The Instagram Widget in CMS 4media allows you to embed posts published on the Instagram social media platform. The widget can be used multiple times within a single template.
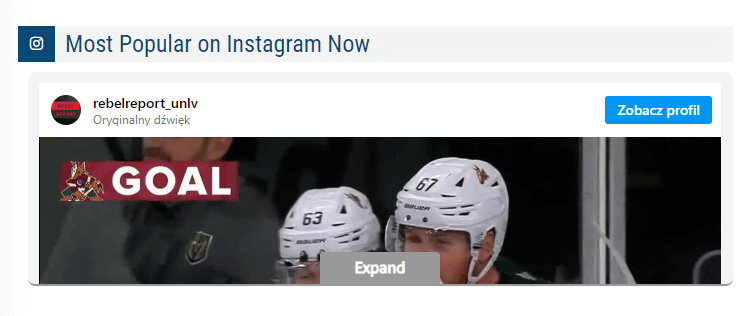
The embedded content appears with an "Expand" button, just like in the case of the Facebook widget.

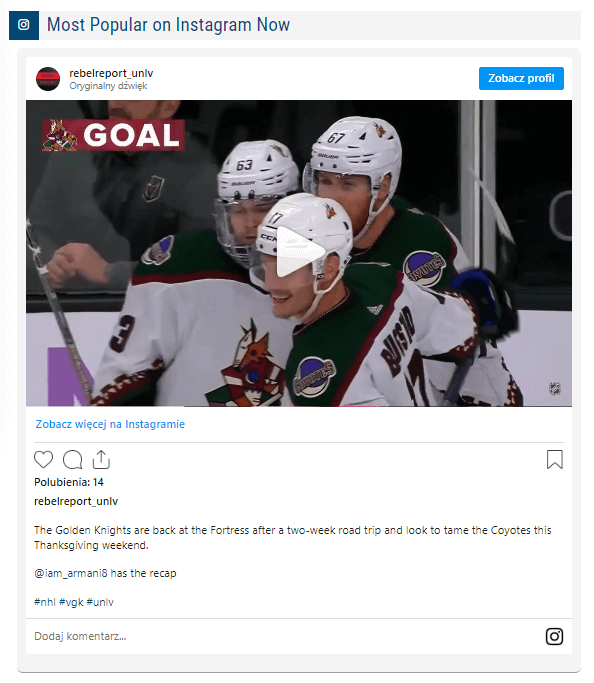
Clicking the "Expand" button reveals the full content to users.

In the widget, you can embed:
- Single-image posts
- Multi-image posts (carousel)
- A specific image from a carousel post
- Video posts
- Reels
Adding the Widget
You can use the Instagram Widget multiple times within one page template.
Add the widget in the Page Builder (Website Visualization) module. To do this, choose the template where you want to make changes and click "Edit." The template editing view will open. Click the "+Add item" button to display the widget library and add the Instagram Widget.
For more information on adding widgets and step-by-step instructions, refer to the guide: Adding Widgets.
Header Settings
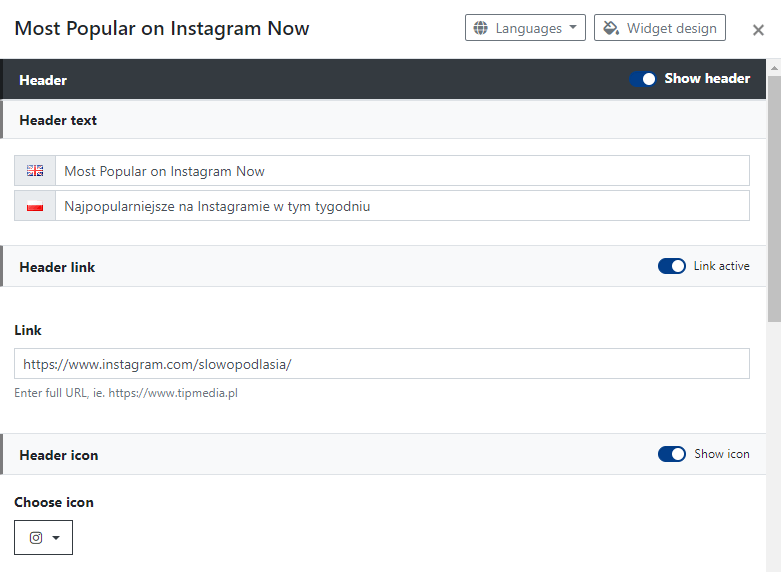
By default, the widget has header settings turned off. If you want a bar with header text to appear above the widget content, click the "Show header" switch. The header content will expand, allowing you to decide on the text, link, and icon.

- Header Text: Short content displayed above the widget content on a visually highlighted bar.
- Header Link: Allows you to link the header text. You can paste a link to your Instagram profile page here.
- Header Icon: Appears before the header text and acts as a link if the Header Link is active. You can change the icon by selecting another one through the "Select icon" option.
Content Settings
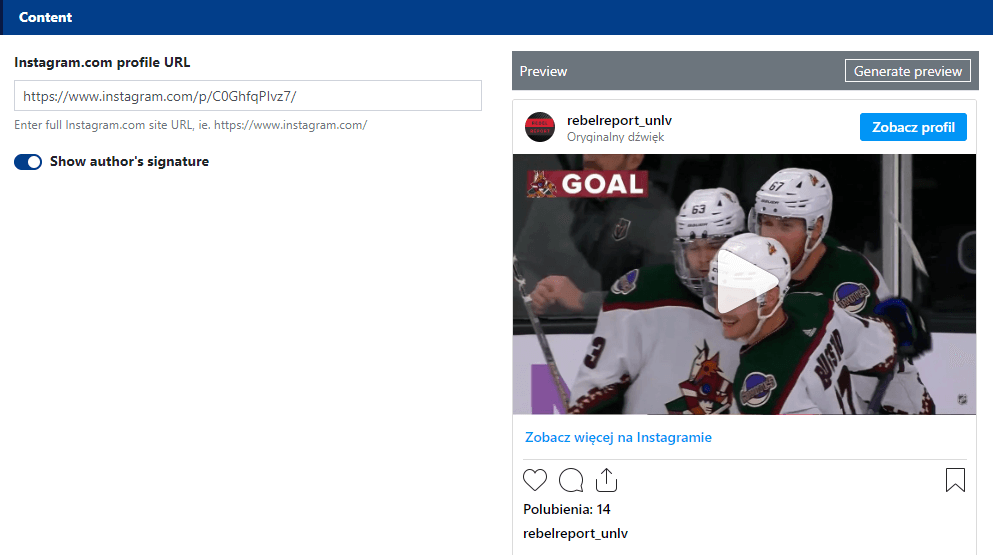
In this section of the widget settings, you can decide which post to display. Simply paste the link to the post copied from the browser window into the "Instagram.com profile URL" field.

After pasting the link, the post that will be displayed in the widget should appear in the "Preview" section. You can also click the "Generate preview" button if the changes are not automatically fetched.
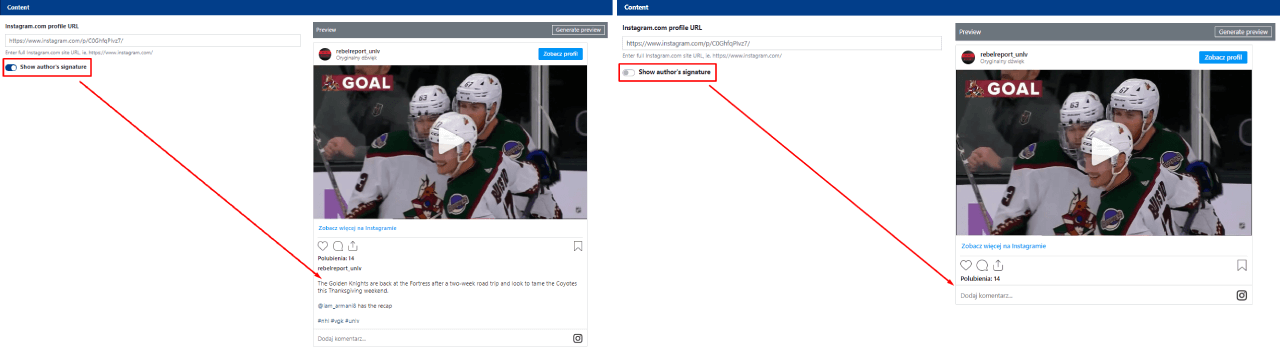
Show Author's Signature: If the switch is active, the post's content will also include the author's signature below the Instagram photo/video.

Where to Find the Instagram Post Link?
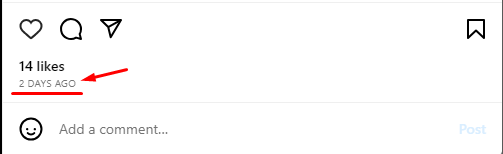
Click on the publication date of the Instagram post. After the page reloads, you will find the post's URL in the browser's address bar.

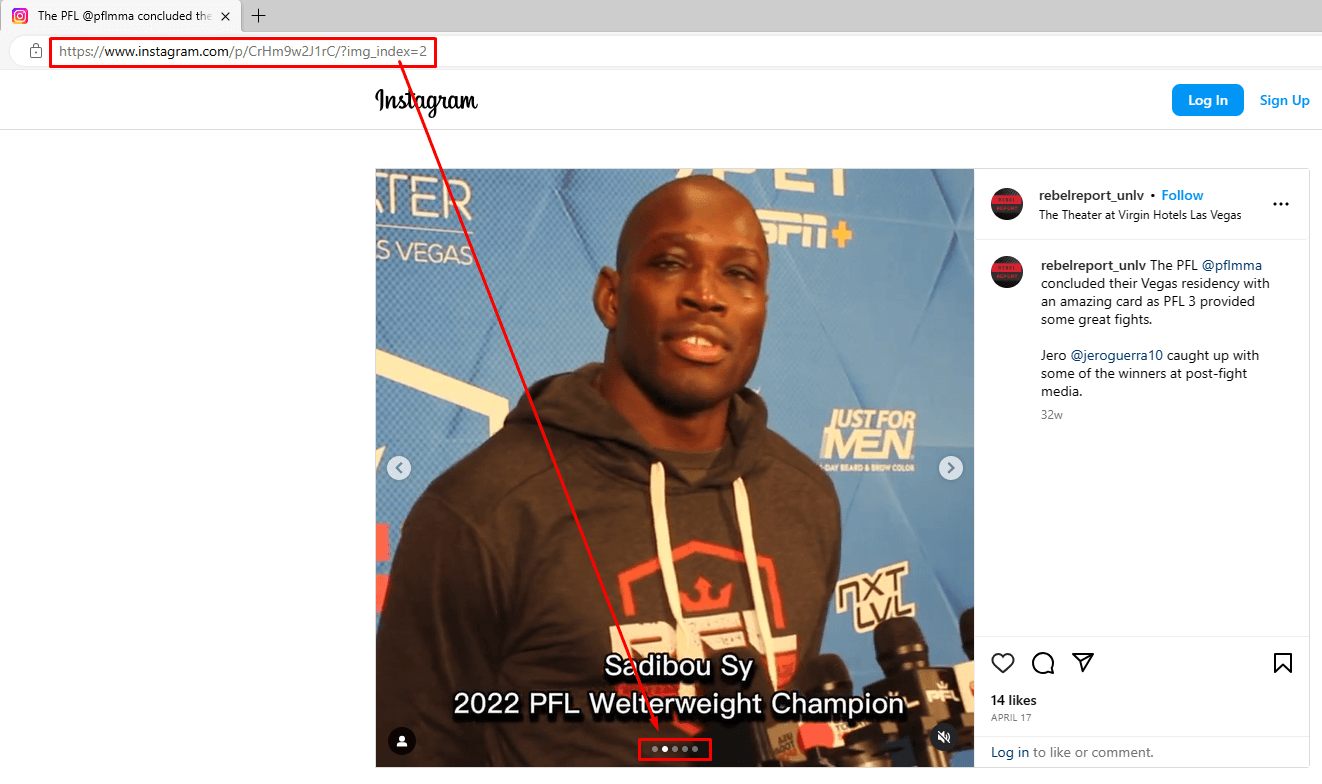
ProTip: If you want to display a specific photo from a carousel post in the widget, scroll to the photo you want to display and copy the URL from the browser window. The URL for a specific photo will look like this: https://www.instagram.com/p/C0CZ4cALqzs/?img_index=2.

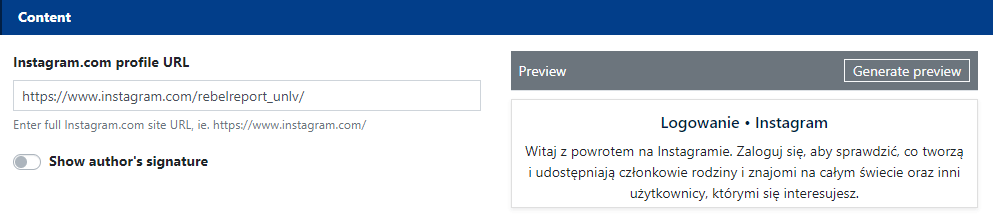
Note! The widget allows embedding only posts published on Instagram. You can try embedding your Instagram profile's main page, but the widget will only display information instructing the user to log in to the social media portal to view the content.

Instead, you can link the header text using the Header Link option or use the ready-made embedding code and publish it in the HTML widget (guide below).
Where to Find the Embed Code for an Instagram Post?
Paste the embedding code into the "Custom HTML Code" window in the Custom HTML Code widget if you want to embed main Instagram profile on yuor news website.
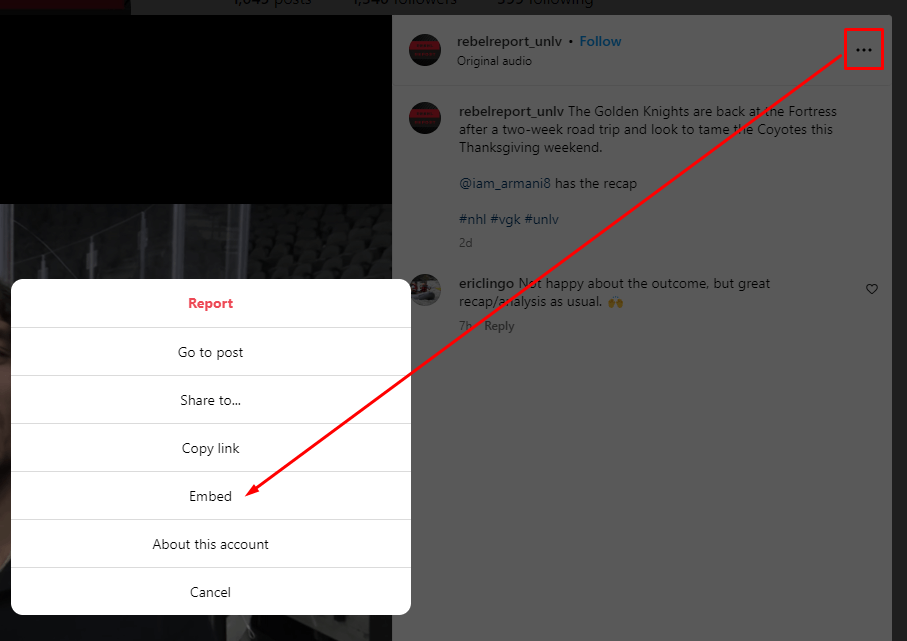
1) Click the three dots icon in the upper right corner of the post. A menu will appear, from which select "Embed code."

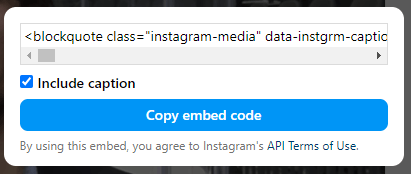
2) A window with the option to copy the ready-made HTML code will appear. If you want the post's description to also appear below the Instagram photo/video, leave the "Include caption" checkbox checked.

3) You can paste the copied HTML code directly into the Custom HTML Code window and save the changes.


