Zawartość elementu
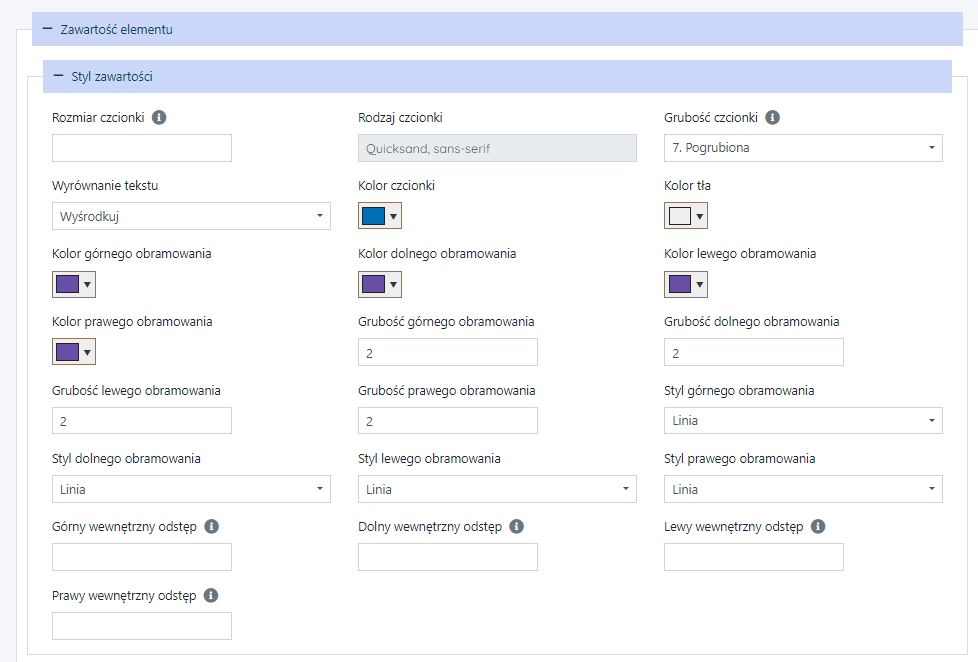
Styl zawartości
Ustawienia dotyczą zawartości elementów, więc nie będą wpływały na nagłówek widgetu.
Rodzaj czcionki ustawiony w tej sekcji ma niższy priorytet niż Domyślna czcionka nagłówków (Ustawienia → Wygląd →Wyświetlanie →Domyślna czcionka nagłówków) oraz ustawienia w sekcji „Styl tytułów”.
Poniżej przedstawione zostały ustawienia z tej sekcji i wygląd na stronie. Jako domyślna czcionka nagłówków (Ustawienia → Wygląd → Wyświetlanie → Domyślna czcionka nagłówków) było ustawione Noto Sans JP, natomiast w sekcji „Styl tytułów” nie było ustawionego rodzaju czcionki.

.png)
Styl tytułów
Ustawienia z tej sekcji dotyczą tytułów elementów (tytułów artykułów, wydarzeń, firm itd.) i mają najwyższy priorytet.
Poniżej przedstawiony został wygląd widgetu, w którym w sekcji „Styl tytułów” był ustawiony rodzaj czcionki Montserrat. Czcionka została pogrubiona i ustawiono jej kolor żółty. Taka czcionka została wyświetlona na portalu.
.png)
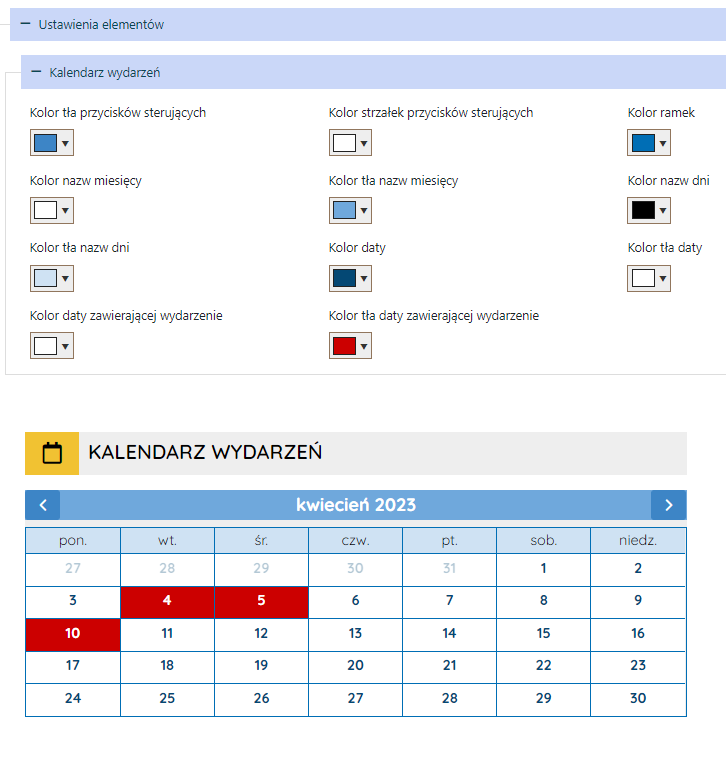
Ustawienia elementów
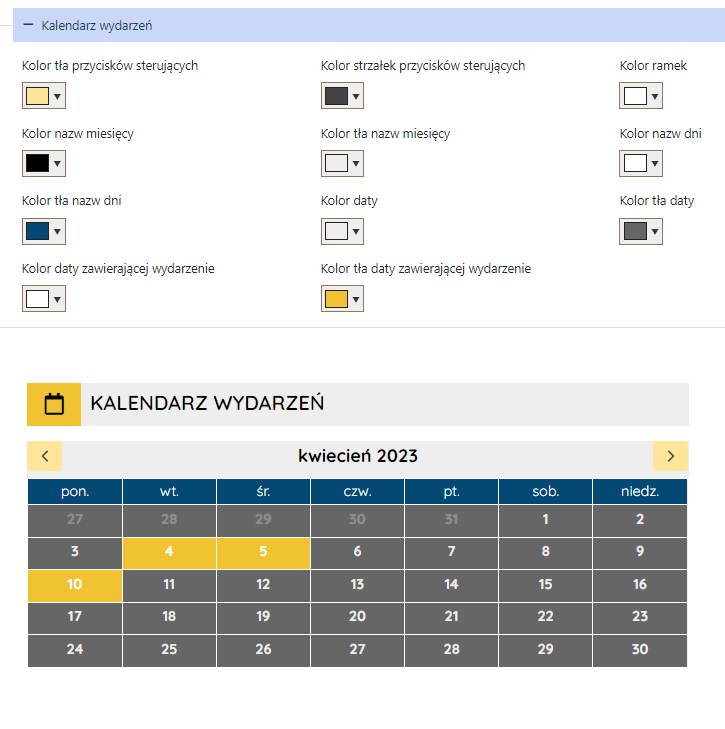
Kalendarz wydarzeń


Ważne! Kolor nazw dni ma mniejszy priorytet niż ustawienie koloru w sekcji „Styl zawartości” oraz „Styl całego elementu”
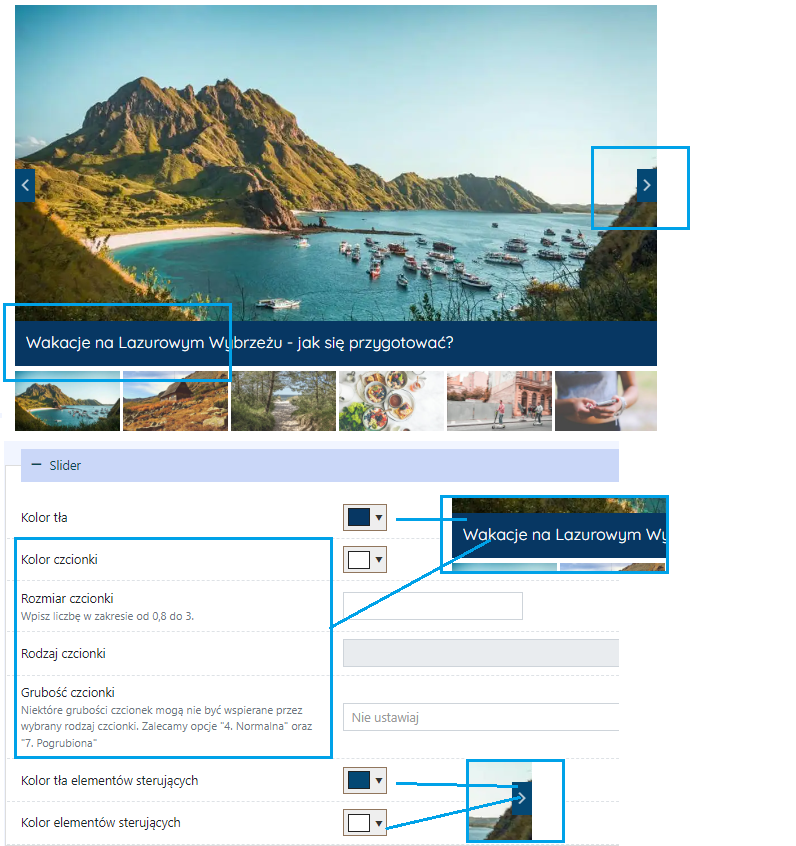
Slider
Jeśli nie zostanie ustawiony w tej sekcji rodzaj czcionki, rodzaj zostanie pobrany z sekcji „Styl zawartości”. Jeśli w sekcji „Styl zawartości” nie będzie ustawiony rodzaj czcionki, zostanie on pobrany z sekcji „Styl całego elementu”.

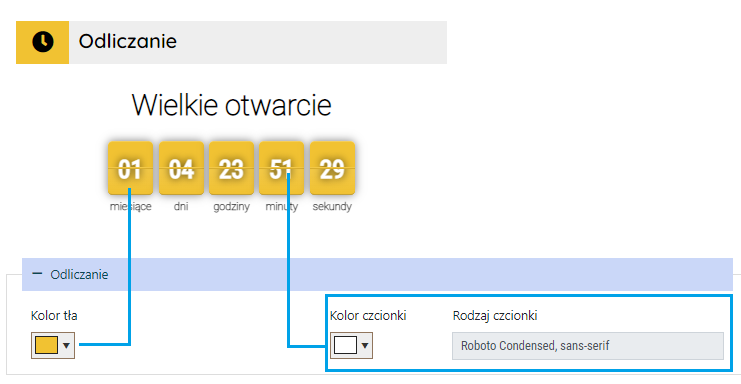
Odliczanie

Ustawienia czcionki napisu nad odliczaniem oraz słów „miesiące”, „dni”… są pobierane z sekcji „Styl zawartości”. Jeśli w sekcji „Styl zawartości” nie będzie ustawiony rodzaj, kolor itd. czcionki, zostaną one pobrane z sekcji „Styl całego elementu”.
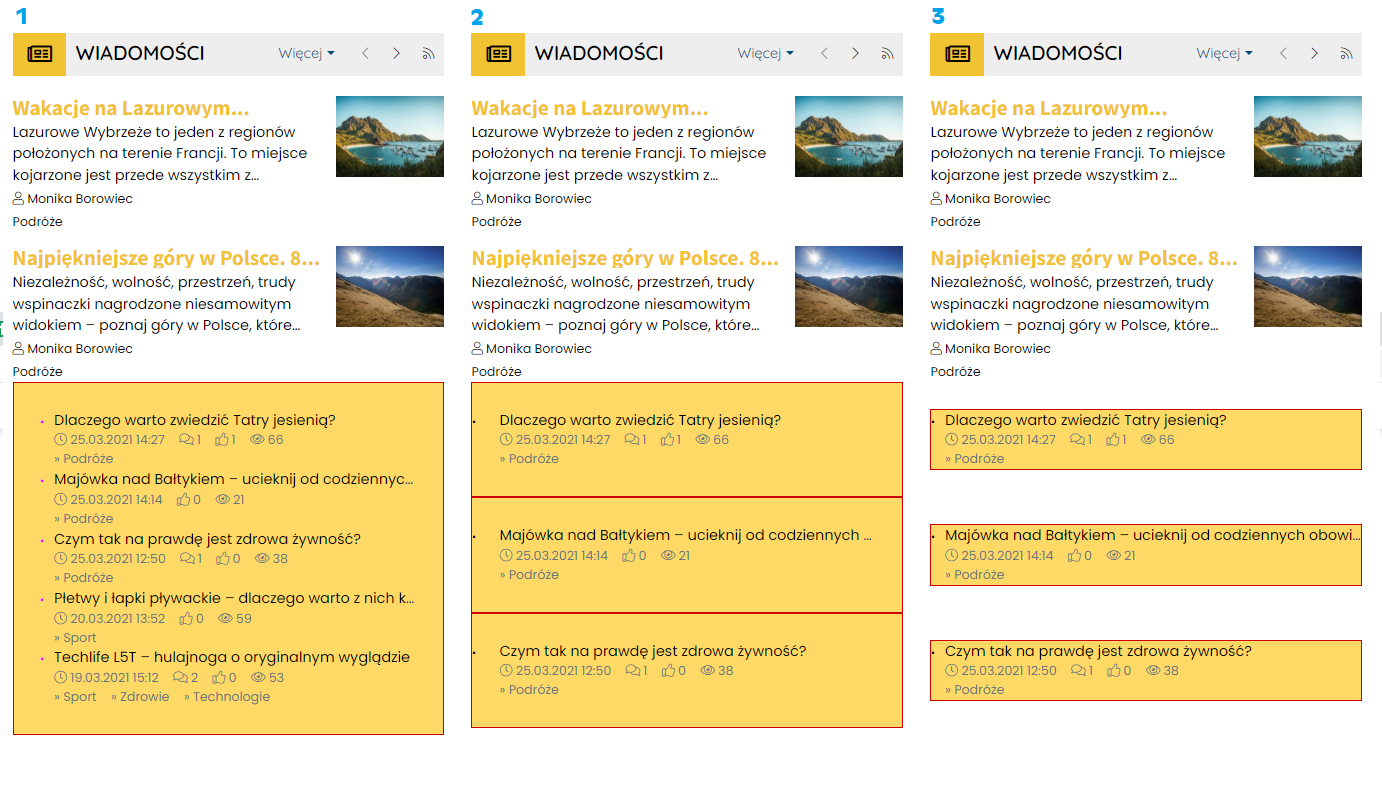
Lista pozostałych artykułów

2. Lista wiadomości z ustawieniami w sekcji Lista pozostałych wiadomości → Wygląd pojedynczego elementu → Styl zawartości: żółty kolor tła, czerwone obramowanie z każdej strony, wewnętrzne odstępy 30px.
3. Lista wiadomości z ustawieniami w sekcji Lista pozostałych wiadomości → Wygląd pojedynczego elementu → Styl zawartości: żółty kolor tła, czerwone obramowanie z każdej strony, zewnętrzne odstępy 30px.

2. Lista wiadomości z ustawieniami w sekcji Lista pozostałych wiadomości → Wygląd pojedynczego elementu → Styl tytułów: powiększony rozmiar czcionki, pogrubienie i zmieniony rodzaj czcionki.
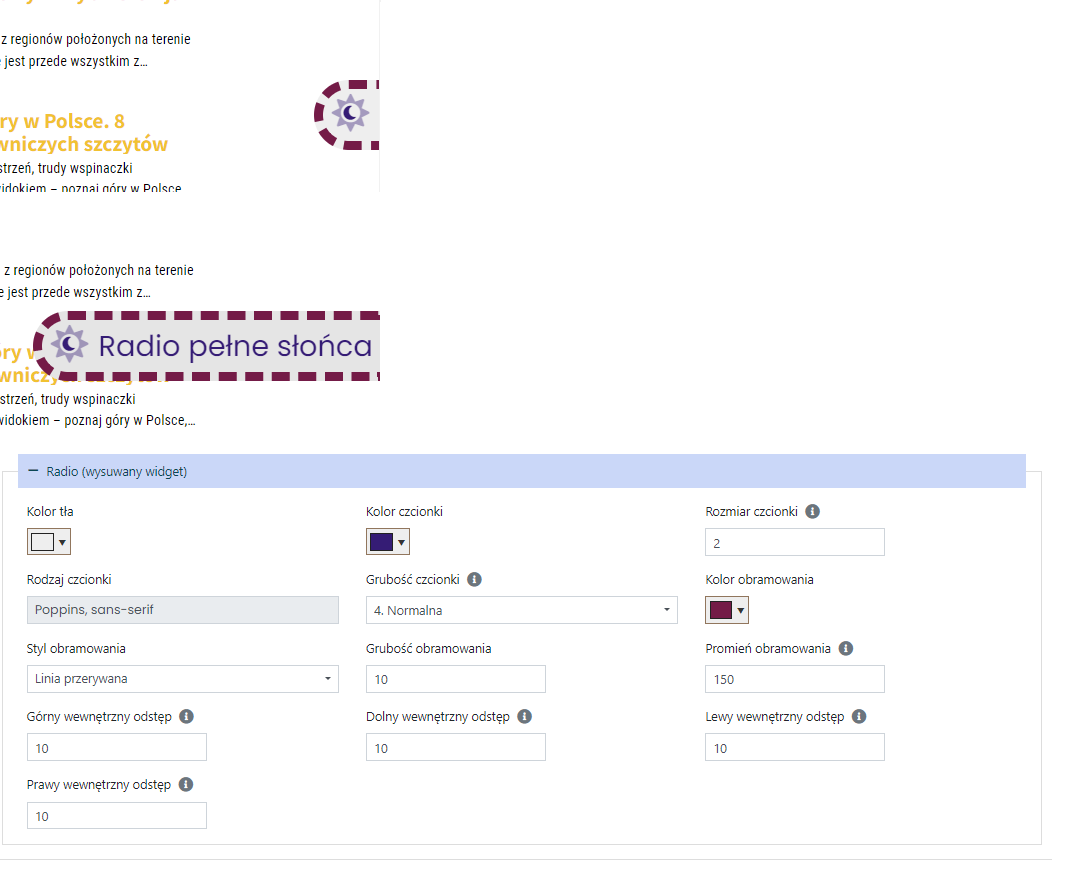
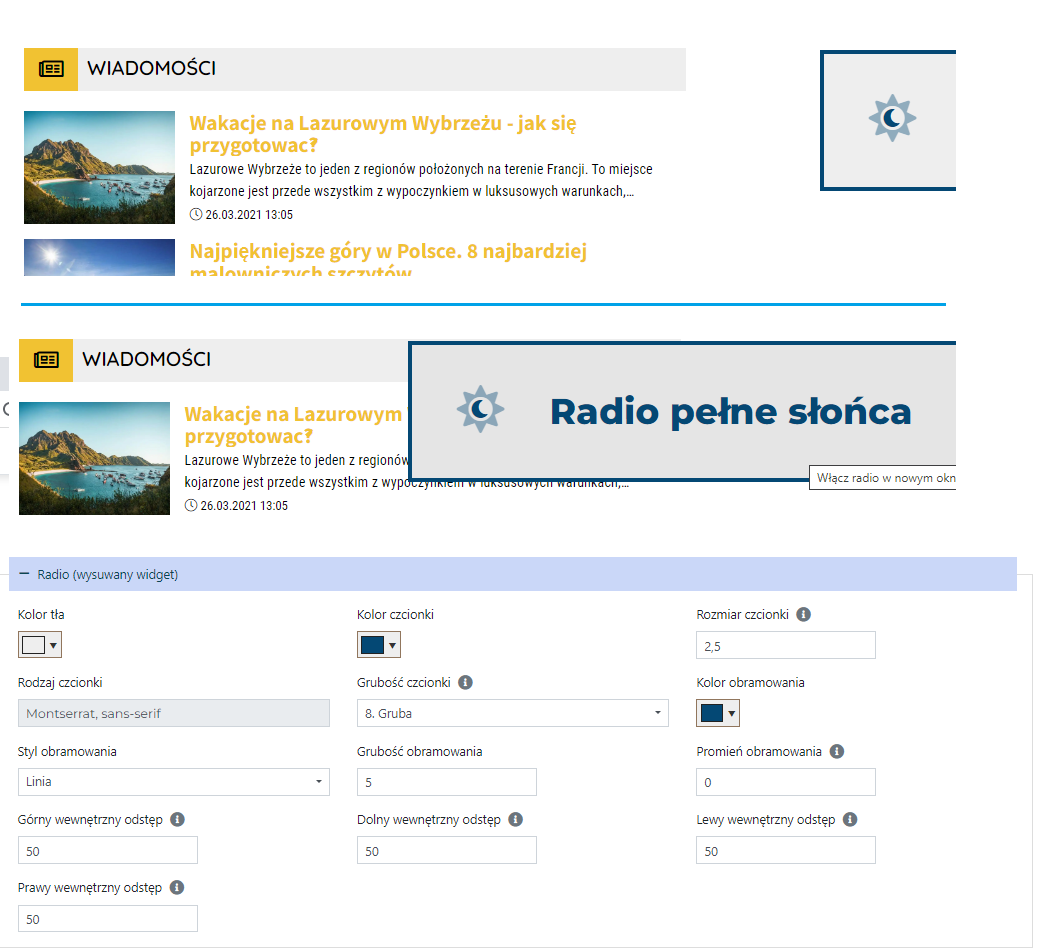
Radio (wysuwany widget)


Dodatkowe ustawienia
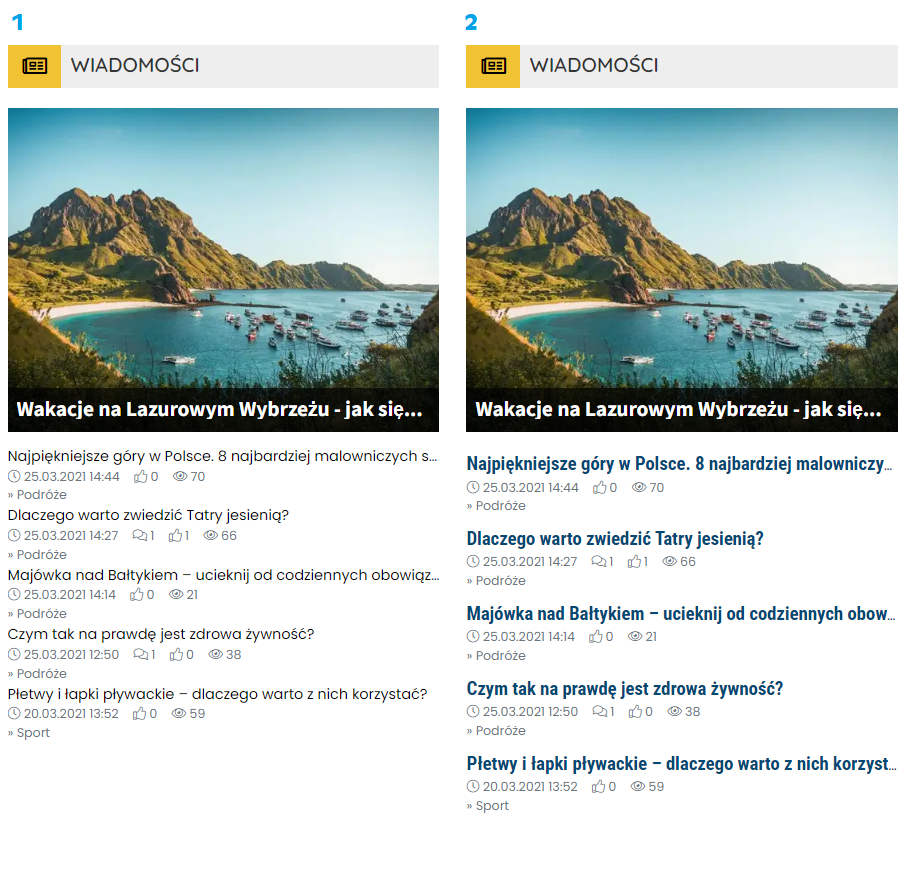
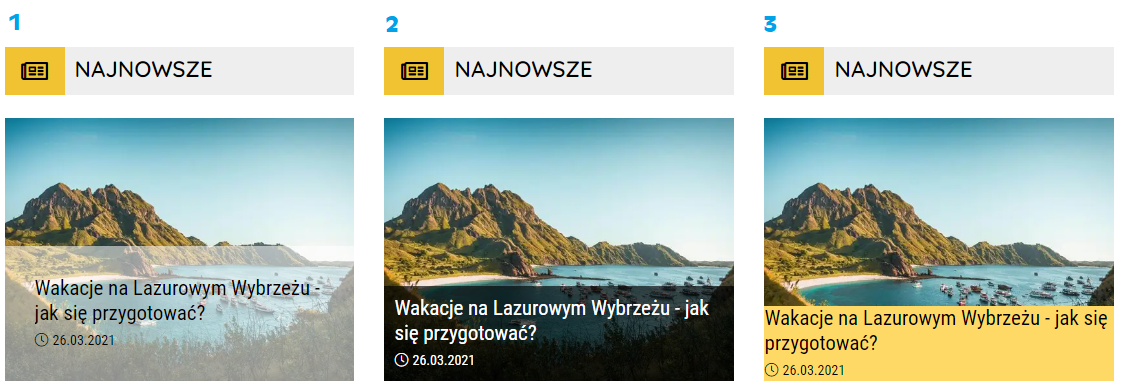
Warstwa ponad zdjęciem
.png)

2. Warstwa ponad zdjęciem z ustawionym białym kolorem czcionki, czarnym częściowo przezroczystym kolorem tła i 10px odstępem z każdej strony.
3. Warstwa ponad zdjęciem z ustawionym czarnym kolorem czcionki, żółtym kolorem tła i bez odstępu z każdej strony.
Ważne! Ustawienia warstwy ponad zdjęciem w sekcji Zawartość elementu → Dodatkowe ustawienia → Warstwa ponad zdjęciem nie wpływa na slider.
Edycja warstwy ponad zdjęciem w sliderze jest dostępna w sekcji Zawartość elementu → Ustawienia elementów → Slider




