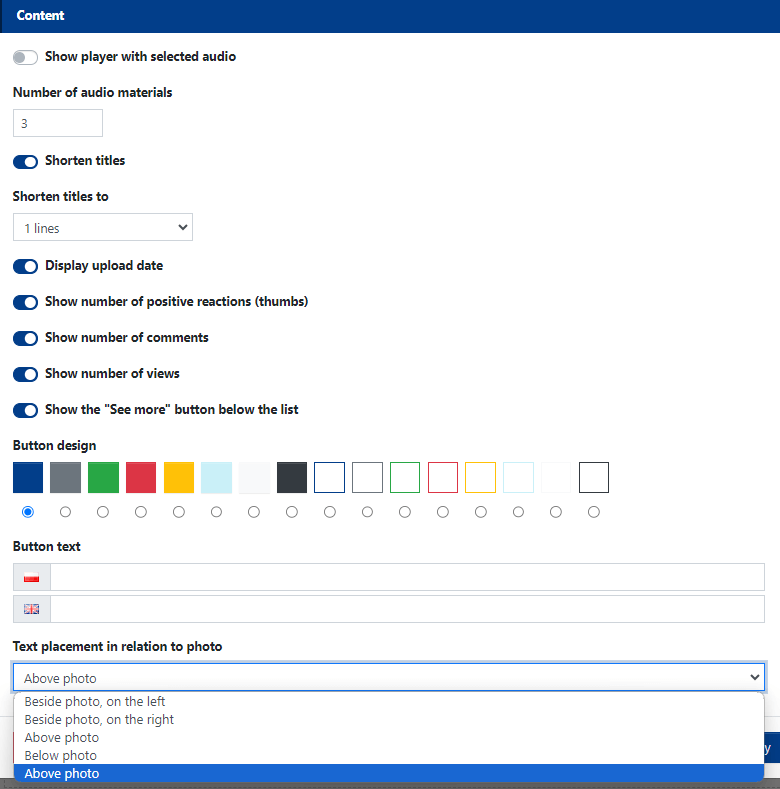
If you want the widget to display multiple audio materials simultaneously, leave this switch deactivated. In that case, you can define the following fields:

Number of Audio Materials - determines the number of audio materials to be displayed in the widget.
Shorten Titles - if you check this switch, you can choose from a dropdown list how to shorten titles to 1, 2, 3, or 4 lines. This way, you can decide on the length of the audio material title displayed in the widget (useful if you have long titles for your audio materials, and their display clutters the widget tiles).
Display Update Date - displays the date and time of publication of the audio material on the website.
Show Number of Positive Reactions (thumbs) - displays the number of "likes," i.e., clicks on the thumbs-up icon in the "Rate" section on the audio material subpage.
Show Number of Comments - displays the number of comments posted by users on the audio material subpage.
Show Number of Views - displays the total number of views of the audio material (i.e., how many times users visited the audio material subpage).
Show the "See More" Button Below the List - allows you to display a button at the bottom of the widget with custom text (in the "Button Text" field). When clicked, the button redirects users to the subpage with all audio materials published on the website, for example, https://demopl.4media.com/audio-materials.
Text Placement in Relation to Photo - allows you to choose from the list the arrangement of text and image (thumbnail - tile of the audio material) automatically generated in the "Preview" section after selecting one of the available layout options.
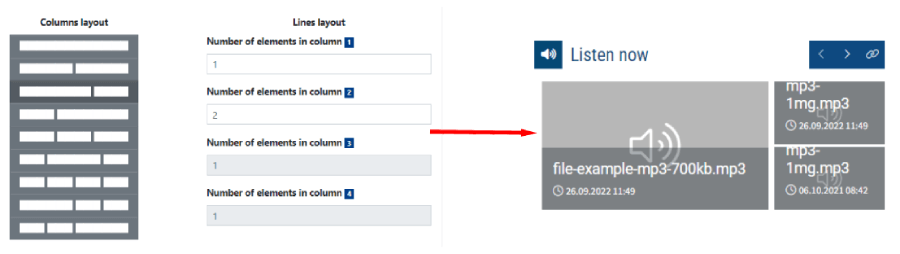
Column Layout, Row Layout, and Preview
In the "Content" section, you will also find settings for column and row layout. Thanks to these settings, you can customize how audio materials are displayed in the widget. For example, you can achieve the appearance shown in the screenshot below:

You can see the changes made in the column and row layout settings in real-time in the "Preview" section at the bottom of the widget configuration window.
To achieve satisfying visual results and avoid "blank spots" in the widget where tiles should appear, remember to modify the number of displayed audio materials (in the "Number of Audio Materials" field).
For more information on configuring the widget's appearance, you can read the guide: Widget Content on the Example of News Widget.
