The RSS Channels Widget can be useful if you have a permanent collaboration or plan to collaborate with another affiliated source of news on the internet. This could be a themed portal about culture or someone's blog, such as a local columnist who publishes editorials on political events.
To enable the widget to display content, you need to add at least one RSS feed.

Adding the Widget
You can add the widget to any template in the Page builder module. You can even add multiple instances of the same RSS Channels widget, each configured differently (e.g., three widgets for three different RSS channels).
To add the widget:
- Log in to the CMS 4media administrator account.
- Select the Page builder module in the main menu.
- Choose the template to which you want to add the widget and click "Edit."
- Click the "+Add Item" button where you want to add the widget. You can later rearrange its position by dragging it elsewhere.
- After clicking "+Add Item," the CMS 4media widget library window will open. Locate the RSS Channels widget and click on it to go to the content configuration.
Watch the video tutorial: Adding a Widget.
You can also customize the widget's appearance by adjusting advanced options available by clicking on "Widget Appearance". More information can be found in the guide: Default Widget Appearance.
Configuring the RSS Channels Widget
Similar to all CMS 4media widgets, the settings for the RSS Channels widget consist of header section settings and content settings. You can skip filling in the header settings entirely or only exclude specific elements. However, if you want the widget to display articles, you must add at least one RSS feed link in the content section.
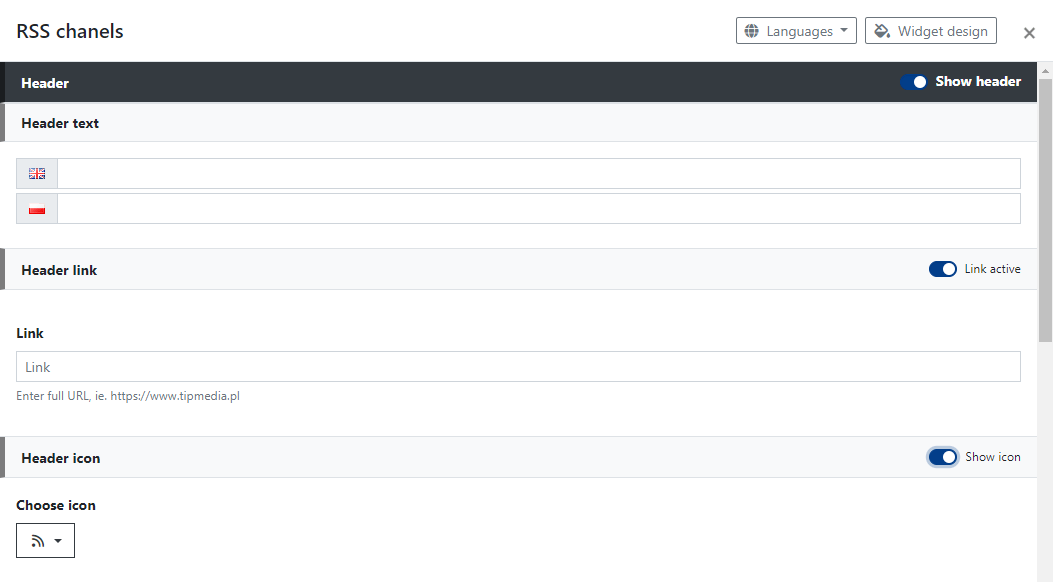
Header Settings
In this part, you can set the header text and enable additional header section features. If you don't want a particular element to be displayed in the widget, toggle the corresponding switch. For example, "Show Header" hides the entire header section, "Active Link" disables linking the header text, etc.

- Header Text: Enter a short text to be displayed as the header above the widget's content.
- Header Link: Set whether the Header Text should act as a link. To make it a link, paste the link in the "Link" field.
- Header Icon: Displayed before the Header Text. If the Header Link is active, it also functions as a link. You can change the icon by selecting a different one from the list in the "Select Icon" field.
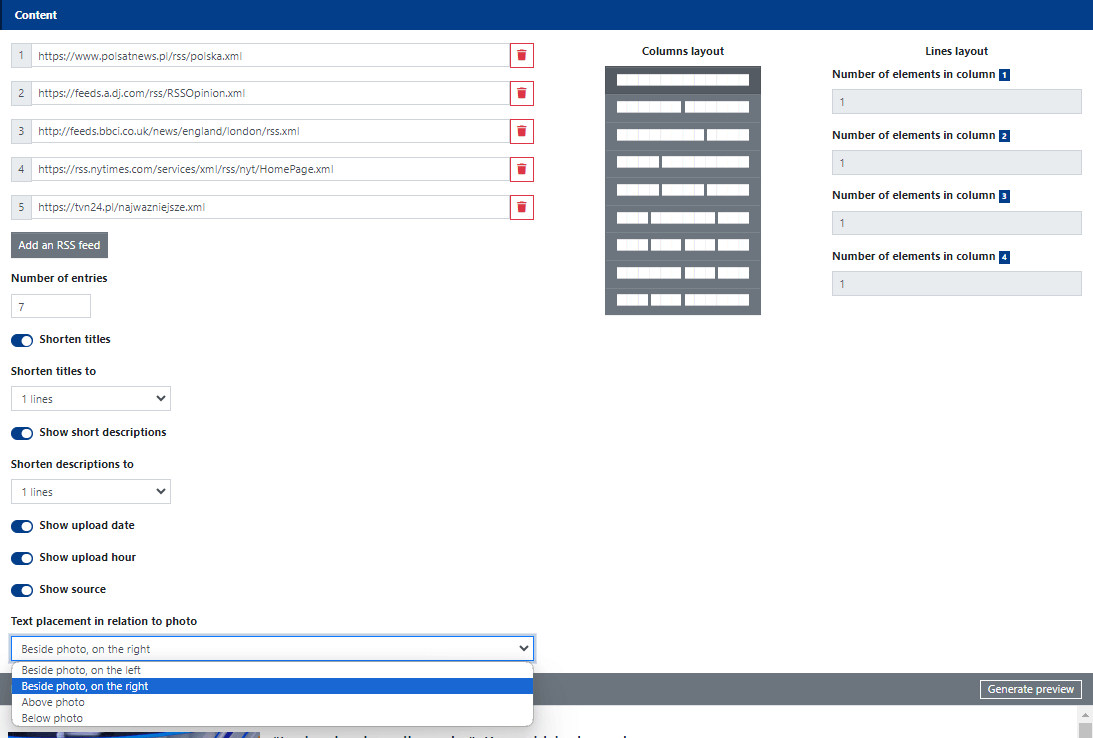
Content Settings
In the content settings of the RSS Channels widget, you decide on the layout in which articles will be displayed and paste the links.

RSS Feed URL: Paste the .xml link to the RSS feed source from which you want to display articles in the widget. To add another channel and display articles from it, click the "Add RSS Feed" button. Another field will appear for you to paste the link.
Number of Entries: Specifies the number of displayed articles in the widget.
Shorten Titles: Activating this switch will reveal a dropdown list "Shorten Titles to." You can choose how titles are shortened: to 1, 2, 3, or 4 lines.
Show Short Descriptions: If this switch is active, the article's description (the first fragment of the article text) will be displayed below the title. You can also decide how to shorten the descriptions (to 1, 2, 3, or 4 lines).
Show Upload Date: Allows displaying the publication date of the article.
Show Upload Time: Allows displaying the publication time of the article.
Show Source: Displays the source of the article below the title, appearing in the form of a domain address, e.g., tvn24.pl, www.bbc.co.uk, etc.
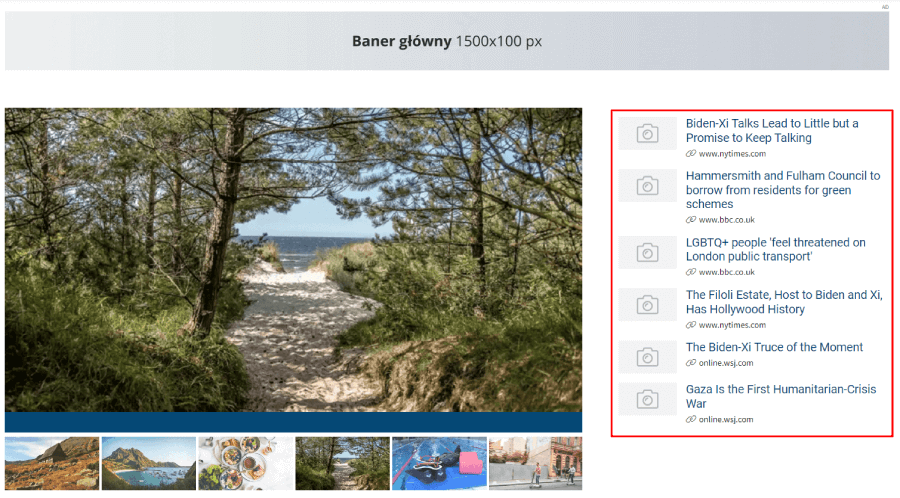
Text Placement In Relation to Photo: Here, you decide on the arrangement of text and the main article image in relation to each other. Choosing any option triggers a Preview reload to see how the articles will look in the widget.
Column Layout and Lines Layout
Content settings also include options for column layout and row layout, defining how articles will be arranged. This allows you to tailor the widget's appearance to your preferences or better utilize space in the page template.
Any changes you make here are immediately reflected in the Preview section at the bottom of the widget configuration window.