Styl całego elementu
Czcionka
- Ustawienia dotyczące czcionki (rozmiaru, rodzaju, grubości, koloru) będą dotyczyć całego widgetu z wyjątkiem tytułów elementów. Ustawienie domyślnej czcionki tytułów elementów najlepiej ustawić w module
Ustawienia → Wygląd →Wyświetlanie →Domyślna czcionka nagłówków
- Ustawienia dotyczące czcionki w sekcji „Styl całego elementu” mają niższy priorytet niż ustawienia w polach z sekcji „Nagłówek elementu” i/lub „Zawartość elementu”. Oznacza to, że jeśli w sekcji „Styl całego elementu” będzie ustawiona czcionka Roboto, a w sekcji „Nagłówek elementu” będzie ustawiona czcionka Poppins, ostatecznie w nagłówkach widgetu będzie czcionka Poppins.
Obramowanie
- Każdą krawędź obramowania ustawia się osobno, dzięki czemu można dodać obramowanie ze wszystkich stron, jak również np. tylko na górze czy na dole
- Żeby obramowanie pojawiło się na stronie, należy ustawić kolor, grubość i styl obramowania
Odstępy
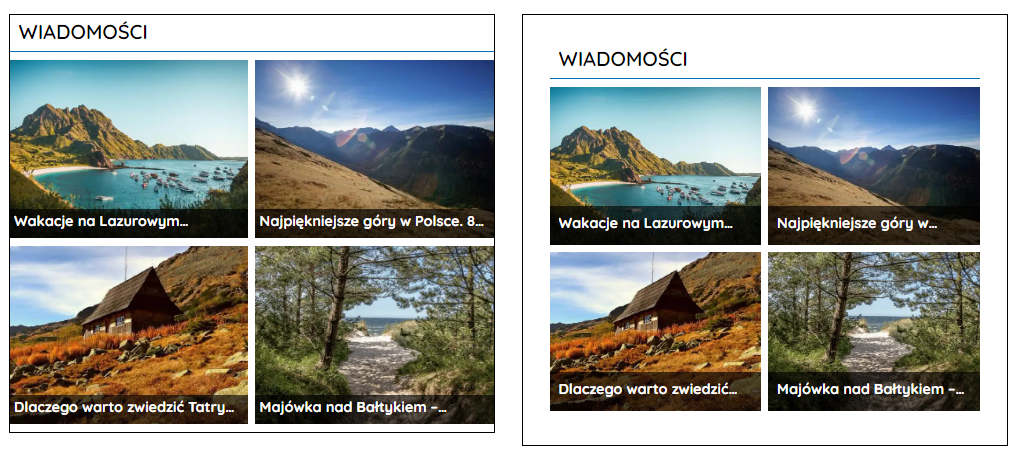
- Ustawiając wewnętrzne odstępy, decydujemy, jaka ma być odległość nagłówka i zawartości od krawędzi widgetu. Poniżej po lewej widget bez ustawionych odstępów, a po prawo – z odstępami 30px z każdej stron.