Nagłówek elementu
Styl nagłówka
Czcionka
- Ustawienia dotyczące czcionki w sekcji „Styl nagłówka” mają niższy priorytet niż ustawienia w polach z sekcji „Ikona w nagłówku” i/lub „Tekst w nagłówku Oznacza to, że jeśli w sekcji „Styl nagłówka” będzie ustawiony kolor biały, a w sekcji „Tekst w nagłówku” będzie ustawiony kolor czarny, ostatecznie tekst w nagłówku widgetu będzie czarny.
Obramowanie
- Każdą krawędź obramowania ustawia się osobno, dzięki czemu można dodać obramowanie ze wszystkich stron, jak również np. tylko na górze czy na dole
- Żeby obramowanie pojawiło się na stronie, należy ustawić kolor, grubość i styl obramowania
Odstępy
- Ustawiając wewnętrzne odstępy, decydujemy, jaka ma być odległość tekstu i ikony od krawędzi nagłówka.
- Ustawiając dolny zewnętrzny odstęp, decydujemy, jaka ma być nagłówka od zawartości widgetu.

2. Nagłówek z ustawionym zewnętrznym odstępem 30px
3. Nagłówek z ustawionymi wewnętrznymi odstępami 30px z każdej stron.
Ikona w nagłówku
Obramowanie ikony
- Żeby ikona miała obramowanie, należy wybrać kolor i kształt obramowania.

2. Ikona z obramowaniem „Gwiazdka”
3. Ikona z ustawionym żółtym tłem
4. Nagłówek z ustawionym żółtym tłem ikony i szarym tłem nagłówka
Tekst w nagłówku
Kolor tła i obramowanie

2. Tekst w nagłówku z ustawionym obramowaniem „Linia przerywana” z każdej strony i szarym tłem nagłówka
3. Nagłówek z ustawionym żółtym tłem tekstu w nagłówku, żółtym tłem ikony i szarym tłem nagłówka
4. Nagłówek z ustawionym żółtym tłem tekstu w nagłówku i szarym tłem nagłówka
Odstępy
- Ustawiając wewnętrzne odstępy, decydujemy, jaka ma być odległość tekstu i ikony od krawędzi nagłówka.

2. Tekst w nagłówku z ustawionymi odstępami 30px z każdej strony (w sekcji „Tekst w nagłówku)
3. Nagłówek z ustawionymi odstępami 30px z każdej strony (w sekcji „Styl nagłówka”)
Menu w nagłówku
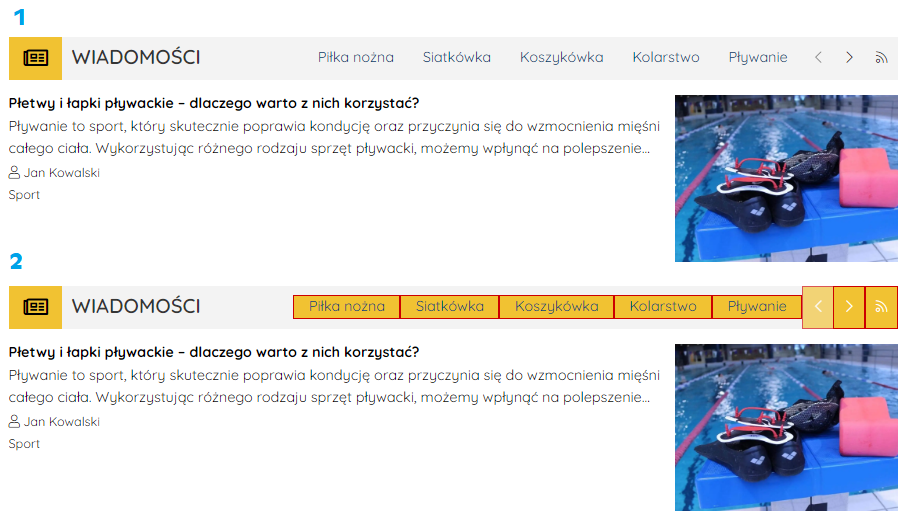
Styl całego menu

2. Menu w nagłówku z ustawionym obramowaniem „Linia kropkowana”
3. Menu w nagłówku z ustawionym żółtym kolorem tła
4. Menu w nagłówku z ustawionymi odstępami 30px z każdej strony
Przyciski

2. Przyciski z ustawionym żółtym kolorem tła, obramowaniem z każdej strony i białą czcionką
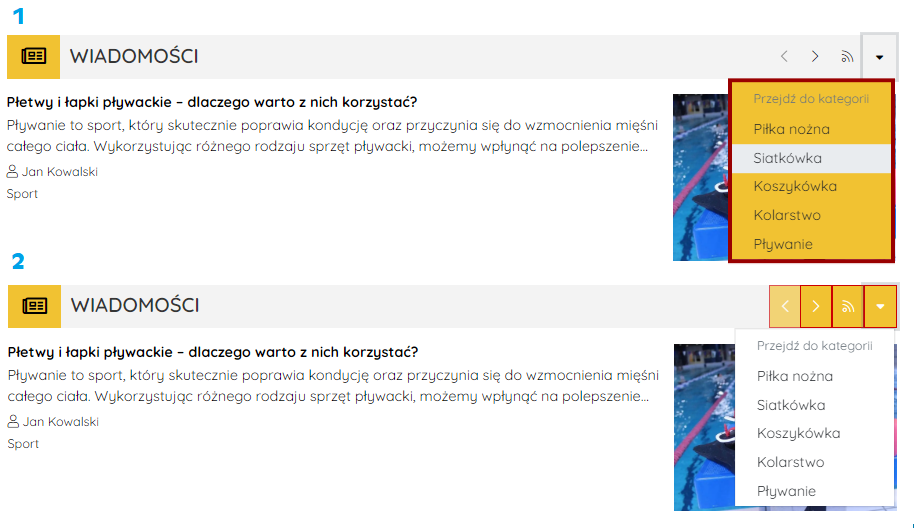
Menu rozwijane

2. Menu rozwijane bez ustawionego tła i obramowania, z ustawionym żółtym tłem przycisków.




