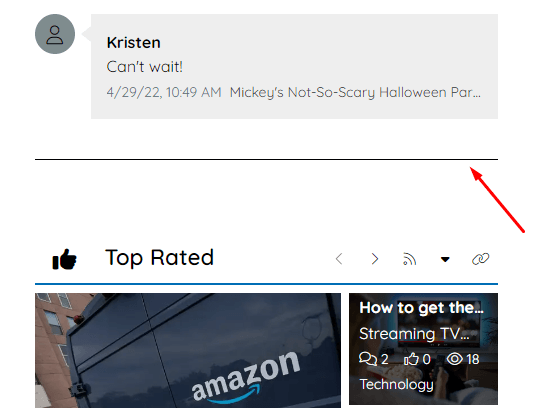
With the Separator in CMS 4media, you can enhance the appearance of your website by adding subtle separation between one widget and another. The Separator can be particularly useful if, for example, you want to highlight where the list of articles ends and the advertisements begin. It can look like this, as shown in the screenshot below:

You can add the widget multiple times to any of the templates. If you're unsure how to add widgets to templates, check out our step-by-step guide with video instructions: Adding Widgets.
Separator Widget Settings
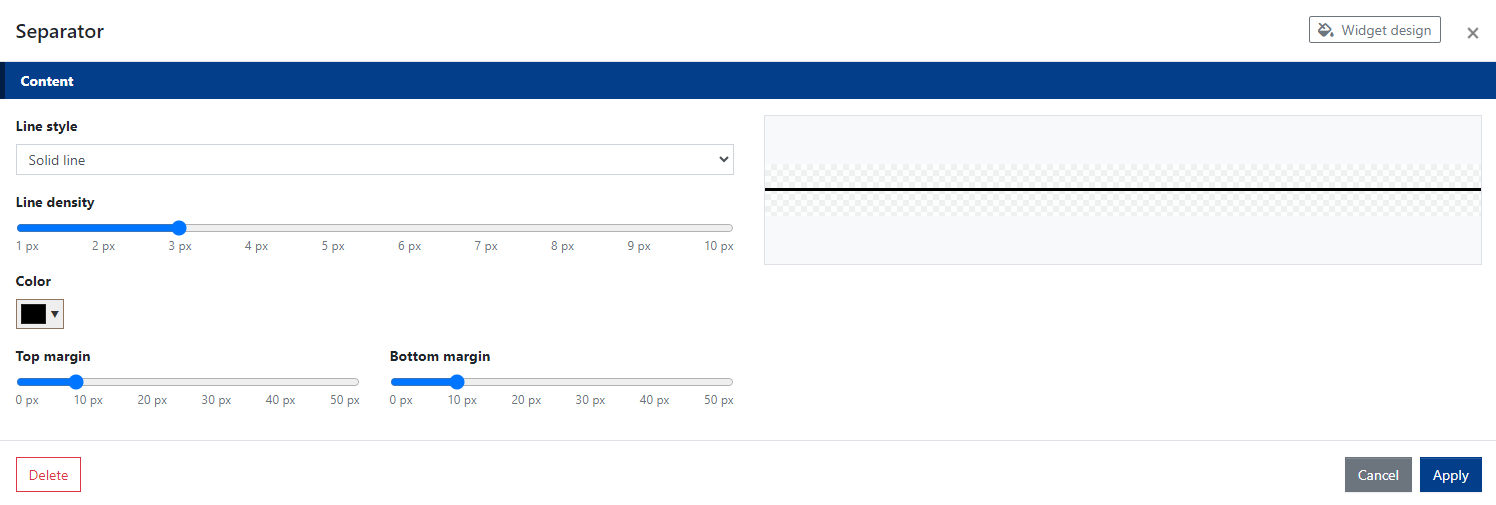
In the Separator Widget settings, you'll find:

- Line Style - a dropdown list where you can choose the line style:
- solid line
- dotted line
- dashed line
- double solid line
- Line Density - here, you'll choose the thickness of the line within the range of 1 to 10 px.
- Color - here, you'll choose the color of the line and its transparency; you can also enter your own color code in HEX format, e.g., #000000.
- Top Margin - acts as the spacing generated above the separator line, with a range from 0 to 10 px.
- Bottom Margin - adds spacing generated below the separator line, with a range from 0 to 10 px.
If you need to add space between widgets without a visible line, use the Space Widget.
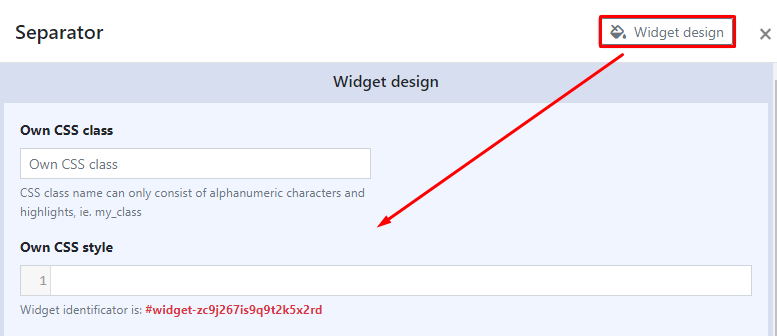
Additionally, clicking the "Widget Design" button will expand a section where you can further style the widget's appearance with CSS classes.